Nhận hoa hồng

18 Tháng Ba, 2023
Thuật ngữ wireframe chắc hẳn đã quá đỗi quen thuộc đối với những người làm thiết kế chuyên nghiệp. Đây là một trong những quá trình quan trọng để làm ra giao diện của sản phẩm. Wireframe là cầu nối, giúp cho các nhà thiết kế, developer và product manager có thể dễ dàng nói chuyện, làm việc với nhau. Vậy Wireframe là gì? Tại sao nên sử dụng trong thiết kế website? Dưới đây là những thông tin chi tiết mà Mona Media cung cấp giúp giải đáp cho thắc mắc này.
Trên internet, Wireframe có nhiều cách định nghĩa khác nhau, tuy nhiên hiểu một cách đơn giản nhất, Wireframe là một bản vẽ đường đen trắng, như một khung sườn được sử dụng trong thiết kế web ở giai đoạn đầu. Wireframe cung cấp cho các bên liên quan một bản trình bày trực quan về cấu trúc, bố cục và kiến trúc thông tin của trang web. Nó giúp các thành viên trong nhóm thiết kế ưu tiên vị trí của nội dung trên một trang, đồng thời sớm xác định được các vấn đề về trải nghiệm người dùng (UX).
Thông thường, các designer thường trao đổi với nhau các vấn đề xung quanh wireframe mà không phải là bản thiết kế cuối cùng để dễ dàng thay đổi, chỉnh sửa, lên ý tưởng cho sản phẩm/website.

Các đối tượng nên sử dụng Wireframe trong thiết kế website đó là:

Ai cũng có thể sử dụng wireframe cho các mục đích riêng của mình, dưới đây bạn có thể thấy được những ưu điểm của wireframe:
Ngoài những ưu điểm trên, wireframe còn mang lại những ưu điểm khác. Wireframe khiến cho quá trình thiết kế trở nên chuyên nghiệp, dễ dàng và đi vào khuôn khổ, lặp đi lặp lại một cách tinh tế và có quy trình, không khuôn mẫu, nhàm chán. Bởi trong quá trình thiết kế xây dựng, luôn đòi hỏi cần phải có sự sáng tạo, am hiểu kiến thức màu sắc và sự thẩm mỹ. Từ Wireframe, các nhà thiết kế có thể định hình được sản phẩm, từ đó tạo ra sản phẩm cuối tiêu chuẩn, đẹp và chính xác.
Có thể nói rằng wireframe như một nền móng vững chắc của một bản thiết kế, làm cho bản thiết kế trở nên tỉ mỉ, kỹ càng hơn, đồng thời giúp cho quá trình thiết kế trở nên nhanh hơn, rõ ràng. Wireframe giúp bạn đi đúng hướng, tránh được nguy cơ rủi ro trong kinh doanh cũng như chi phí trong tương lai.
Tuy có rất nhiều ưu điểm nhưng wireframe vẫn tồn tại những khuyết điểm. Tuy nhiên, những khuyết điểm này rất nhỏ, bạn phải để ý kỹ mới có thể nhận ra.
Do các wireframe không gồm bất kỳ thiết kế hay yêu cầu kỹ thuật nào nên không phải bất cứ lúc nào khách hàng cũng có thể dễ dàng nắm bắt được khái niệm/thuật ngữ này. Các nhà thiết kế website cũng phải dịch các wireframe thành một thiết kế. Khi làm việc cần có sự phối hợp giữa nhà thiết kế và copywriter để tạo cho phần nội dung website cho phù hợp.
Tạo Wireframe khá đơn giản, dễ dàng. Bạn có thể dùng những thứ có sẵn để tạo nên cho mình một bộ khung thiết kế wireframe để dùng cho website hoặc ứng dụng/phần mềm trên thiết bị di động.
Một số công cụ để bạn có thể xây dựng khung thiết kế Wireframe như: giấy trắng, bút vẽ, bút chì, bảng, phấn, …
Bạn có thể tạo nên một bản vẽ wireframe đơn giản từ những công cụ trên. Ưu điểm của nó là trong thời gian ngắn, bạn có thể trình bày được ý tưởng trong đầu của mình ra giấy. Đây là cách làm thủ công nhưng lại rất hiệu quả để có được một bản khung thiết kế đơn giản dù bạn chưa biết gì đến các phần mềm thiết kế khác.
Tham khảo: Top 5 phần mềm giúp thiết kế website kéo thả dễ dàng
Tuy nhiên, cách làm này mất khá nhiều thời gian nếu bạn muốn có được một bản khung thiết kế đẹp vì cách vẽ bằng tay. Bạn cũng khó có thể lưu trữ hay trình bày ý tưởng của mình với người khác. Cách này có thể áp dụng cho mọi người.
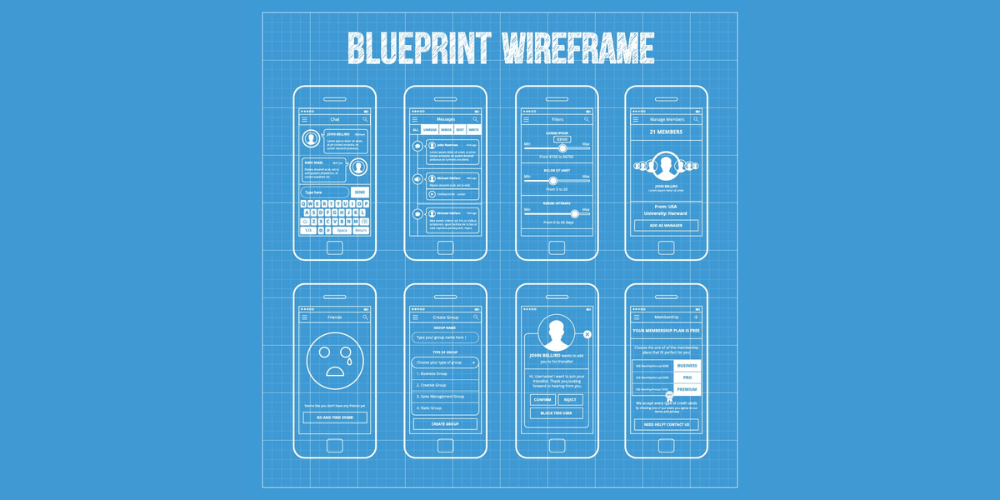
Nếu muốn có 1 wireframe tốt hơn, bắt mắt hơn cũng như có thể lưu trữ dễ dàng và chia sẻ được với người khác thì bạn có thể chọn thiết kế wireframe trên các phần mềm chuyên dụng. Một số phần mềm có thể kể đến như: Illustrator, InDesign, Adobe Photoshop, … Yêu cầu là bạn cần phải sử dụng thành thạo được các phần mềm này. Đây cũng chính là cách làm chuyên nghiệp mà các nhà thiết kế sử dụng để trình bày, báo cáo kết quả trong team, khách hàng…

Có không ít các công cụ để có thể tạo nên Wireframe với nhiều tính năng khác nhau. Bạn nên lựa chọn cho mình một công cụ để hỗ trợ cho bạn dễ dàng từ bản phác thảo cho tới các thiết kế UI UX cuối cùng. Một số công cụ được các Designer yêu thích trong thiết kế Wireframe đó là:
Omnigraffle khá thích hợp đối với các designer sử dụng Macbook. Bởi nó sở hữu một kho thư viện lớn với các tính năng hỗ trợ thiết kế dành cho người dùng. Tuy các thao tác có phức tạp nhưng Omnigraffle sở hữu các tính năng vô cùng thông minh như: hỗ trợ tùy biến các thành phần trong bản thiết kế, tự động căn các layout, sở hữu công cụ vẽ đồ thị và Smart Guide.
Là công cụ được ra mắt khá lâu. Phần mềm này hỗ trợ tạo Wireframe rất chuyên nghiệp với những tính năng mô tả bố cục, nội dung và giao diện người dùng nhanh chóng. Tính năng kéo thả rất hữu ích cho các Designer. Axure đang được các nhà phát hành thường xuyên cập nhật để cải thiện về chất lượng và hiệu quả trên hệ điều hành Windows.
Khi thiết kế Wireframe thì phần mềm Adobe Illustrator được xem là lựa chọn hàng đầu dành cho các Designer. Illustrator có thể hỗ trợ thiết kế các giao diện diện Wireframe phức tạp nhanh chóng bởi có các tính năng xử lý thông tin thông minh. Adobe Illustrator hỗ trợ nhiều định dạng lưu file: PNG, PSD, … để chỉnh sửa sao chép nhanh chóng.
Tham khảo: Các định dạng ảnh nên tham khảo cho thiết kế website
Như vậy nội dung chia sẻ trên, chắc hẳn bạn đọc đã hiểu Wireframe là gì và những lý do nên sử dụng Wireframe. Một điều không thể phủ nhận là bất kể bạn đang hoạt động trên lĩnh vực nào hoặc thiết kế cho nền tảng nào thì Wireframe có thể giúp bạn thiết kế và thực thi những trải nghiệm người dùng hoàn hảo. Hy vọng những thông tin trên sẽ rất bổ ích cho bạn khi sử dụng Wireframe hợp lý nhằm tiết kiệm được chi phí và thời gian khi thử nghiệm dự án.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






