Nhận hoa hồng

18 Tháng Ba, 2023
Bất kỳ công việc gì cũng cần có quy trình kiểm thử riêng nhằm đảm bảo chất lượng sau khi hoàn thành, thiết kế website cũng vậy, mỗi một website trước khi được cho chạy thực tế đều phải trải qua một quy trình kiểm thử chi tiết để đảm bảo không có bất kỳ lỗi nào sẽ phát sinh. Cùng Mona tìm hiểu về quy trình kiểm thử web chuẩn ngay sau đây.
Kiểm thử website là tên gọi được đặt cho một quá trình kiểm thử phần mềm tập trung vào việc kiểm tra các ứng dụng web. Ứng dụng web cần được kiểm tra hoàn toàn trước khi đi vào hoạt động, điều này có thể giúp giải quyết các vấn đề trong ứng dụng web trước khi tiếp xúc với người dùng như các vấn đề về chức năng, bảo mật, các vấn đề dịch vụ web, các vấn đề tích hợp và khả năng xử lý lưu lượng truy cập, trong quá trình kiểm thử website, cần cố gắng phát hiện ra lỗi có thể xảy ra trong hệ thống nhằm giải quyết kịp thời.

Kiểm thử website là gì?
Hiểu theo cách đơn giản thì kiểm thử website chính là kiểm tra xem ứng dụng web có chứa những lỗi tiềm tàng nào không, trước khi chính thức đưa website đi vào sử dụng. Đây là một công việc liên quan đến lập trình web app, các khâu cần kiểm thử đó là bảo mật, chức năng, khả năng xử lý lưu lượng, hiệu suất trang web.
Nhu cầu sử dụng internet của mọi người tăng cao, do đó việc thiết kế website (ứng dụng web) cũng phát triển rất mạnh mẽ. Website ngày càng đóng vai trò quan trọng trong thương mại điện tử, trao đổi thông tin, giải trí, thư giãn, giới thiệu,… Muốn thiết kế website có hiệu suất sử dụng cao, thì khi sau thiết kế xong, cần phải kiểm thử trang web đó thật cẩn thận, chặt chẽ. Hôm nay Mona Media sẽ gửi đến các bạn các khâu trong quy trình kiểm thử website.
Trong kiểm thử chức năng ( Functionality Testing) chúng ta cần kiểm tra từng thành phần hoạt động có như mong đợi hay không, vì vậy nó còn được gọi là “kiểm thử các thành phần”. Kiểm thử chức năng giúp kiểm tra các chức năng của thành phần ứng dung, về cơ bản là để kiểm tra các chức năng được đề cập trong tài liệu mô tả chức năng cũng như kiểm tra xem ứng dụng phần mềm có đáp ứng được kỳ vọng của người dùng hay không.
Các hoạt động kiểm thử này bao gồm:
Kiểm tra tất cả các liên kết hỏng trên website và tất cả các liên kết đang hoạt động chính xác, bạn có thể kiểm tra các liên kết khác nhau trên website:
đây là phần thiết yếu của bất kỳ kiểm thử website nào, mục đích chính của kiểm thử web form là lấy thông tin từ người sử dụng và lưu trữ vào cơ sở dữ liệu đồng thời tương tác với lượng dữ liệu ấy. Dưới đây là các trường hợp kiểm thử được nhắc tới trong kiểm thử web form:
Cookie là tập tin chứa thông tin hệ thống của người dùng, các tệp này được lưu ở vị trí mong muốn và được sử dụng bởi các trình duyệt. Các session đăng nhập, thông tin được lưu lại trong cookie (như session) và có thể được truy xuất cho các trang web. Người dùng có thể kích hoạt hoặc vô hiệu Cookies trong các tùy chọn trình duyệt, kiểm thử để kiểm tra xem cookie có được lưu trữ trong máy của người dùng ở định dạng mã hóa hay không.
Kiểm thử này kiểm tra xem các công cụ tìm kiếm có thể thu thập dữ liệu trang web của bạn mà không xảy ra bất kỳ lỗi nào, bạn nên kiểm tra tất cả các lỗi cú pháp, màu sắc và tuân thử theo tiêu chuẩn như W3C, ISO, ECMA, IETF, WS-I, OASIS.
Quy trình nghiệp vụ bao gồm:
Xem thêm: thiết kế website chuẩn html5/css3
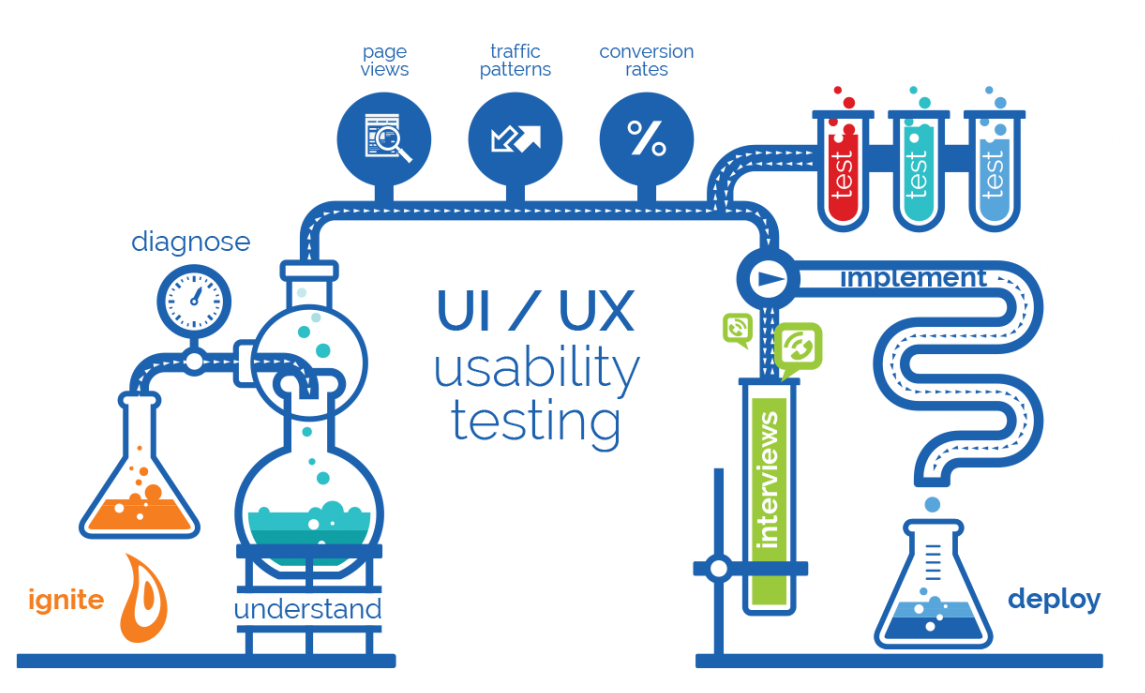
Đóng một vai trò quan trọng trong bất kỳ ứng dụng web, Usability testing đảm bảo kiểm tra tất cả các test case xuất phát từ người dùng. Bao gồm:

kiểm thử khả năng sử dụng trên website
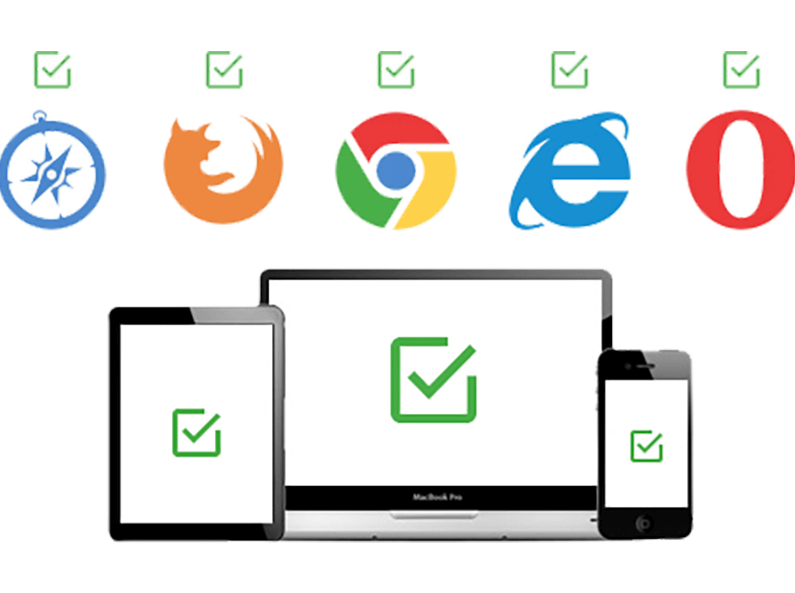
Đảm bảo làm thế nào ứng dụng làm việc trong các môi trường được hỗ trợ, sử dụng ứng dụng web trên các hệ điều hành khác nhau, khả năng tương thích của trình duyệt, khả năng tính toán của phần cứng, cơ sở dữ liệu và khả năng xử lý băng thông mạng. Kiểm thử tương thích đảm bảo rằng “ứng dụng web có hiển thị đúng trên các thiết bị khác nhau không?”. Điều này sẽ bao gồm:

kiểm tra sự tương thích website
Các ứng dụng web được hiển thị khác nhau trên các trình duyệt khác nhau, mục tiêu của kiểm tra khả năng tương thích của trình duyệt là đảm bảo rằng không có lỗi nào xảy ra trên các trình duyệt web khác nhau trong khi hiển thị website. Bạn cần đảm bảo rằng ứng dụng web của bạn đang được hiển thị đúng trên các trình duyệt khác nhau cũng như kiểm tra AJAX, JavaScript và xác thực hoạt động chính xác.
Công nghệ mới, sử dụng đồ họa mới hơn, các API khác nhau được sử dụng có thể không hoạt động trên nhiều hệ điều hành, bên cạnh đó các text field, button có thể hiển thị khác nhau trên hệ điều hành khác nhau. Vì vậy, kiểm thử website cần được thực hiện trên các hệ điều hành khác nhau như Windows, MAC, Solaris, Unix, Linux.
Bạn cũng nên kiểm tra khả năng tương thích website trên điện thoại di động, đôi khi có thể xảy ra sự cố tương thích trên các trình duyệt điện thoại di động.
Độ tin cậy của dữ liệu là một phần quan trọng trong việc kiểm thử cơ sở dữ liệu. Vì vậy, đối với các ứng dụng web nên được kiểm tra một cách kỹ lưỡng. Các hoạt động kiểm tra bao gồm:

kiểm thử website cần độ chính xác từ cơ sở dữ liệu
Kiểm thử giao diện chủ yếu có ba lĩnh vực cần được kiểm tra: Web Server, Application server và Database server. Đảm bảo rằng tất cả các thông tin liên lạc giữa các server này phải được thực hiện đúng, xác minh kết nối giữa các máy chủ được thiết lập lại hoặc bị mất, kiểm tra xem có bất kỳ xung đột giữa lúc ứng dụng đang hoạt động, trả về bất kỳ lỗi từ web server hoặc database server đến application server sau đó được xử lý và cuối cùng là hiển thị kết quả tới người dùng.

giao diện chiếm vai trò lớn với trong kiểm thử website

kiểm thử hiệu năng có ảnh hưởng lớn đối với người dùng
Kiểm thử website làm việc dưới lượt tải nặng, được phân thành hai phần: kiểm tra tần suất, kiểm tra lượt tải. Bao gồm:

Kiểm thử bảo mật website
Được thực hiện để đảm bảo rằng có bất kỳ rò rỉ thông tin nào về mã hoá dữ liệu hay không. Trong website thương mại điện tử, kiểm thử bảo mật đóng một vai trò rất quan trọng, nếu thông tin an toàn thì kiểm tra xem làm thế nào để lưu trữ các thông tin nhạy cảm như thẻ tín dụng, thanh toán hóa đơn…Các hoạt động kiểm tra sẽ bao gồm:
Trên đây là các khâu trong quá trình kiểm thử website. Dù là bạn thiết kế website bán hàng, thiết kế website giới thiệu, hay bất kỳ loại website nào thì mục tiêu cuối cùng là phục vụ tốt người dùng. Nếu không kiểm tra kỹ lưỡng mà lại xuất bản trang web, app ra cộng đồng thì rõ ràng sẽ mang đến trải nghiệm không tốt cho người dùng. Do đó, khi thiết kế website tại Mona Media, chúng tôi luôn đề cao công việc kiểm thử, mọi thứ đều được kiểm tra, khắc phục kỹ lưỡng trước khi giao cho chủ sở hữu.
Xem thêm: Tester là gì? Các kỹ năng cần thiết để trở thành một tester giỏi


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






