Nhận hoa hồng

18 Tháng Ba, 2023
Screaming Frog là một SEO toolkit rất được lòng giới online marketing. Sức mạnh của công cụ này vô cùng lớn, nếu biết tận dụng nó có thể cải thiện sức mạnh SEO và thứ hạng của website. Dưới đây Mona Media hướng dẫn sử dụng Screaming Frog thực hiện các tác vụ điển hình trong audit website.
Screaming Frog là một bộ công cụ SEO toàn diện cho phép bạn thực hiện các tác vụ liên quan đến việc tối ưu hóa SEO cho một website. Phần mềm này hoạt động như một “SEO spider”, hay còn gọi là các bot search của các công cụ tìm kiếm (như Google, Bing,…)
Bằng cách này, bạn sẽ biết được đánh giá của các công cụ tìm kiếm đối với website của mình là như thế nào. Tất cả những chi tiết chưa tối ưu hay ảnh hưởng tiêu cực lên hiệu năng SEO sẽ được liệt kê và dễ dàng tìm kiếm thông qua bộ lọc. Bạn chỉ cần chỉnh sửa lại những lỗi đó cho đến khi nào bộ đếm về lại 0 là được.
Tất nhiên Screaming Frog cũng còn tiềm ẩn nhiều công cụ, ứng dụng chuyên sâu khác để cải thiện SEO – những độc chiêu chỉ dành cho những chuyên viên online marketing dày dạn kinh nghiệm.
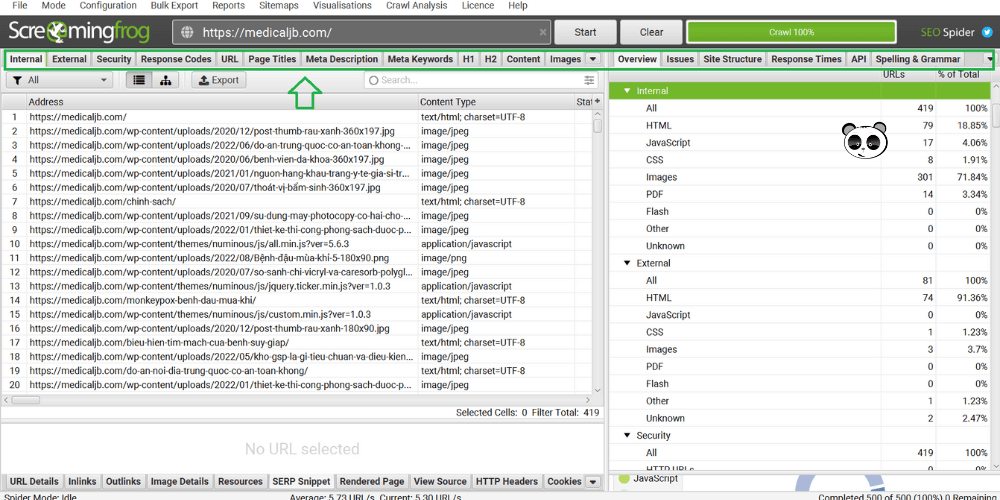
UI (User Interface) của Screaming Frog rất trực quan, chỉ mất vài phút bạn có thể nhanh chóng nắm bắt được. Bạn sẽ ngay lập tức nhận ra thanh địa chỉ để điền URL của website mà bạn muốn audit. Phía trên thanh address là Menu bar chứa các danh mục chính của phần mềm.

Ngược lại, ngay dưới thanh địa chỉ là một tab bar với mỗi tab là một khía cạnh cần chú ý trong SEO. Cụ thể bạn có:
Tham khảo:
Có rất nhiều tab khác nhau để bạn có thể kiểm toán website một cách toàn diện và chi tiết nhất.

Chú ý: Phía dưới tab bar là cửa sổ chi tiết giúp liệt kê mọi URL đã được crawl kèm mọi thông số của chúng.

Ngoài ra còn một thanh tab khác nằm ở góc dưới cửa sổ Screaming Frog cho phép xem xét các khía cạnh khác nhau của từng trang. Nội dung của tab cũng thay đổi theo các URL khác nhau mà bạn click chuột ở cửa sổ chi tiết phía trên.

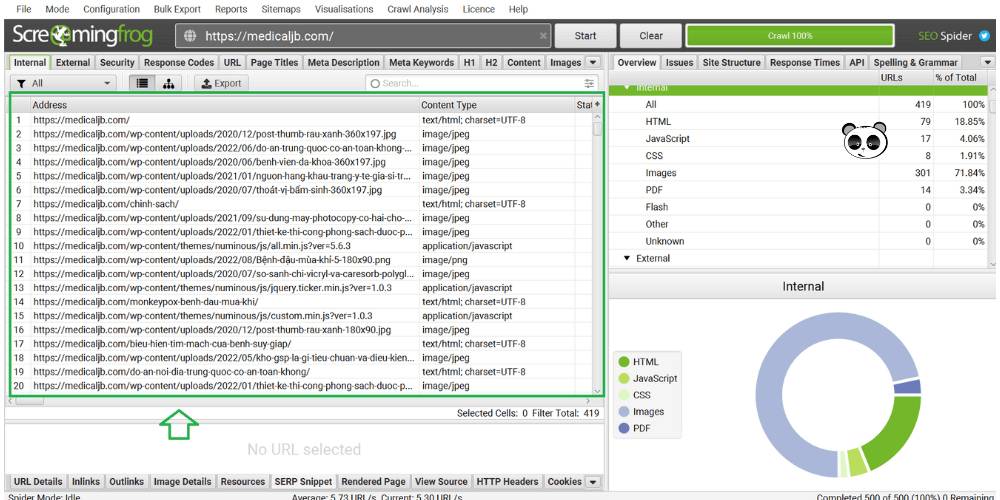
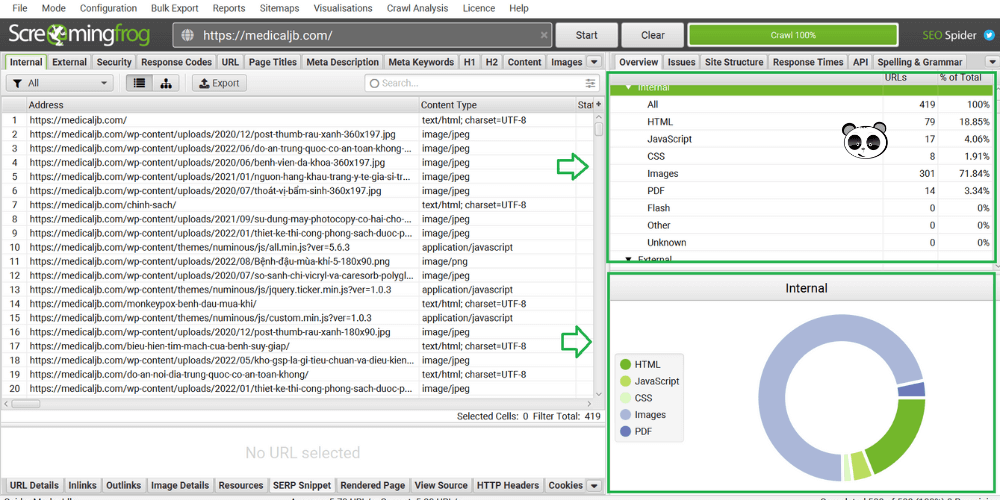
Nhìn sang phía cột bên phải, bạn sẽ thấy nửa trên là bộ lọc (Filter) và nửa dưới là cửa sổ thống kế. Cả 2 công cụ này sẽ thay đổi dựa trên tab mà bạn chọn trên tab bar chính. Khi audit website, bộ lọc là một công cụ đắc lực, giúp bạn lọc ra các vấn đề và xử lý chúng một cách nhanh gọn.
Bạn cần tiến hành chọn các mục mà bạn muốn tiến hành crawl. Thao tác này sẽ giúp cho kết quả nghiên cứu chính xác nhất có thể. Cụ thể các bước như sau:

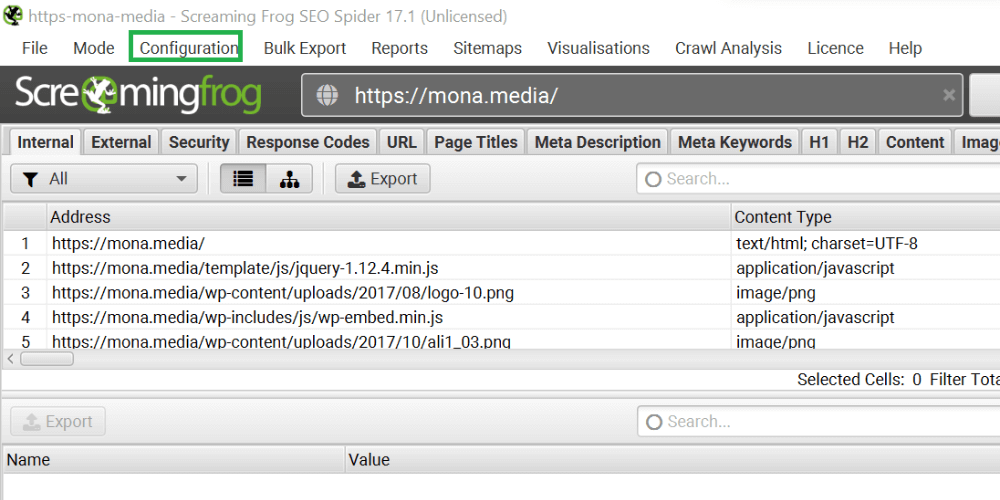
Bước 1: Để tùy chỉnh các loại dữ liệu cần crawl, bạn có thể vào mục Configuration trên thanh công cụ.

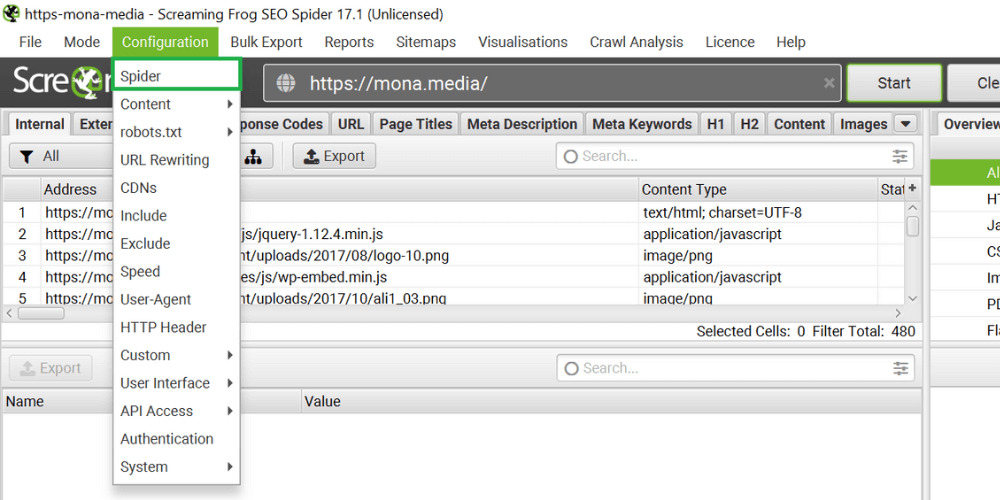
Bước 2: Sau đó chọn Spider, cửa sổ tùy chỉnh bot search sẽ xuất hiện.

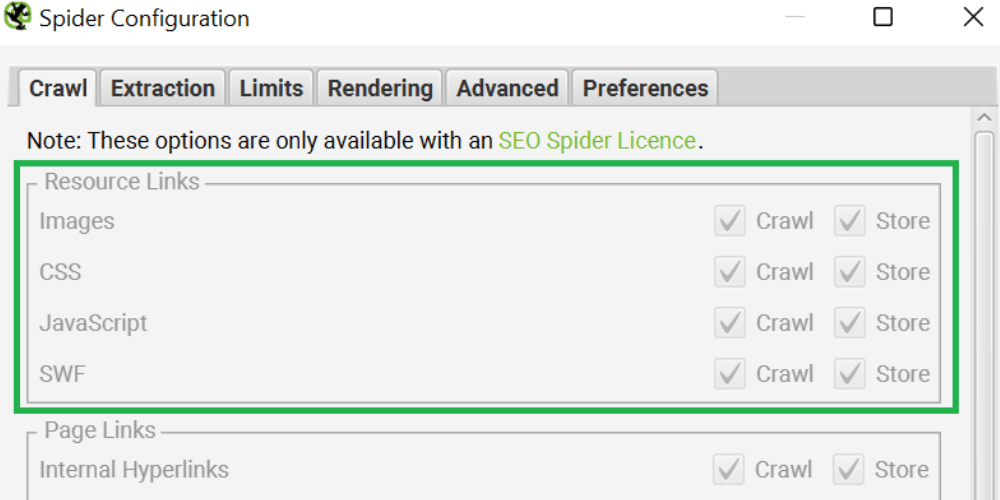
Bước 3: Tại đây bạn có thể chọn/bỏ chọn tất cả các mục mong muốn thuộc các nhóm Resource Links (Images, CSS,…) và Page Links (Internal Hyperlinks, External Links, Canonicals,…).
Tham khảo: Tổng hợp thuật ngữ trong SEO thông dụng chi tiết nhất
Cũng trong cửa sổ Spider Configuration, bạn cũng có thể thực hiện công việc audit các link của website. Thao tác này gồm 4 bước thực hiện:

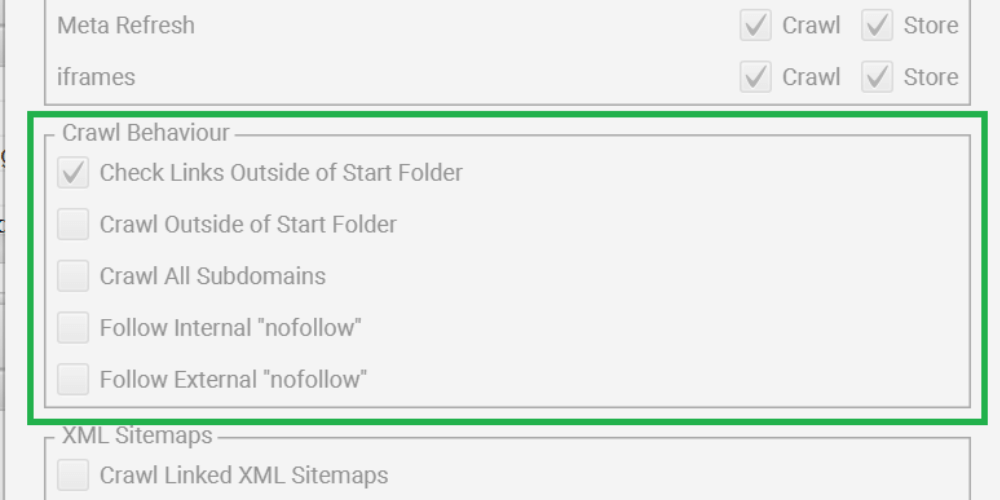
Bước 1: Ở mục Crawl Behaviour, chọn [Crawl All Subdomains].
Bước 2: Nếu bạn muốn kiểm tra luôn các nofollow link thì có thể tick vào 2 ô [Follow Internal “nofollow”] và [Follow External “nofollow”].
Bước 3: Ấn [OK] và bắt đầu crawl một trang web nào đó, sau khi có kết quả, hãy ấn nút [Export] nằm kế bên nút List/Table View.
Bước 4: Chọn loại file xuất mà bạn muốn, ví dụ như .csv hoặc file Excel (.xlsx)… rồi nhấn OK.
Như vậy bạn đã có một danh sách các backlink trỏ về website đang cần audit.
Tham khảo: Cách nhận biết và công dụng của Do-Follow và NoFollow
Để kiểm tra mã phản hồi, bạn cần tiến hành crawl trang web trước. Tất cả những tính năng của Screaming Frog được đề cập sau đây cũng như vậy. Cho nên kể từ bây giờ, hãy mặc định bạn đã có kết quả crawl website trước khi thực hiện một tác vụ nào đó.

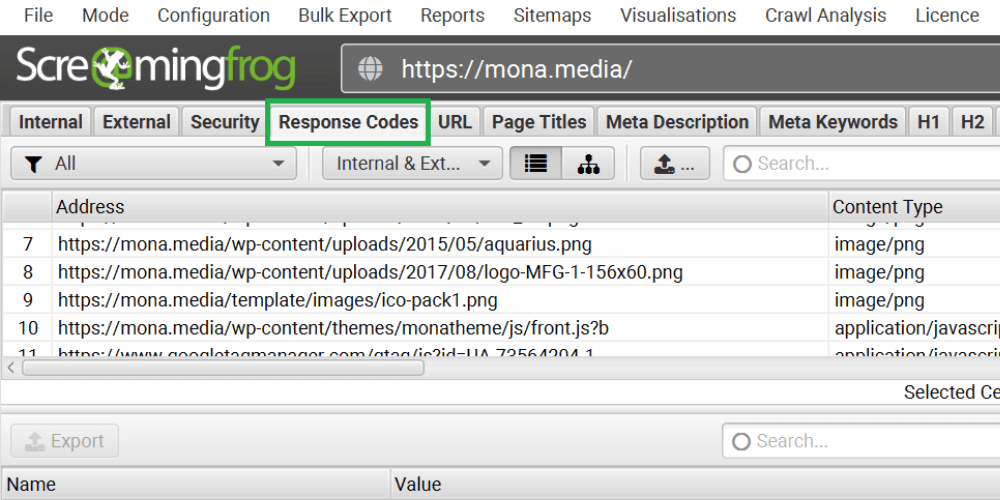
Hãy chuyển sang tab Response Codes từ thanh tab phía trên. Screaming Frog sẽ liệt kê tất cả mã phản hồi (response code) và trạng thái (status) của tất cả đường link trên website của bạn.

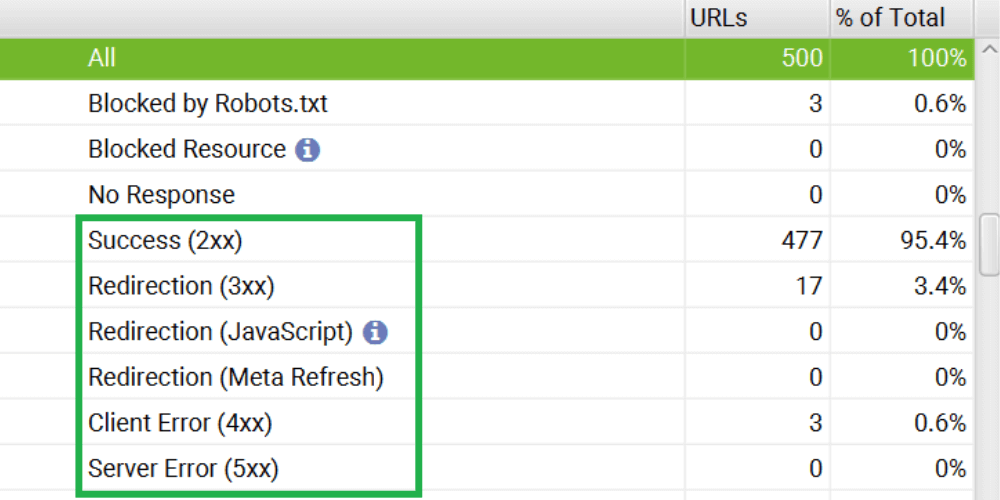
Sau đó hãy dùng filter ở ngay dưới thanh tab hoặc cột bên tay phải của bạn để lọc các mã phản hồi một cách nhanh chóng. Theo đó, các đường link có mã 2xx thì sẽ hoạt động bình thường, trơn tru. Trong khi đó, các mã 3xx, 4xx và 5xx báo hiệu các bất thường và đòi hỏi sự can thiệp của bạn. Cụ thể:
Tham khảo:
Tối ưu URL là một phần quan trọng trong SEO. Vậy nên Screaming Frog cũng hỗ trợ bạn kiểm tra các URL trên website. Cách thực hiện như sau:

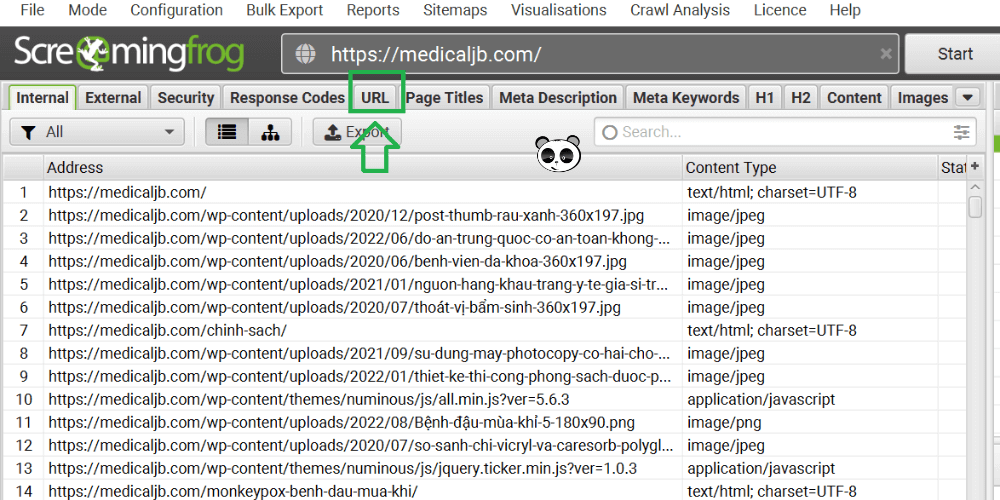
Bước 1: Để check URL của website, nhất là trang chủ và các trang quan trọng khác, hãy chuyển sang tab URL.

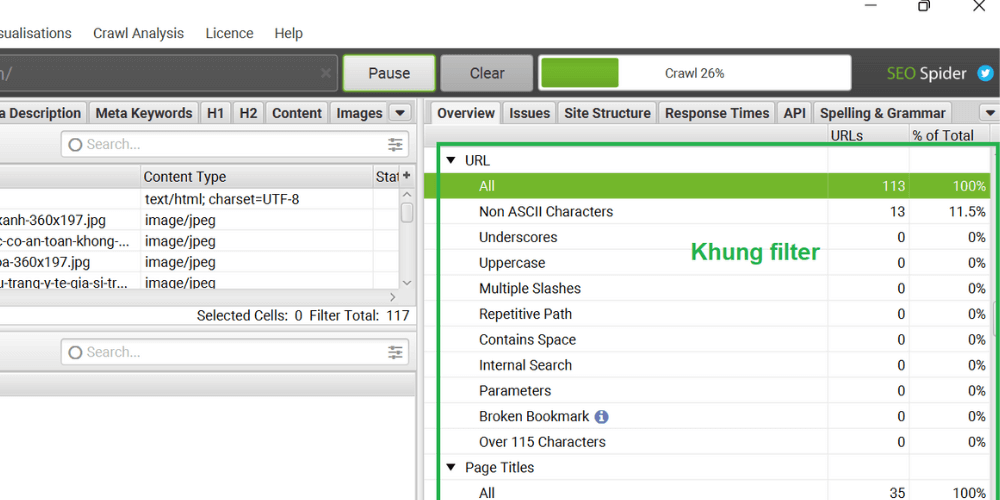
Bước 2: Bạn sẽ thấy cửa sổ chi tiết link không mấy thay đổi. Nhưng khung filter sẽ cho bạn rất nhiều kiểu URL xấu ảnh hưởng tiêu cực đến SEO.
Trong đó:
Tham khảo: Cách nhanh nhất để submit URL Google
Thẻ tiêu đề (title tag) là một trong những thành phần HTML (HTML element) quan trọng nhất của một website. Các botsearch sẽ dựa trên thẻ title để nhận biết nội dung cũng như từ khóa chính của trang. Do đó, việc kiểm tra thẻ title là một trong những bước quan trọng hàng đầu trong việc audit website.
Tham khảo: Khái niệm và cách nhúng iFrame – 1 HTML Element quan trọng

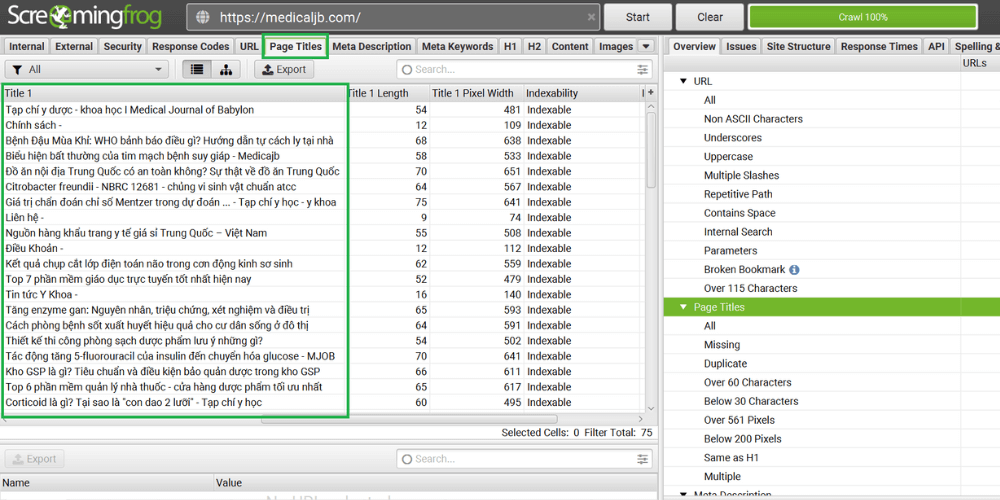
Chuyển qua tab [Title], bạn sẽ thấy tiêu đề của tất cả các trang trong website của mình. Tiếp tục sử dụng bộ lọc để kiểm tra các lỗi xảy ra với thẻ title của bạn. Cụ thể như sau:
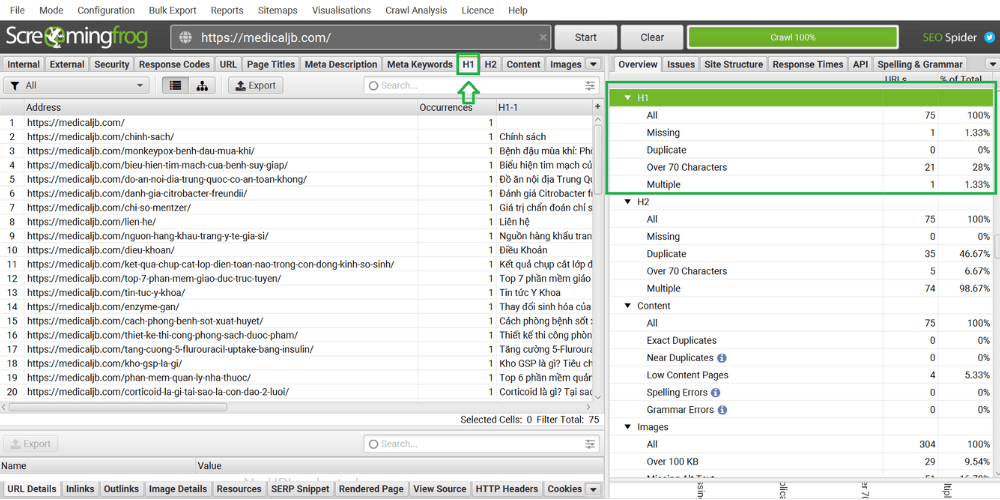
Sau thẻ tiêu đề, thẻ H1 cũng là một thành phần HTML cần được chú ý tới. Thẻ H1 không tác động đến SEO nhiều như thẻ title và có một số trang có thể không cần thẻ H1.
Tham khảo: Subheading là gì? Các thẻ tiêu đề phụ quan trọng trong bài viết SEO

Tuy nhiên, thẻ H1, chứ không phải title, mới là dòng tiêu đề được hiển thị trên trang và trực tiếp được nhìn thấy bởi độc giả. Vậy nên nó cũng là một yếu tố giúp tối ưu trải nghiệm người dùng. Trong đó:
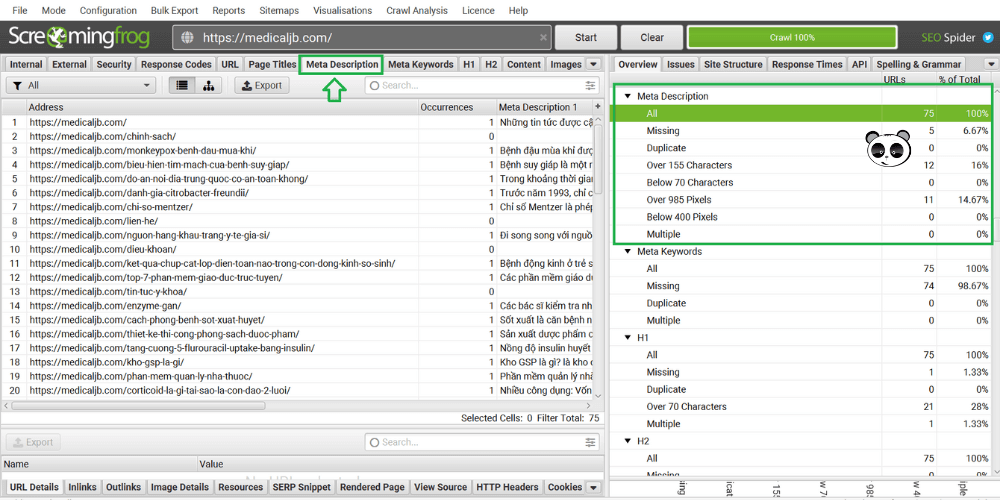
Một yếu tố khác cũng ảnh hưởng đến hiệu quả SEO cho website của bạn chính là thẻ meta (meta description). Meta description được hiển thị ở kết quả tìm kiếm, có khả năng thu hút lượt xem và chứa từ những từ khóa mục tiêu của bạn.

Tab Meta Description của Screaming Frog sẽ liệt kê mô tả của từng trang trong website của bạn cũng như các số liệu liên quan. Bạn có thể nhấp vào từng dòng để xem đầy đủ các mô tả khác nhau. Tuy nhiên, sử dụng filter giúp bạn nhanh chóng đi đến những meta description chưa tối ưu để chỉnh sửa lại. Cụ thể:
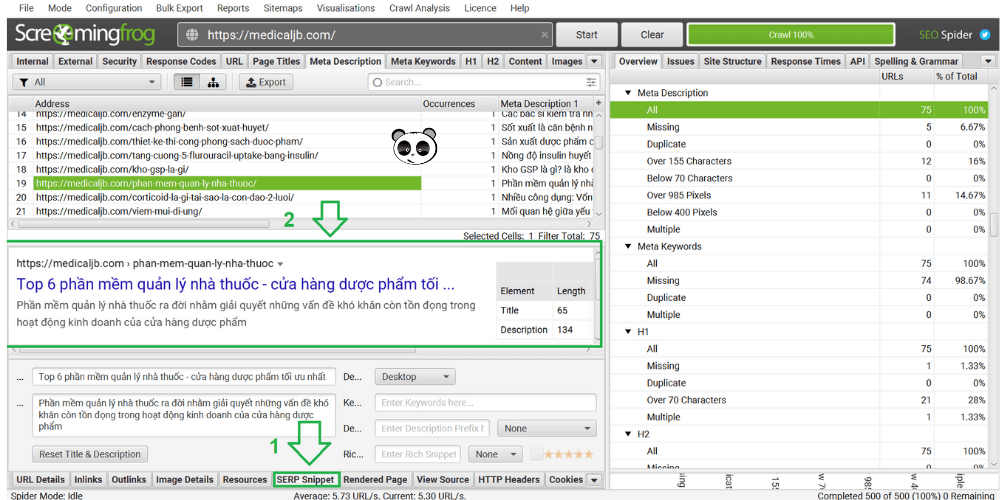
Liên quan đến việc audit các thành phần như tiêu đề và thẻ meta, Screaming Frog cũng cho phép bạn xem trước các snippet của trang. Snippet là các thẻ thông tin của mỗi trang được hiển thị trên trang kết quả tìm kiếm (search engine result page – SERP).
Mỗi snippet thường bao gồm các thành phần như tiêu đề, mô tả và URL của trang web. Việc được xem trước các snippet cho phép bạn dễ dàng điều chỉnh nội dung cũng như độ dài của các thẻ sao cho có thể hiển thị hết các chi tiết mong muốn (từ khóa, nội dung chính, hook,…)
Tham khảo: Tổng hợp top 5 plugin rich snippet miễn phí tốt nhất cho web WordPress

Để preview snippet của một trang bất kỳ, hãy nhấp chọn vào hàng đó và chuyển sang tab [SERP Snippet] của thanh tab ở cạnh dưới cửa sổ Screaming Frog. Snippet sẽ được hiển thị ngay trên cửa sổ phía trên tab bar, còn ở phía dưới là cửa sổ edit cho phép bạn chỉnh sửa tiêu đề và mô tả ngay lập tức.
Tham khảo: Yoast SEO – Công cụ hỗ trợ việc tối ưu Snippet cực hiệu quả
Đối với các SEO thì hình ảnh cũng là một công cụ SEO on-page khá hiệu quả. Bằng cách thêm từ khóa vào các thẻ Alt text, bạn có thể “nhồi nhét” từ khóa mà không sợ ảnh hưởng tới tính mạch lạc của nội dung website.
Tham khảo: Quy trình cụ thể xây dựng nội dung cho website chuyên nghiệp

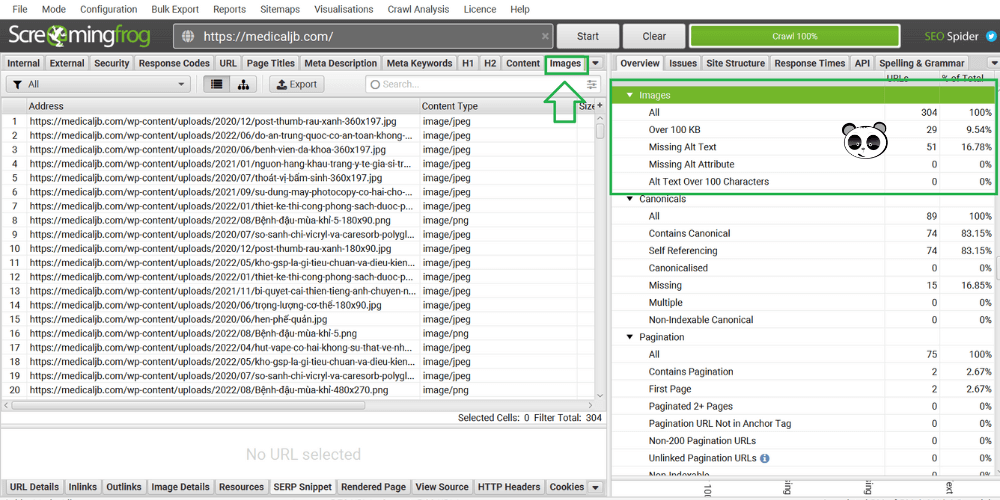
Ở thao tác này, bạn chuyển sang tab [Image] để xem xét các thay đổi cần thiết cho các hình ảnh trên website của bạn. Trong đó, cần hiểu các thông số như sau:
Trên đây chỉ là một vài tác vụ bạn có thể thực hiện được với Screaming Frog. Trên thực tế, đây là một bộ công cụ SEO cực kỳ toàn diện, nhất là khi dùng bản trả phí. Nó giúp bạn xử lý mọi vấn đề liên quan đến SEO và đặc biệt là trong công tác kiểm toán website. Nếu là một online marketer, Mona Media gợi ý bạn hãy thử ngay Screaming Frog để thấy được những hiệu quả và khả năng mà bộ SEO toolkit này có thể làm được!
Có thể bạn quan tâm:


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






