Nhận hoa hồng

18 Tháng Ba, 2023
Sự đa dạng của các ngôn ngữ lập trình hỗ trợ cho quá trình phát triển website được thực hiện tốt, diễn ra thuận lợi và hiệu quả. Với từng yêu cầu cụ thể với phát triển website đòi hỏi chúng ta phải sử dụng những ngôn ngữ riêng, sao cho thích hợp nhất mới giúp quá trình hoàn thiện trang web đạt kết quả cao như yêu cầu. Đối với website đang hoạt động muốn kiểm tra website viết bằng ngôn ngữ gì cần có cách thực hiện riêng biệt, thích hợp mới giúp chúng ta sớm có được câu trả lời chi tiết, cụ thể và chính xác nhất.
Học lập trình, theo đuổi lĩnh vực này hiện nay khá đơn giản và dễ dàng mà mỗi chúng ta đều có thể tham gia nếu thực sự có sự quan tâm, yêu thích và đam mê. Đối với lĩnh vực này thì việc tìm hiểu, học tập về các ngôn ngữ lập trình là kiến thức cơ bản không thể bỏ qua. Giữa nhiều ngôn ngữ khác nhau thì để phát triển website chúng ta có những lựa chọn thông dụng, được yêu thích ứng dụng chủ yếu như:



>>> Xem thêm:
Việc làm sao biết website viết bằng ngôn ngữ gì, chúng ta có thể tiến hành theo cách thức thủ công với vài thao tác đơn giản. Trong đó các cách chính nên áp dụng chính là:
Có nhiều cách để kiểm tra website viết bằng ngôn ngữ gì. Trong đó, với việc xem qua đường link của website giúp chúng ta thấy được nền tảng thiết kế ở đuôi của đường dẫn đó. Lúc đó, việc xác định được ngôn ngữ được dùng trong việc phát triển website đưa vào sử dụng sẽ là gì đơn giản, nhanh chóng và hiệu quả.
Giữa nhiều cách thì đây được coi là giải pháp đơn giản song hiệu quả nhất có thể áp dụng. Tuy nhiên, thực tế thì độ chính xác của việc dùng footer để kiểm tra website viết bằng ngôn ngữ gì không quá cao, duy trì ở mức khoảng 5% khi mà có khá ít website để một footer mặc định.

Xem xét ngay bên dưới của footer giúp chúng ta xác định được website ghi những thông tin gì, có mã nguồn hay không để xác định được ngôn ngữ sử dụng cho trang web đó là gì.
>>> Xem thêm: Hướng dẫn cách chỉnh sửa Footer trong WordPress
Với mỗi một nền tảng lập trình web đều có các cấu trúc, cũng như cách trình bày giao diện có những khác biệt nhất định. Bởi vậy, muốn xem website viết bằng ngôn ngữ gì một cách thủ công thì xem tổng quan về giao diện, hay các sắp xếp bố cục, cách đặt khối bình luận,… cần được tiến hành đầy đủ. Đây là cách khá dễ dàng sử dụng, đặc biệt với những website wordpress.
Bên cạnh các cách thủ công chúng ta cũng có thể tìm hiểu và áp dụng cách thức tự động trong việc kiểm tra ngôn ngữ lập trình cho web. Khi mà cách kiểm tra thủ công không đem lại tính chính xác cao thì việc sử dụng công cụ hỗ trợ tự động giúp nhu cầu kiểm tra website được viết bằng ngôn ngữ gì sớm được hỗ trợ, giải quyết tốt như mong muốn:
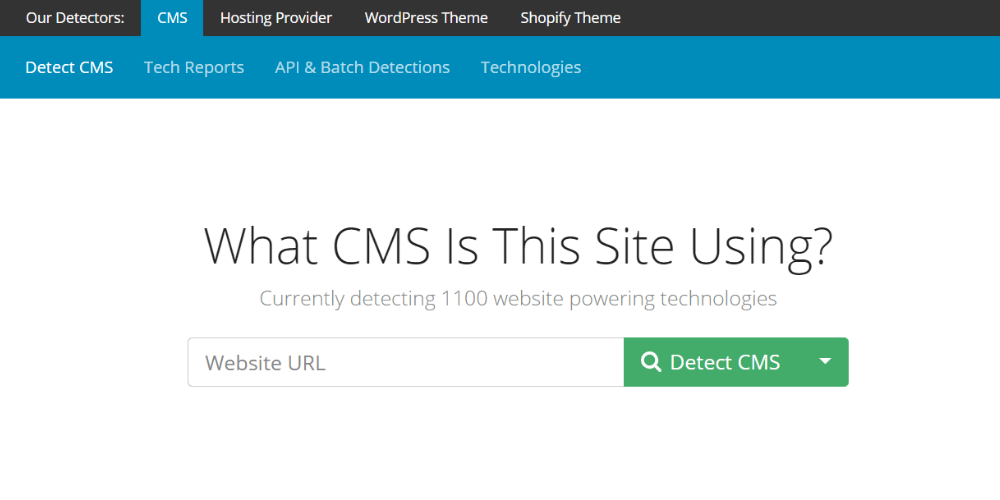
Với What CMS thì việc kiểm tra ngôn ngữ lập trình sử dụng trong phát triển từng website cụ thể được thực hiện tốt, mang tới độ chuẩn xác cao. What CMS có thể kiểm tra được nền tảng thiết kế của gần như mọi website thời gian nhanh chóng, cùng với đó là độ chuẩn xác lên tới 100% với vài bước đơn giản là:

Với nhiều công cụ hỗ trợ giúp kiểm ta ngôn ngữ lập trình sử dụng cho website tự động thì W3Techs là lựa chọn chất lượng, nhận được sự tin tưởng. Đơn giản, dễ sử dụng song hiệu năng cao, độ chính xác ấn tượng giúp W3Techs được nhiều người tin tưởng sử dụng. Với W3Techs cung cấp khả năng tra cứu thông tin, hay kiểm tra website theo yêu cầu được tiến hành nhanh chóng, đơn giản chỉ với vài thao tác là hoàn thành. Trong đó các bước chính cần thực hiện là:

Builtwith là công cụ được đánh giá cao nhờ sở hữu tính năng mạnh mẽ, có khả năng đi chi tiết vào từng website với các thành phần được phân tích như hệ thống quản trị, server, hay framework, hay thông tin về template, hoặc các chức năng tích hợp, các ngôn ngữ thiết kế,… Đối với việc sử dụng Builtwith trong kiểm tra ngôn ngữ lập trình sử dụng cho wesbite chúng ta tiến hành theo vài bước cơ bản, đơn giản là:
Mỗi người đều có những lý do cần kiểm tra website viết bằng ngôn ngữ gì phục vụ cho những mục đích cụ thể hoàn toàn khác biệt. Song để có được cách thức tiến hành hiệu quả và chuẩn xác thì tìm hiểu thông tin, tiến hành đầy đủ và hợp lý với cách thức thích hợp cần được chú ý. Lúc đó xác định được ngôn ngữ lập trình dùng cho phát triển web có được thông tin chính xác nhất. Giữa các kiểm tra thủ công và tự động thì tìm hiểu, cân nhắc để áp dụng phương pháp thích hợp, từ đó mang tới kết quả đầy đủ, chi tiết và rõ ràng. Hy vọng thông tin mà Mona Media mang lại là thông tin hữu ích nhất đối với bạn.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






