Nhận hoa hồng

18 Tháng Ba, 2023
W3C là một tiêu chuẩn trong thiết kế web được thành lập bởi Tim Berners-Lee. Viện Công nghệ Massachusetts phòng thí nghiệm khoa học máy tính (MIT / LCS) là nơi W3C được thành lập. Hiện nay tiêu chuẩn này đang hỗ trợ rất nhiều tổ chức, công ty và những chuyên viên của ngành nghề thiết kế website. Mona Media sẽ giúp bạn tìm hiểu trong thiết kế web thì tiêu chuẩn W3C là gì ngay trong bài viết dưới đây.
World Wide Web Consortium chính là cụm từ tiếng Anh đầy đủ của W3C. Tiêu chuẩn này hiện đang được thiết kế chung cho các website để chúng tương thích với nhau hơn. Khi giao thức HTTP được phát triển thì tiêu chuẩn này lại càng được đánh giá cao hơn. Hầu hết các website hiện nay đều thiết kế theo chuẩn W3C.

W3C giúp cho các chuyên viên thiết kế web định hướng cách xây dựng và phát triển cho website của mình. Những website lớn trên thị trường đều chú trọng đến tiêu chí này. Chuẩn W3C thường phát triển hoàn thiện thông qua 4 giai đoạn như sau:
Chuẩn W3C là một cách định hướng phát triển website. Về cơ bản chúng là phần chìm trong quá trình thiết kế, không liên quan đến giao diện website. Vì thế chỉ có những chuyên viên thiết kế web mới quan tâm đến vấn đề này.
Muốn biết được web của mình đạt chuẩn W3C bạn phải tiến hành kiểm tra. Sau khi kiểm tra có thể liên hệ với các đơn vị thiết kế web để nâng cấp web lên chuẩn W3C.
Cách kiểm tra website chuẩn W3C được thực hiện rất đơn giản. Quá trình thực hiện:

Quy trình này được thực hiện không quá khó khăn. Thời gian có được kết quả nhanh chóng. Nhưng tại sao chuẩn W3C lại được nhiều người quan tâm đến như vậy. Tìm hiểu sâu vào những lý do nên thiết kế web đạt chuẩn W3C bạn sẽ hiểu rõ hơn!
Website thiết kế theo chuẩn của W3C thường được Google dành những đánh giá tốt đẹp hơn. Google sẽ ưu ái những website này đạt Top Google nhanh hơn. Bạn sẽ tăng khả năng vươn top cao hơn những website của đối thủ cạnh tranh. Bạn muốn Google index nhanh – nên thiết kế web theo tiêu chuẩn W3C. Từ hiện tượng này bạn cũng sẽ tiếp cận với nhiều khách hàng và có lượt truy cập nhiều hơn. Ngoài ra, tiêu chuẩn W3C còn mang đến rất nhiều lợi ích trong code web. Chẳng hạn như:
Trong quá trình thiết kế web, các developer có thể tạo ra các lỗi vô ý. Những lỗi này thường khi test sẽ không được phát hiện. Nhưng hậu quả chúng gây ra trong tương lai có thể cản trở sự hoạt động hoàn hảo của web. Khi quan tâm đến các chuẩn W3C bạn sẽ khắc phục được những lỗi cơ bản không đáng có trong quá trình thiết kế.

Đây là việc tăng trải nghiệm người dùng với truy cập web không lỗi kỹ thuật. Hãy tưởng tượng nếu người dùng truy cập và bắt gặp một lỗi nào đó. Họ sẽ nghĩ rằng bạn thiết kế web không chuẩn, không đầu tư vào website. Quan trọng hơn nữa, những lỗi này có thể dẫn đến lượng truy cập giảm, Google thì nhầm tưởng đó là những mã chứa độc. Giảm lượng truy cập, không được Google đánh giá cao thì website sẽ tụt hạng nhanh chóng.
Google hiện nay nâng cao tiêu chí về trải nghiệm người dùng. Tiêu chuẩn W3C sẽ giúp các các trình duyệt đồng bộ và hiển thị các nội dung khác nhau một cách dễ dàng. Điều này sẽ giúp người dùng lướt web thoải mái hơn. Thiết kế web theo chuẩn W3C các quản trị viên sẽ dễ dàng hơn trong việc tối ưu hóa web, SEO website.
Tốc độ load trang của website cũng tốt hơn khi thiết kế web đạt chuẩn W3C. Google cũng rất quan tâm đến tốc độ tải trang. Đây cũng là tiêu chí để đánh giá việc tối ưu hóa trải nghiệm cho người dùng. Bạn nên kiểm tra xem website có đạt chuẩn W3C không để nâng cấp và cải thiện web tốt nhất. Hiện nay trong mọi tiêu chí SEO web đều lấy tốc độ tải trang làm tiêu chuẩn. Bạn tối ưu hóa được ngay trong thiết kế web sẽ tốt hơn việc tối ưu hóa hình ảnh, video và dung lượng web.
Tham khảo:

Thiết kế web theo tiêu chuẩn W3C sẽ cần thực hiện một cách khoa học, chuyên nghiệp. Người thiết kế sẽ gặp một số lỗi không đáng có. Chúng tôi sẽ chia sẻ những lỗi khi thiết kế web chuẩn W3C để các bạn chú trọng hơn trong quá trình thực hiện.
Thuộc tính alt là một thuộc tính quan trọng hỗ trợ web trong những trường hợp load chậm. Hoặc trưởng hợp các bức ảnh gặp sự cố khi load. Người dùng thay vì thấy hình ảnh sẽ thấy được các thuộc tính alt thay thế đó.
Từ thuộc tính ALT này người dùng sẽ hiểu được nội dung của bức ảnh. Đồng thời khi hiển thị được ảnh và thuộc tinh alt một lần thì nội dung lại có sự liên quan chặt chẽ hơn. Thuộc tính alt giúp cho việc SEO web được diễn ra dễ dàng hơn. Các hình ảnh không có thuộc tính alt sẽ không thể tối ưu hóa SEO. Thông thường alt của ảnh sẽ chứa từ khóa chính của nội dung bài viết đó.

ID và class khi thiết kế website sẽ có chức năng tương tự nhau. Nhưng ID chỉ nên dùng một lần duy nhất cho một element. Với class thì có thể dùng nhiều lần khác nhau. Việc trùng ID sẽ không đảm bảo được tiêu chuẩn W3C. Chúng sẽ khiến web của bạn không tối ưu, Google cũng đánh giá không cao. Việc quản trị web khi trùng ID cũng sẽ gặp khó khăn. Rất nhiều thư viện, web học lập trình có thể giúp bạn thử nghiệm trước. Bạn có thể viết và chạy từ đoạn giá trị này để xem kết quả.
Với các ký tự đặc biệt sử dụng trong HTML một số ký tự đặc biệt như: < > / &… Bạn không nên biết trực tiếp, nên tìm kiếm các ký tự mã hóa để sử dụng cho chúng. Hiện nay rất nhiều thư viện đang cung cấp các mã ký tự. Người thiết kế web không cần phải nhớ nhiều các ký tự mã hóa này. Khi cần thiết chúng ta có thể gõ google, vào các thư viện để tìm kiếm.
Nếu các ký tự đặc biệt này không được mã hóa thì sẽ không thể hiển thị trực tiếp trên giao diện. Đây là một lỗi cơ bản mà người dùng khi lướt web rất khó chấp nhận. Hiện nay Google đang lấy người dùng làm tiêu chí đánh giá web. Bạn không hoàn thiện việc sử dụng ký tự đặc biệt đương nhiên sẽ không được đánh giá cao.
Chỉ cần thiếu một dấu cách trên thuộc tính href trên thẻ a cũng có thể dẫn đến lỗi trên web. Chẳng hạn như: <a href=”link 1″ target=”_blank”> link 1</a> sẽ bị báo lỗi. Để khắc phục đoạn code này bạn nên thêm dấu (_) vào: <a href=”link_1″ target=”_blank”> link 1</a>. Quá trình thiết kế web chuẩn W3C bạn sẽ được báo những lỗi này để sửa chữa dễ dàng.

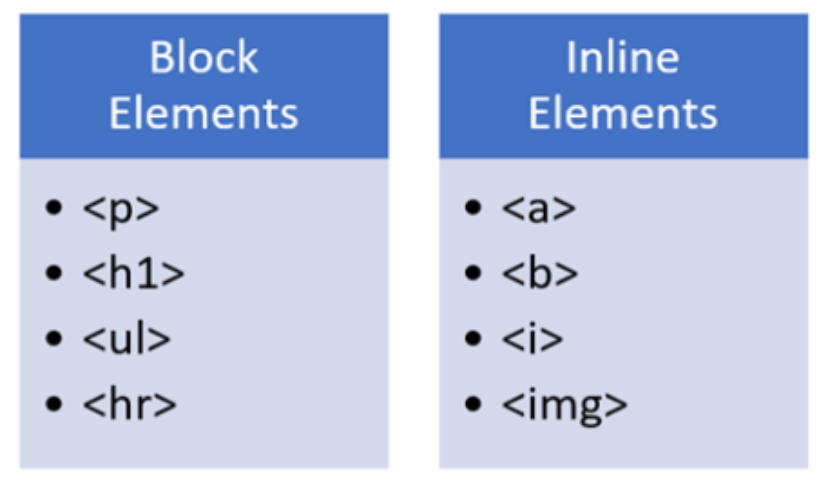
Cần phải phân biệt block element và inline element để lập trình chuyên nghiệp hơn. Inline Element không thể chứa block element. Tuy nhiên, thẻ block element lại có thể chứa thẻ inline element. Hiện nay có rất nhiều web học lập trình, các thư viện mã nguồn, công đồng dev… Bạn có thể tham khảo từ nhiều nguồn hơn để phân biệt về inline element và block element.
Tiêu chuẩn W3C là gì trong thiết kế web mà chúng tôi chia sẻ bên trên hy vọng sẽ hữu ích cho các Dev mới vào nghề. Đây là một xu hướng thiết kế web quan trọng để tối ưu hóa web, SEO web, tăng trải nghiệm người dùng và thứ hạng Google. Chúc các bạn sớm tối ưu hóa web của mình đạt tiêu chuẩn W3C trong thời gian sớm nhất.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






