Nhận hoa hồng

18 Tháng Ba, 2023
Trong thiết kế website chắc hẳn bạn đã nghe về các thuật ngữ như UX hay UI. Đây là một trong những yếu tố được cân nhắc rất nhiều trong quá trình xây dựng trang web. Như vậy UX và UI là gì và tại sao lại quan trọng đối với thiết kế web? Sau đây là một số thông tin tổng quan về kích thước website chuẩn UX. Những thông tin này chúng tôi chia sẻ chỉ mang tính chất tham khảo và tùy vào nhu cầu của mỗi website mà sẽ có kích thước chuẩn UX/UI riêng.
UI là viết tắt của User Interface, tức nói về giao diện của người dùng. UI trong website nghĩa là những gì mà người dùng sẽ nhìn thấy trên trang web của bạn. Từ hình ảnh, nội dung, giao diện,… UI được xem như một phương thức tiếp cận khách hàng. Không chỉ mang yếu tố là thể hiện giao diện với người dùng. UI còn là công cụ hiệu quả để khách hàng hành động nếu doanh nghiệp biết cách tận dụng.

Đối với phía doanh nghiệp UI như một cách để truyền tải thông điệp đến người dùng. Vì thế mà sức mạnh của UI nằm ở phần trình bày và nội dung. Ngược lại, việc người dùng có bị thuyết phục để mua hàng hay không một phần do UI quyết định.
Nhưng UI không phải là yếu tố duy nhất quyết định hành vi của người dùng mà còn UX. UX – User Experience, chỉ trải nghiệm của khách hàng trên trang web. Nếu như UI nằm ở bề mặt hình thức, là những gì người dùng có thể nhìn thấy được thì UX là bề chìm của website.
Yếu tố UX được thiết kế dựa trên sự đo lường trong hành vi, nhu cầu và mong muốn của khách hàng với trang web. Tương tự như luồng người dùng, UX tối ưu hóa trải nghiệm của khách hàng trên website đó. UX tập trung vào các yếu tố kỹ thuật nhiều hơn như mã code, hosting, domain,… hay tối ưu các tính năng trên website, các tệp media được thể hiện rõ nét. Tất cả những điều đó giúp người dùng lướt web một cách thoải mái và mượt mà hơn.
Vì vậy mà thiết kế UX – UI luôn đi kèm với nhau, không thể tách rời. Để tối ưu được hai yếu tố này thì việc thiết kế trang web cần đảm bảo một số tiêu chí về kích thước. Chi tiết về các loại kích thước cần quan tâm sẽ được trình bày ở phần sau. Các kích thước này chuẩn UX và UI, hỗ trợ trang web của bạn mang đến trải nghiệm tốt nhất cho người dùng.
Một trang web hiệu quả không chỉ có giao diện đẹp mắt mà còn phải hợp lý. Yếu tố hợp lý được thể hiện qua cách sắp xếp bố cục, màu sắc, bố cục, chủ đề, nội dung và cả luồng người dùng. Đây cũng là những yếu tố quan trọng trong việc xây dựng SEO.
Bố cục hợp lý của một trang web giảm thiểu hết mức những sai lầm trong trải nghiệm người dùng. Bên cạnh đó còn gia tăng hình ảnh thương hiệu trong đầu khách hàng.
Để xây dựng bố cục website hiệu quả, bạn cần xây dựng trang web theo các tiêu chí về kích thước mà Google đặt ra. Qua đó Google sẽ đánh giá cao những website đáp ứng đúng những thông số này. Chưa xét đến yếu tố giao diện đẹp mắt với người dùng hay chưa, được Google đánh giá cao và đẩy lên top đã là một bước tiến. Vì thế mà bạn cần tìm hiểu kỹ những loại kích thước cho trang web như sau.

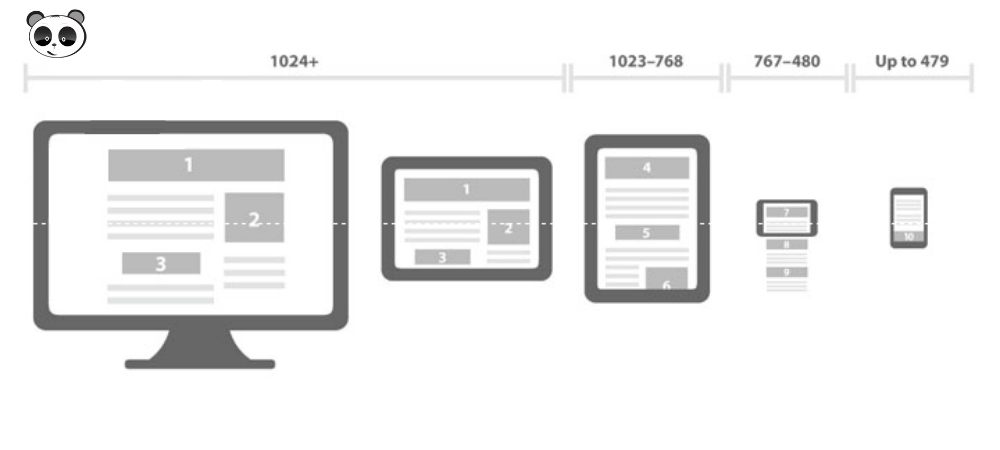
Về kích thước tổng thể của website, có ba loại kích thước dùng cho tổng website là: kích thước chuẩn, kích thước lưu động và kích thước co giãn.
Bên cạnh kích thước tổng thể của website, các kích thước khác cũng cần chú ý. Ví dụ như kích thước của hình ảnh trang chủ và banner, kích thước hình ảnh bài viết, hình ảnh sản phẩm. Độ dài và nội dung bài viết cũng cần được quan tâm vì ảnh hưởng đến UI (trải nghiệm giao diện người dùng).
Các đơn vị dùng để đo lường kích thước chuẩn là pt, pc, cm hay mm, in. Đây là những đơn vị được thiết lập cố định và không bị thay đổi bởi trình duyệt hay thiết bị. Nếu bạn thiết lập trang web với font chữ 12pt thì khi hiển thị trên máy tính và điện thoại hay trình duyệt nào cũng sẽ đúng font chữ đó với kích thước 12pt.
Đơn vị pixel thường được tính theo độ phân giải. Tuỳ vào thiết bị mà khi hiển thị trang web sẽ theo đó. Việc thiết lập theo dạng pixel giúp website linh động hơn. Thường đơn vị này dùng cho các tệp phương tiện hình ảnh, video,…
Ngoài ra còn có đơn vị được đo bằng phần trăm. Kích thước phần trăm dùng cho kích thước lưu động như đã trình bày ở trên. Hiển thị theo phần trăm giúp website tùy biến theo thiết bị hay trình duyệt.
Hầu hết các thông số và đơn vị trên được thiết kế cố định. Nhưng trong trường hợp bạn muốn thay đổi kích thước website, các công cụ nào sẽ hỗ trợ được?
Phần lớn khi phải thay đổi kích thước một yếu tố website, người ta thường thay đổi hình ảnh. Các tệp đồ hoạ chiếm một dung lượng và vị trí khá lớn nên việc thay đổi các tệp này sẽ tối ưu hơn là thay đổi cả bố cục website. Các công cụ sau sẽ hỗ trợ bạn xử lý các tệp này.

Các công cụ ngoại tuyến quen thuộc bạn có thể sử dụng như Adobe Photoshop hay Paint. Với Adobe Photoshop, bạn sẽ cần một ít kiến thức về photoshop cũng như thiết kế. Đối với Paint sẽ dễ cho các thao tác đơn giản hơn nhiều. Sử dụng những công cụ này để giảm thiểu dung lượng đồ hoạ hay kích thước hình ảnh.
Ngoài ra hiện nay một số công cụ trực tuyến với đầy đủ tính năng được sinh ra. Những công cụ trực tuyến này hỗ trợ mọi nhu cầu của người dùng. Một số công cụ phổ biến mà bạn có thể tham khảo như: Canva, Pixlr, Photo Grid. Những công cụ này không đòi hỏi bạn phải có kiến thức chuyên sâu để sử dụng. Chỉ cần có đủ tư duy về hình ảnh thì việc sử dụng các công cụ này sẽ trở nên thuận lợi.
Một số kinh nghiệm giúp bạn tối ưu được trang web chuẩn UX/UI như sau. Đầu tiên là giao diện đẹp mắt, gọn gàng và đúng chủ đề. Một số doanh nghiệp khi thiết kế website quên mất yếu tố đúng chủ đề. Chủ đề của website buộc phải gắn liền với thương hiệu mới tạo hiệu quả cho hoạt động doanh nghiệp.
Bạn hiểu những gì website bạn còn thiếu nhưng … bạn không phải là chuyên gia quản trị website, bạn không có chuyên môn:
Mona Media cung cấp gói dịch vụ tối ưu & nâng cấp website theo yêu cầu riêng giúp bạn hoàn thiện website 100% như ý muốn.

Đó là những kiến thức cơ bản về UX và UI cùng một số kinh nghiệm giúp bạn thiết kế web chuẩn. Dù thế mỗi website sẽ có một yếu tố riêng biệt và việc điều chỉnh kích thước website chuẩn dựa trên nhiều yếu tố. Hãy tìm hiểu thật kỹ về nhu cầu và mục đích của mình khi thiết kế website để tối ưu hóa kích thước một cách hiệu quả nhất.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






