Nhận hoa hồng

18 Tháng Ba, 2023
Chắc hẳn đối với những nhà kinh doanh online sẽ không còn xa lạ gì với cụm từ Theme Flatsome, nhưng có bao giờ bạn thắc mắc rằng Theme Flatsome là gì và nó ưu điểm vượt trội nào để các nhà kinh doanh luôn muốn sở hữu không? Cùng Mona Media tìm hiểu đầy đủ thông tin chi tiết về giao diện Flatsome thông qua bài viết dưới đây.
Có thể nói, Flatsome chính là Theme được đánh giá là hoàn hảo nhất hiện nay vì nó có thể làm được rất nhiều loại Website, đa dạng các lĩnh vực ngành nghề như: bán hàng, spa, tin tức và thậm chí là Landing Page.
Hiểu đơn giản thì giao diện Flatsome cũng là một dạng Theme WordPress như bao Theme khác, nhưng điểm khác biệt duy nhất ở đây đó chính là quá trình xây dựng Website quá tuyệt vời khiến cho việc dựng giao diện của một trang Web trở nên đơn giản hơn so với việc viết code và Fix Responsive,…
Bên cạnh đó, Flatsome WordPress còn đáp ứng được 3 tiêu chí quan trọng hàng đầu cho một trang Web đó chính là: NHANH – NHẸ – CHUẨN SEO.

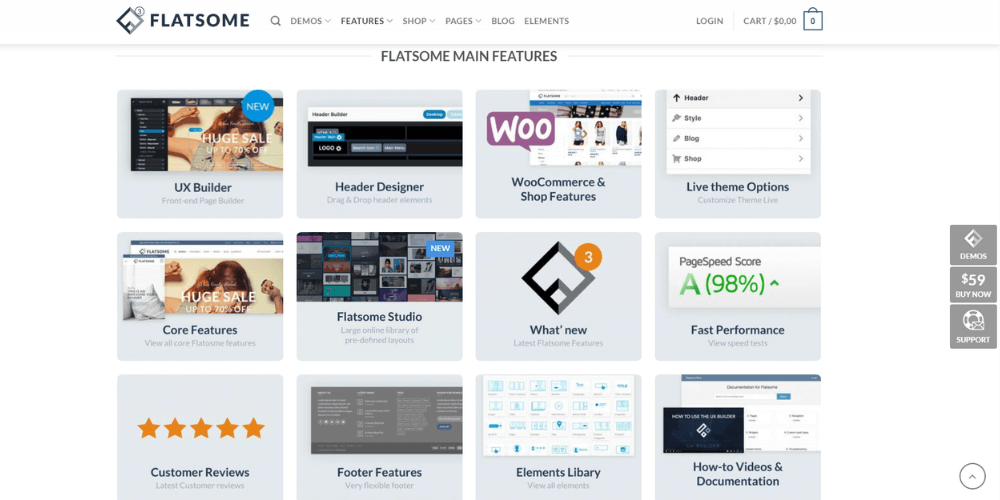
Khi sử dụng Theme Flatsome, công cụ này sẽ giúp các bạn thỏa sức sáng tạo không giới hạn. Ngoài ra, Flatsome Theme WordPress còn có rất nhiều những đặc điểm nổi bật phải kể đến mà nhất định bạn phải trải nghiệm đó là:
Nhờ những sự hỗ trợ đắc lực từ công cụ này mà các chủ trang web kinh doanh online luôn tiết kiệm được một khoản chi phí. Quan trọng hơn hết, người sử dụng Theme WordPress Flatsome được quyền tối ưu theo cách mình muốn mà không hề bị lệ thuộc vào bất kì cái gì khác.
Xem thêm:

Ở phần trước, chúng tôi tin chắc rằng bạn đã có thể hình dung một phần về Theme Flatsome. Tuy nhiên, để hiểu rõ hơn thì hãy đến với các thế mạnh về kỹ thuật của loại công cụ này, vì giao diện Flatsome là một loại Theme đang nhận được sự hài lòng bởi khả năng đáp ứng đầy đủ các nhu cầu của người tiêu dùng.
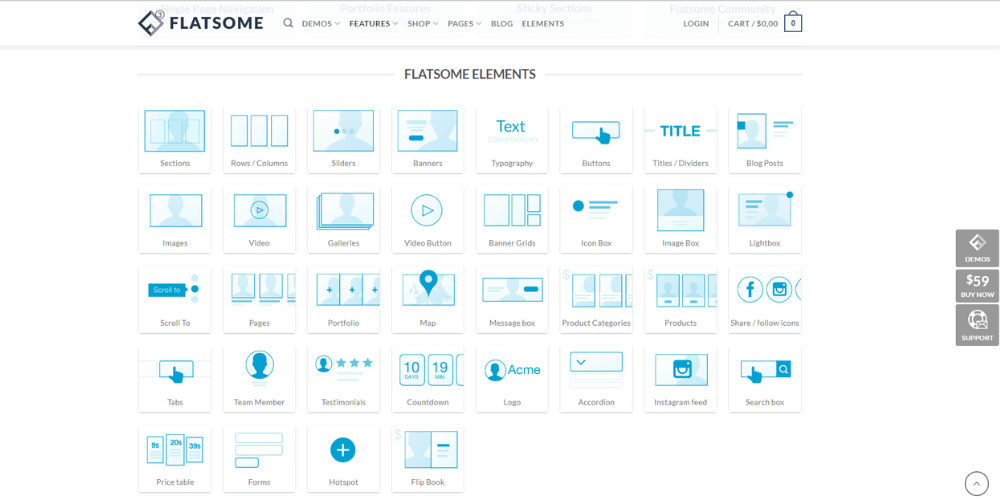
Theme Flatsome được trang bị và tích hợp nhiều tính năng đã được thiết kế sẵn. Bên cạnh đó là trình xây dựng trang web trực quan bằng các động tác kéo thả (Live Page Builder). Đây sẽ là cơ hội tuyệt vời để người tiêu dùng có thể thỏa sức sáng tạo theo góc nhìn riêng biệt của bản thân.
Việc bạn cần làm đơn giản chỉ là lên ý tưởng còn tất cả những phần còn lại đã có Flatsome WordPress lo. Càng khám phá, bạn càng thấy nhiều sự lựa chọn từ Element sẵn có trong giao diện Flatsome và định dạng bao gồm: Banner, Portfolio, Products, Buttons, tab,…
Xem thêm: Kích thước banner chuẩn cho website bạn nên biết
Với UX Builder, công cụ này hoàn toàn có thể đáp ứng mọi yêu cầu cho mọi lĩnh vực công việc, trong đó không thể không kể đến việc bán hàng, mua bán bất động sản, tin tức và giới thiệu công ty.
Với Theme Flatsome WordPress, bạn có thể làm mọi thứ mình muốn với Live Theme Option Panel và Banner, Portfolio, Products, Buttons, Tab,…
Nếu bạn là người kỹ tính và tỉ mỉ, bạn muốn mọi thứ phải chỉnh chu trong từng chi tiết thì công cụ này là một sự lựa chọn tuyệt vời cho bạn. Người tiêu dùng có thể tùy biến chỉnh sửa từ những điểm nhỏ nhất như căn lề và căn dòng bố cục trong Flatsome Theme WordPress.
Phần Header là điểm tiếp xúc đầu tiên của trang web và người truy cập, hiểu được tầm quan trọng này nên Theme Flatsome hỗ trợ bạn tối ưu hết mức website bằng những thao tác đơn giản nhất. Việc bạn cần làm đó chính là kéo và thả các phần như: Menu, Search Icon, Button, Cart,…
Xem thêm: Cấu trúc của một website bao gồm những gì?
Theme Flatsome được ca ngợi rất nhiều nhờ tốc độ Loading nhanh chóng. Điều này có được là bởi công cụ này không xây dựng quá nhiều bằng code phức tạp.
Theo các chuyên gia nhận định thì đây là một trong những Theme WordPress tải dữ liệu nhanh nhất trên thị trường. Không chỉ vậy, Flatsome còn sở hữu thiết kế chuyên nghiệp, thao tác nhanh chóng nên luôn thỏa mãn được những trải nghiệm của người tiêu dùng.

Đây có lẽ là một điểm cộng lớn khiến cho Theme Flatsome được đánh giá rất cao cho đến thời điểm hiện tại. Các thiết kế của công cụ này đề cao sự độc đáo và tập trung tối ưu để nâng cao trải nghiệm của người tiêu dùng.
Dù với bất kỳ phiên bản WordPress nào cũng được vận dụng rất tốt và ít lỗi. Cho dù là các lập trình viên chuyên nghiệp hay người mới bắt đầu thiết kế đều đánh giá rất cao công cụ này.
Theo các số liệu thống kê thì Theme Flatsome là sản phẩm bán chạy nhất của UX – Themes, vì vậy công cụ này luôn được đầu tư một cách nghiêm túc để cập nhật những tính năng mới và tốt nhất.
Ngoài ra, các nhà phát triển cũng rất chiều lòng khách hàng khi trang bị cho Flatsome Theme WordPress với tính năng hỗ trợ hơn 12 ngôn ngữ khác nhau. Chính vì điều này, người tiêu dùng rất dễ dàng dịch website ra hầu hết nhiều thứ tiếng khác nhau mà họ muốn trong Theme WordPress Flatsome.
Xem thêm: UX là gì? Lý do cần tối ưu UX cho trang web
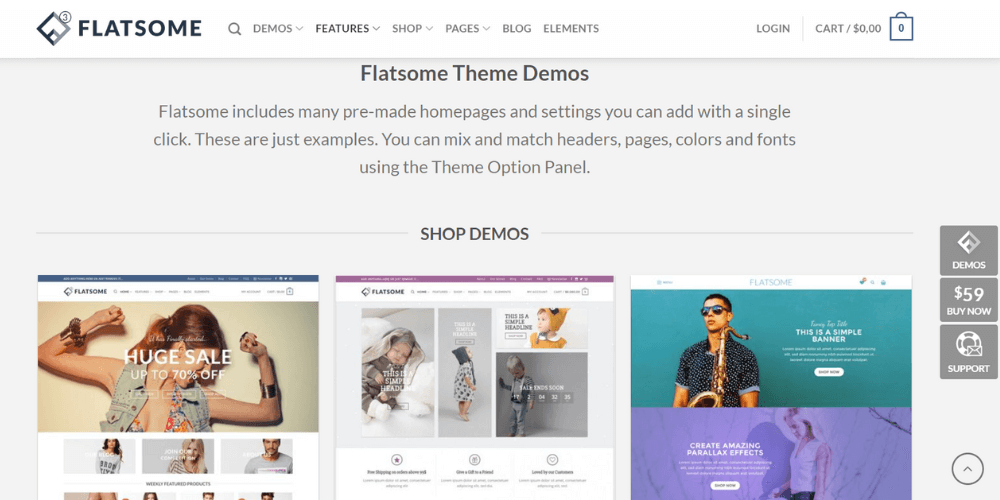
Flatsome Theme sẽ cung cấp một kho giao diện trong Flatsome Studio với muôn vàn lựa chọn được mở ra trước mặt bạn chỉ với một thao tác click chuột đơn giản. Sau khi tham khảo trong Flatsome Studio và chọn ra được một Template phù hợp nào đó, bạn nhấn chọn và tùy chỉnh sao cho vừa ý của bạn nhất.
Chính sự thuận tiện và nhanh chóng của Flatsome WordPress Studio đã tạo ra hứng thú cho rất nhiều người tiêu dùng, từ đó rất nhiều người tìm đến và gắn bó lâu dài với Theme Flatsome.

Bên cạnh những tính năng nổi trội được chúng tôi liệt kê ở trên, giao diện Flatsome còn tích hợp rất nhiều tính năng thú vị khác đang chờ bạn khám phá. Công cụ này được hoàn toàn tối ưu trên các thiết bị di động để người tiêu dùng có thể chỉnh sửa ở bất kì đâu.
Thiết kế Responsive Design trong Flatsome Theme WordPress giúp website luôn phù hợp trên mọi kích cỡ màn hình. Đây là điều kiện rất thuận lợi để thu về Traffic từ nhiều nguồn khác nhau như Smartphone, tablet, Desktop,…Bên cạnh đó là sự đa dạng và phong phú của Theme WordPress Flatsome trong nhiều chức năng hỗ trợ khác như:
Chúng ta hãy cùng thực hiện các bước cài đặt Flatsome cho WordPress cơ bản ngay nhé!
Bước 1: Download file Theme Flatsome tại đường link:
https://themeforest.net/item/flatsome-multipurpose-responsive-woocommerce-theme/5484319
Lưu ý: Để sử dụng phiên bản Flatsome cho WordPress này, bạn cần trả phí.
Thêm vào đó, hiện nay nhà phát triển nền tảng UXThemes chưa quản lý chặt chẽ về vấn đề bản quyền. Vì thế, ở 1 key chính có thể sử dụng cho nhiều người dùng và bán lại hoặc chia sẻ thêm cho nhiều người. Bạn có thể tìm hiểu trên Google để biết được cách kích hoạt Theme Flatsome không mất phí.
Hoàn tất việc tải Theme Flatsome WordPress về, bạn tiến hành giải nén file đó thành file.zip để dung lượng của file được nhẹ nhàng hơn. Thực hiện giải nén thành công, bạn sẽ có 1 folder tên flatsome-main chứa bên trong có rất nhiều file dữ liệu khác. Khi đó, bạn chỉ cần quan tâm tới file có tên là flatsome-3.xx.zip.
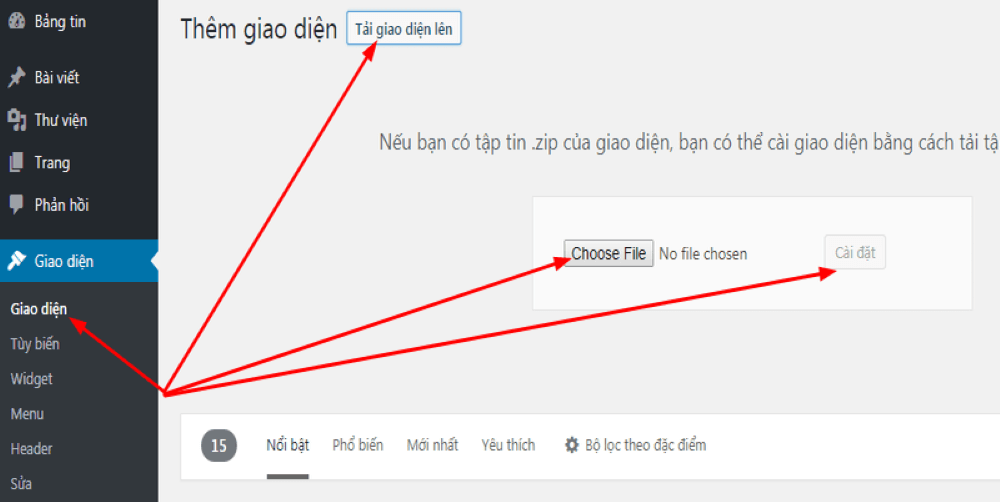
Bước 2: Tiếp tục truy cập trang Dashboard WordPress với vai trò quản trị viên Administrator. Sau đó tiến hành nhấn chọn Giao diện. Tiếp theo nhấn chọn Thêm mới và Tải giao diện lên ở mục Choose File (Flatsome-3.3.9.zip) giống như hình mô tả dưới đây và tiến hành Cài đặt Theme WordPress Flatsome.

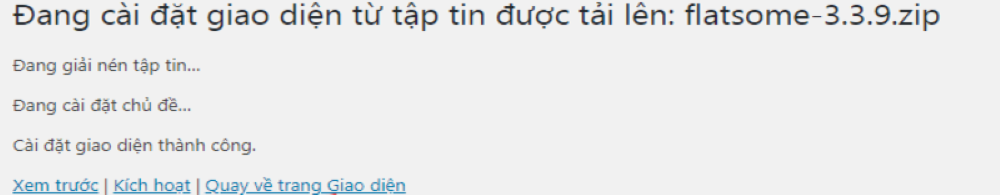
Bước 3: Tiếp theo bạn tiến hành chọn Kích hoạt tệp zip vừa nén.

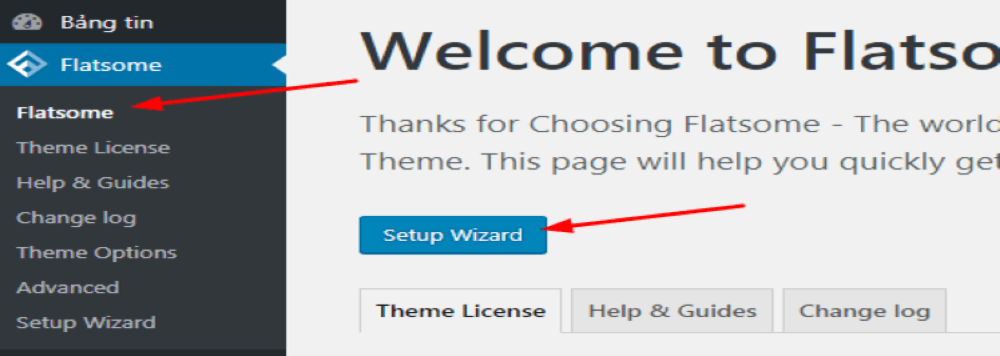
Bước 4: Sau đó tiến hành truy cập vào mục Flatsome và chọn Setup Wizard.

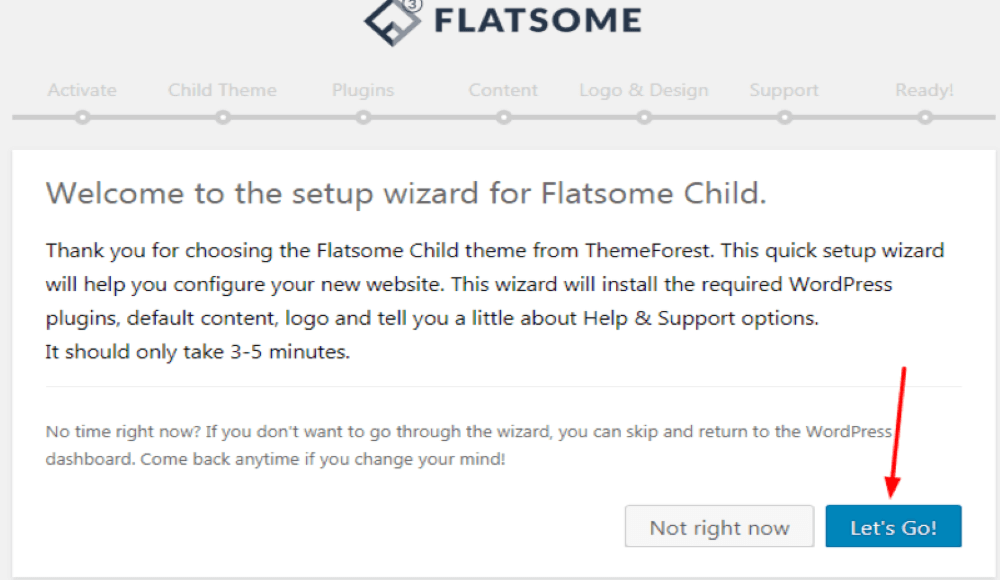
Bước 5: Tiếp tục chọn mục Let’s Go theo hướng mũi tên trong hình.

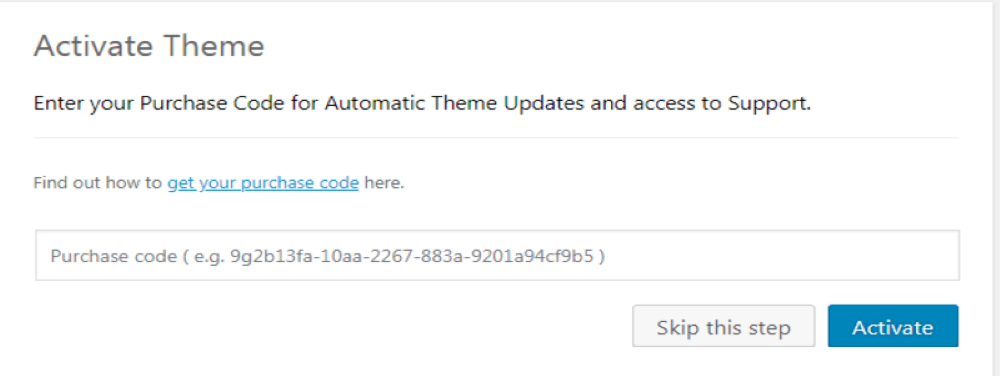
Bước 6: Ở bước này, bạn tiến hành nhập mã bản quyền của Theme Flatsome WordPress (nếu có), mã này có thể tìm thấy trong tài khoản trên ThemeForest. Trong trường hợp không có mã bản quyền thì bạn hãy chọn mục Skip this Step.

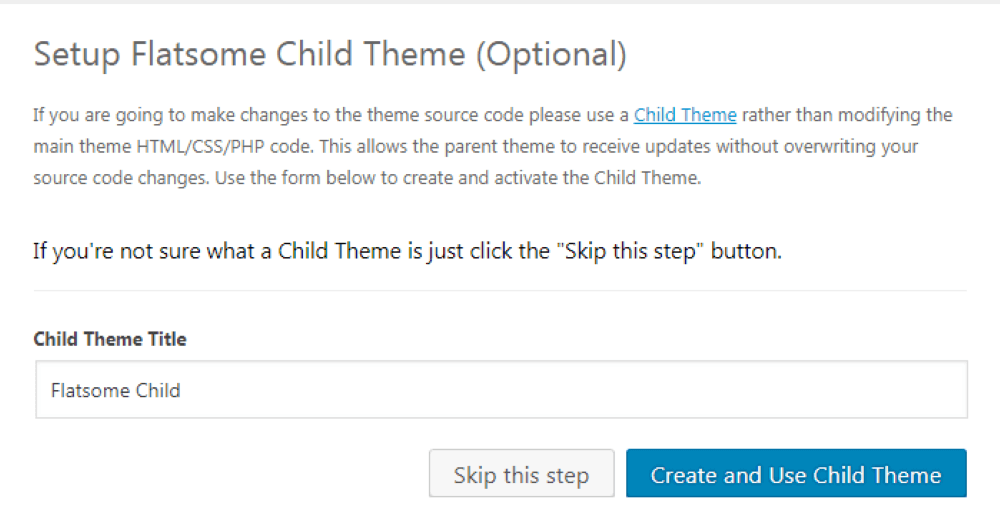
Bước 7: Tại mục Child Theme Title, bạn tiến hành đặt tên tùy ý, sau đó bấm tiếp chọn vào mục Create and Use Child Theme.

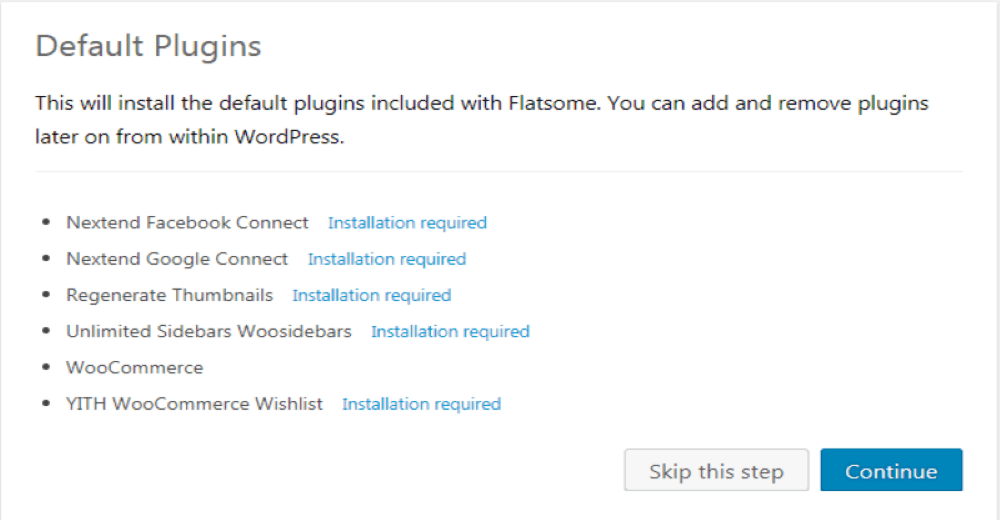
Bước 8: Khi đó, giao diện Flatsome đang tiến hành tạo Child Theme. Bạn tiếp tục bấm chọn mục Continue 2 lần liên tiếp.

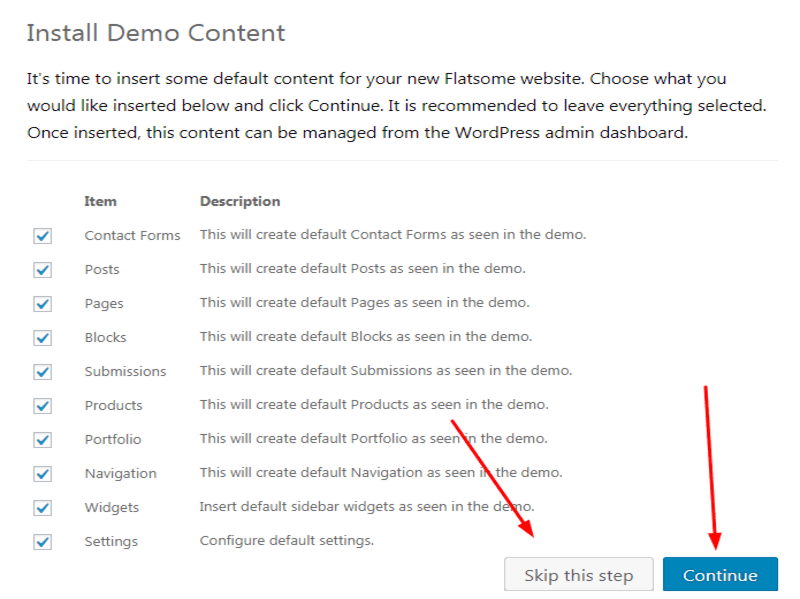
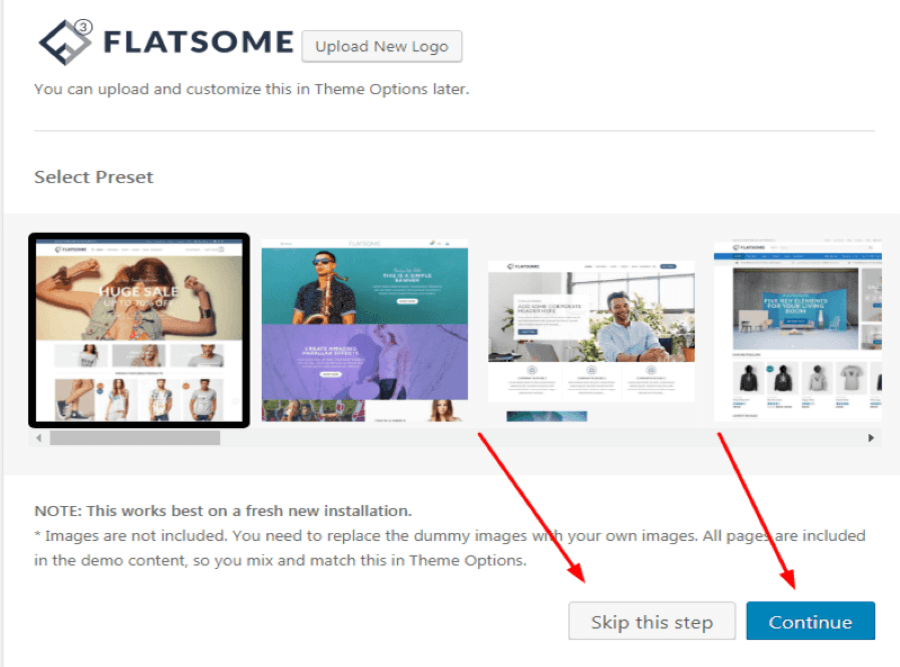
Bước 9: Ở bước cài Theme WordPress Flatsome tiếp theo, bạn tiến hành chọn mục Continue hoặc Skip this step.

Bước 10: Tiếp tục lựa chọn bấm mục Continue hoặc Skip this step.

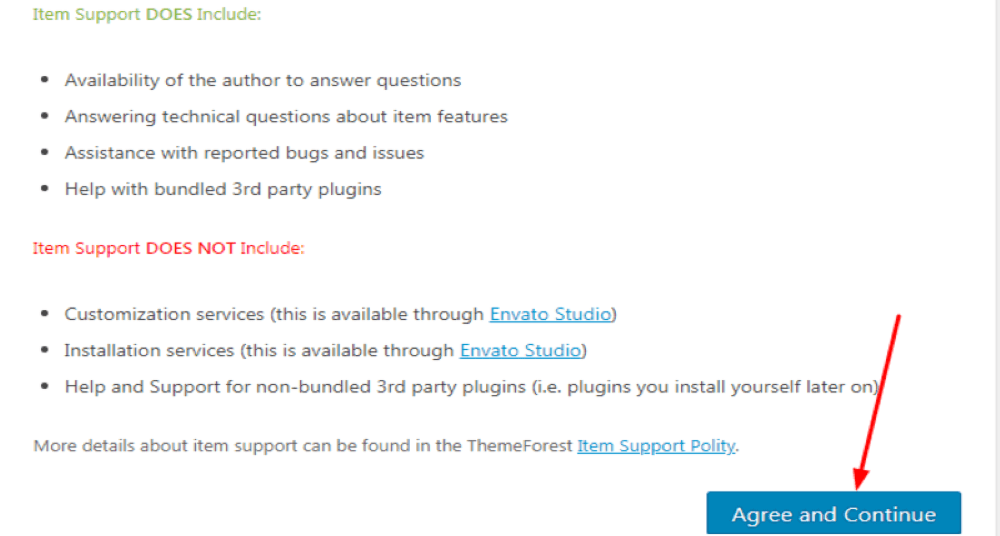
Bước 11: Tiếp theo bấm tiếp chọn mục Agree and Continue.

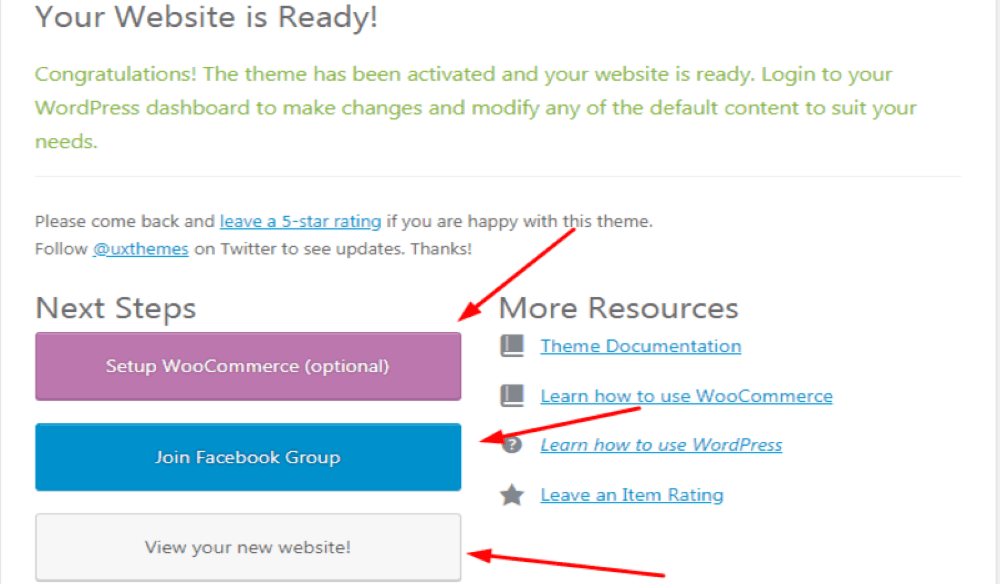
Bước 12: Ở bước cuối, bạn có thể tiến hành chọn mục Setup WooCommerce (Optional) để cài đặt công cụ bán hàng cho Website của bạn. Tất nhiên phần này tuỳ vào mục tiêu của bạn nên có thể chọn hoặc không nhé. Vậy là đã hoàn tất cài Theme WordPress Flatsome rồi.


Dưới đây chúng tôi sẽ hướng dẫn bạn sử dụng Flatsome WordPress một cách chi tiết và cụ thể hơn. Qua đó, bạn sẽ dễ dàng thiết lập các tùy chọn chung để thuận tiện hơn khi triển khai cho từng dự án.
Việc bạn cần làm đầu tiên đó chính là đăng nhập vào website của bạn với cấu trúc yourdomain.com/wp-admin. Sau đó, quá trình sẽ tập trung vào chỉnh sửa thương hiệu, logo, màu sắc và một số thứ khác trong Flatsome Theme WordPress.
Để có thể chỉnh sửa Website trong giao diện Flatsome, bạn sẽ phải truy cập vào cài đặt -> Tổng quan. Tiếp theo, bạn di chuyển đến mục “Tên Website” nằm ở phía trên cùng. Thao tác với Brand rất quan trọng vì nó ảnh hưởng trực tiếp đến quá trình kinh doanh của bạn sau này.
Thông thường, mục này sẽ là tên Domain hoặc tên shop để có sự đồng nhất. Ngay bên phía dưới sẽ là phần “Khẩu hiệu” nhằm mô tả về lĩnh vực mà trang web đang hoạt động. Tại ô địa chỉ Email, bạn có thể sử dụng bất kì tài khoản riêng của mình.
Đường link URL cũng là một trong những yếu tố quan trọng trong việc xếp hạng Website trên SERP. Vì vậy, bạn nên thiết lập đường dẫn một cách ngắn gọn nhất có thể nhưng vẫn thể hiện được nội dung trang web và đặc biệt phải chứa từ khóa chính.
Để thực hiện trên Flatsome Theme, bạn cần đi đến mục Cài đặt -> Đường dẫn tĩnh. Sau đó, hãy tìm mục “Tiêu đề bài viết” và bấm “Lưu thay đổi”. Đối với thao tác này thì bạn cần cân nhắc kỹ lưỡng vì sẽ ảnh hưởng đến toàn bộ đường link sau này.
Nếu trường hợp trang web của bạn đã có sẵn logo thì chỉ cần update lên là xong. Còn nếu chưa có, bạn có thể tự thiết kế hoặc tìm một đơn vị Design chuyên nghiệp để giúp bạn có một chiếc logo ưng ý.
Với việc thiết lập này, bạn chọn Flatsome -> Theme Options. Tiếp theo, bạn di chuyển đến Header -> Logo & Identity -> Select file. Bạn chọn logo có sẵn từ máy tính và ấn “Đăng” ở phía trên màn hình để hoàn tất.
Tuy nhiên, việc thiết lập logo vẫn chưa kết thúc. Bạn cần tiếp tục sử dụng công cụ này để thay đổi Favicon, đây là biểu tượng logo nhỏ sẽ xuất hiện trên đầu trình duyệt khi người dùng bấm tìm kiếm.
-> Tham khảo ngay: Thiết Kế Logo Thương Hiệu, Công Ty Độc Quyền
Màu sắc thương hiệu là yếu tố chủ chốt giúp khách hàng có thể dễ dàng nhận diện tốt hơn. Bạn nên tìm ra sự thống nhất giữa logo và yếu tố này. Một yếu tố quan trọng là một website không nên sử dụng quá nhiều màu sẽ dễ gây rối mắt.
Để thay đổi, bạn vào Wp-admin -> Flatsome -> Theme Options -> Style -> Colors -> Primary. Khi đã thiết lập xong màu sắc mong muốn, bạn đừng quên ấn “Lưu” để hoàn tất thay đổi.
Ở thời điểm hiện tại, Flatsome Theme cung cấp sẵn dạng Menu cố định và khả năng feedback trên điện thoại được đánh giá rất tốt. Để tối ưu tốt hơn, công cụ có hai loại chính là:
Tùy vào nhu cầu mà bạn có thể sử dụng loại menu phù hợp. Để thiết lập Menu của giao diện Flatsome, bạn cần truy cập wp-admin -> Giao diện -> Menu. Khi đã xác định được loại menu chỉnh sửa, hãy thêm bớt các thành phần theo nhu cầu sử dụng. Đa số các website sẽ gồm những yếu tố cơ bản như: Trang, bài viết, chuyên mục,…

Sidebar là thanh công cụ nằm bên phải mặc định của Flatsome. Tùy thuộc vào nhu cầu sử dụng mà nội dung chứa trong phần này sẽ khác nhau. Thông thường bạn sẽ thấy sự biến đổi khi thêm bài viết mới với các dạng phổ biến như:
Theo nhiều chuyên gia có kinh nghiệm nhận định, thanh Sidebar cho hiệu quả SEO rất tốt. Bạn cần cho xuất hiện tiêu đề của tầm 6 đến 8 bài viết mới trong đó.
Để chỉnh sửa, bạn đăng nhập website trong wp-admin -> Giao diện -> Widget. Tiếp theo, WordPress sẽ cho phép bạn kéo thả từng module và sắp xếp các vị trí thích hợp.
Footer của WordPress được đặt trong mục Giao diện -> Widget. Tiến hành chọn Footer 1 và Footer 2 để chỉnh sửa. Tuy nhiên, phần này chỉ nên thực hiện sau khi trang web của bạn đã có bài viết.
Chi tiết cách chỉnh Footer TẠI ĐÂY
Để đăng bài viết, trang hay sản phẩm, bạn cần chuẩn bị sẵn nội dung trong file Word. Tiếp theo, hãy truy cập vào wp-admin -> Bài viết -> Bài viết mới.
Tùy vào mục đích sử dụng, bạn có thể chọn 1 trong 3 dạng Content. Sau đó, bạn sử dụng Flatsome để tối ưu bài viết chuẩn SEO. Đây đều là những kỹ thuật rất quen thuộc đối với các chuyên viên SEO bao gồm:
Bất kể bài đăng nào đi nữa thì đều phải phân cấp cấu trúc rõ ràng, vì vậy sử dụng các thẻ H2, H3,…là không thể thiếu.
Bạn cần chú ý rằng, theme Flatsome ban đầu đã được thiết kế ở mức độ tối ưu rất tốt. Tuy nhiên, trong quá trình sử dụng, bạn có thể có nhu cầu cài thêm một số plugin hay sử dụng thêm một số code tùy biến để phục vụ công việc.
Điều đó có thể tác động xấu tới web bán hàng sử dụng Theme Flatsome WordPress của bạn khiến nó load chậm hơn ban đầu. Sau đây, chúng tôi xin chia sẻ một số kinh nghiệm tối ưu Flatsome Theme để bạn có thể nắm bắt và thực hiện khi web xảy ra tình trạng load chậm:
Đồng thời, bạn có thể tham khảo thêm một số bài viết hướng dẫn tăng tốc WordPress trên mạng Internet để thực hiện tối ưu thêm một số mục khác và đảm bảo tốt nhất về tốc độ load website.
Tôi cần kiến thức về lập trình để sử dụng Flatsome Theme không?
Không nhé, bạn không cần có kiến thức về lập trình để sử dụng Flatsome Theme. Nó được thiết kế với giao diện người dùng dễ sử dụng và có hướng dẫn chi tiết để giúp bạn xây dựng trang web một cách dễ dàng.
Làm thế nào để nhận hỗ trợ cho Flatsome theme?
Tìm hiểu và lựa chọn mua flatsome từ nguồn bản quyền, có nhân viên hỗ trợ. Bên hỗ trợ chính thức có thể trả lời câu hỏi liên quan đến kỹ thuật của theme, các lỗi và sự cố được báo cáo và hỗ trợ giải đáp liên quan đến plugin tương thích của bên thứ 3. Tham gia vào nhóm Theme Flatsome WordPress hoặc group tương tự để được cộng đồng tư vấn khi theme có vấn đề hoặc xảy ra lỗi.
Tôi có thể mua Flatsome Theme ở đâu?
Bạn có thể mua Flatsome Theme trên trang web chính thức của Flatsome hoặc thông qua các thị trường chủ đề WordPress như ThemeForest.
Trên đây là toàn bộ những thông tin về Flatsome Theme và các ưu điểm nổi bật của công cụ này. Chúng tôi hy vọng thông qua bài viết này sẽ giúp các bạn có thể tự mình thiết kế và vận hành một trang web một cách tốt nhất.
Bạn đang có nhu cầu cài đặt Theme Flatsome WordPress và hơn thế nữa là mong muốn được cung cấp một dịch vụ thiết kế website chuẩn SEO chuyên nghiệp?
Liên hệ ngay với Mona Media qua HOTLINE 1900 636 648 để được hỗ trợ nhanh nhất! Không chỉ là Flatsome theme, Mona Media còn tự hào sở hữu đội ngũ chuyên viên thiết kế website có dày dặn kinh nghiệm làm theme WordPress và hàng loạt những theme WordPress khác để khách hàng có cho mình nhiều sự lựa chọn tốt nhất!
Có thể bạn quan tâm: 15 theme WordPress giúp giới thiệu công ty hiệu quả nhất


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






