Nhận hoa hồng

18 Tháng Ba, 2023
Quản trị viên cho một website gặp rất nhiều những vấn đề, có nhiều công việc cần giải quyết. Trong đó, việc đối diện với những lỗi là điều khó tránh khỏi. Nó ảnh hưởng tới khả năng hoạt động của website, thậm chí là lỗi không truy cập được cũng có thể xảy ra. Lúc này, WordPress Debug trở thành một phần quan trọng đòi hỏi mỗi quản trị viên cần có những kiến thức, hiểu biết cần thiết. Lúc đó việc giải quyết tình trạng website bị chậm, hay gặp lỗi plugin được giải quyết nhanh chóng, đơn giản.
Debug – Debugging là việc xác định, tiến hành loại bỏ bugs, hay các lỗi trong code được thực hiện khi có nhu cầu. Đây là bước cuối cùng của quá trình debug – thực hiện kiểm tra code đã đúng, chuẩn xác và đảm bảo không có sự cố không mong muốn có khả năng xảy ra hay chưa. Đây là công việc được tiến hành bởi các lập trình viên với các công cụ để debug chuyên dụng. Công đoạn này không thể thiếu trong giai đoạn phát triển phần mềm, ứng dụng hay website theo nhu cầu sử dụng thực tế của con người.

Thông thường, các chiến lược trong quá trình debug được thực hiện bao gồm có unit test, preview code và cuối cùng là pair programming. Trước khi tiến hành code hay phần mềm được publish cho người dùng thì nhà phát triển sẽ cố gắng có thể tìm ra được mọi vấn đề, sau đó tiến hành cô lập và điều chỉnh. Nó giúp sản phẩm cuối cùng đưa vào sử dụng là chất lượng và hoàn hảo nhất. Xem thêm về Quy trình kiểm thử website
WordPress Debug hay WP_DEBUG chính là một hằng số PHP kích hoạt chế độ debug với WordPress. Chúng ta có thể tìm kiếm được nó trong file wp-config.php khi có nhu cầu. Dù rằng chế độ này là mặc định bị tắt, song việc bật nên lại vô cùng cần thiết bởi:

Xem thêm về một số lỗi của website và cách khắc phục:
Khi website WordPress gặp sự cố, hay khi xuất hiện tình trạng white screen of death thì cách khắc phục thông dụng được áp dụng là tiến hành hủy kích hoạt plugin hoặc themes đó và thực hiện việc kiểm tra, bật lại bản cập nhật. Đây là cách giúp chúng ta có thể thu hẹp đáng kể được phạm vi nguyên nhân có thể xác định. Tuy nhiên, thực tế thì cách này sẽ tốn khá nhiều thời gian, song đôi khi không mang tới hiệu quả, có thể khiến chúng ta vô tình bỏ qua vấn đề thực sự. Bởi thế, đối với WordPress debug chúng ta có thể áp dụng một vài cách thức như:
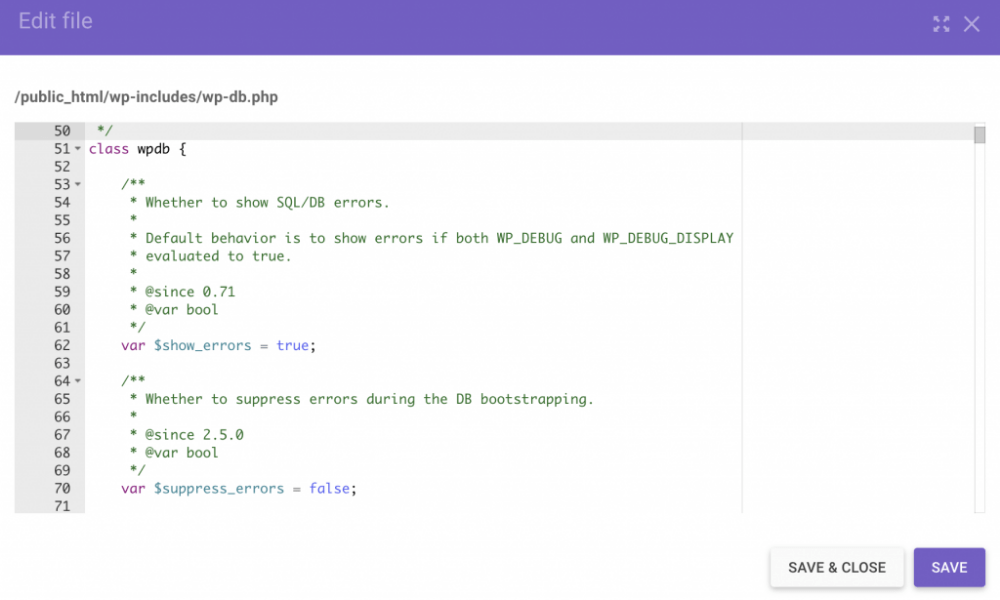
Trong trường hợp muốn phát hiện được ác lỗi có liên quan trực tiếp tới cơ sở dữ liệu thì việc bật WPDP Error Reporting luôn được khuyến khích thực hiện. Object $wpdb trên phạm vi toàn cầu có một biến được sử dụng có tên gọi là $show_errors và khi chúng ta đặt thành True thì lúc này chúng ta có thể khiến WordPress nhanh chóng xuất hiện các lỗi SQL ra ngay màn hình.
Muốn kích hoạt động tính năng này thì chúng ta tiến hành truy cập theo chỉ dần là /public_html/wp-includes/wp-db.php và thực hiện việc mở file. Lúc này thực hiện tìm kiếm wpdb class và thực hiện đổi biến $show_errors thành biến True.

Trong một vài trường hợp cụ thể chúng ta có thể gặp phải tình trạng website bị lỗi ở máy chủ khi tiến hành duyệt web. Đối với những sự cố như thế này thì việc kiểm tra lại error logs của website là yêu cầu bắt buộc cần thực hiện. Thông qua việc kiểm tra general log còn giúp người dùng mới, cho tới các lập trình viên phát hiện nhanh chóng được sự cố thực tế của trang web.
Sau khi kiểm tra chúng ta sử dụng Google để tìm kiếm thông tin, xác định được cách để xử lý lỗi đã tìm ra trước đó. Qua đó việc sớm đưa website WordPress vào sử dụng bình thường, hiệu quả sẽ được đảm bảo.
Trong trường hợp muốn có thể giảm được bugs trên website WordPress thì tiến hành triển khai code trước ngay trên staging website cần được hoàn thành. Staging website được biết tới là một bàn sao gần như hoàn hảo, chính xác của website đang chạy của bạn. Nó hoàn toàn được host trên private subdomain riêng biệt mà không gây ra những ảnh hưởng, tác động nào tới phiên bản thương mại. Nó hoạt động như một nền tảng kiểm thử code và chúng ta có thể thực hiện push ra web chính sau khi đã thay đổi, chỉnh sửa hoàn tất.
Đây là môi trường không hiển thị cho khách truy cập, cũng như công cụ tìm kiếm. Bởi vậy chúng ta hoàn toàn tự do trong việc tinh chỉnh, đưa ra những thay đổi, cải thiện, hay thử nghiệm các thay đổi mà chúng ta mong muốn. Qua đó việc thao tác không gây ra bất kì tác động tiêu cực nào tới website đang chạy mà vẫn có thể chỉnh sửa nhanh chóng, hiệu quả theo yêu cầu.

Muốn phát hiện được các lỗi PHP sớm nhất trong tập lệnh của mình thì việc sử dụng phpinfo luôn được ưu tiên. Đây là tệp khi dùng chúng ta dễ dàng xuất thông tin về dạng trạng thái hiện tại của PHP khi có nhu cầu. Nó sẽ bao gồm những tùy chọn như biên dịch, phiên bản, môi trường, tiêu đề HTTP, hay extension, phiên bản OS và giấy phép.
Muốn thực hiện được chúng ta cần vào cầu hình file php.ini thực hiện việc bật báo cáo lỗi. Tuy nhiên, thực tế ở một số dịch vụ Web Hosting hiện nay lại vô hiệu quả tùy chọn này. Trường hợp này xảy ra do chúng ta không có quyền được truy cập vào root để thực hiện kích hoạt tính năng này theo nhu cầu sử dụng.
Tuy nhiên, thay vào đó chúng ta nên cân nhắc sử dụng PHP code checker với khả năng hỗ trợ đơn giản giúp xem xét các lỗi trong code, đồng thời cũng đánh giá một cách kĩ lưỡng hơn, chi tiết hơn. Chúng ta cũng có khả năng dùng các IDEs tiêu biểu như Eclipse hoặc PHPStorm.
WordPress mặc định dùng minified đối với file CSS cũng như JavaScript với mục đích chính là để cải thiện được thời gian tải trang cho một website cụ thể. Song đây có thể là vấn đề, từ đó khiến lỗi xuất hiện vì nó hoàn toàn có khả năng sẽ là nguyên nhân ẩn errors ngay trong scripts/ plugins đang dùng.
Muốn thay đổi được việc thực thi script trên website yêu cầu WordPress cung cấp một constant mà ở đó chúng ta có thể thêm vào file wp-config.php với cú pháp là:
define( ‘SCRIPT_DEBUG’, true );
khi mà value đã xác định được là true thì lúc này WordPress sẽ tự động thực hiện tải những non-minified version của tất cả những tệp CSS cũng như JavaScript và nó sẽ khiến những plugin sẽ sử dụng toàn bộ bản full đầy đủ.
Nếu muốn theo dõi các lỗi trên một website WordPress theo các đơn giản nhất thì việc sử dụng các plugin debugging WordPress là lời khuyên được đưa ra. Nó giúp cho nhu cầu của mỗi quản trị viên, hay lập trình viên được hỗ trợ tốt. Trong đó phải kể tới như:

Đây là plugin khi sử dụng cung cấp developer tool panel ngay trên WordPress mà chúng ta có thể kích hoạt những truy vấn cơ sở dữ liệu, hay PHP errors, hoặc HTTP API calls, hooks & actions,… theo nhu cầu dễ dàng.
Công cụ debug WordPress mạnh mẽ hơn bằng Premium tool có thể cân nhắc chính là New Relic. Đây là ứng dụng khi đưa vào sử dụng giúp theo dõi được trải nghiệm của người dùng, từ đó lập ra bản đồ kiến trúc WordPRess, thực hiện việc phân tích và cải thiện hiệu suất cho website, đồng thời cũng giúp phát hiện các lỗi bất thường trước khi nó xuất hiện. Mọi tính năng của nó hiện có sẽ giúp chúng ta thu thập dữ liệu, có đầy đủ thông tin để khắc phục được sự cố kịp thời. Từ đó việc đem lại cho người dùng trải nghiệm tốt nhất khi truy cập vào web site là điều hoàn toàn yên tâm.
Có nhiều thông tin cần biết về WordPress debug mà lập trình viên, quản trị viên website không thể bỏ qua. Có được các kiến thức cần thiết, hiểu về sự quan trọng và các cách phổ biến để debug trong WordPress sẽ là cơ sở, là kiến thức hữu ích mà chúng ta có thể áp dụng thực hiện khi cần. Hoàn thiện được website chất lượng, hoạt động ổn định và mang tới trải nghiệm hài lòng nhất cho khách hàng sẽ dễ dàng đạt được như yêu cầu.
Tìm hiểu thêm về một số kiến thức liên quan đến WordPress:


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






