Nhận hoa hồng

18 Tháng Ba, 2023
Nếu là dân công nghệ thông tin và đã từng bắt tay xây dựng ứng dụng web thì chắc hẳn bạn sẽ không lạ lẫm khi nghe đến cái tên AngularJS – một open source hay framwork miễn phí dành cho thiết kế website. Đây được xem là một trong những Frontend Framework tốt nhất trên thị trường thường được dùng bởi các lập trình viên cắt HTML cao cấp. Vậy AngularJS là gì? Để trả lời cho câu hỏi này chúng ta sẽ cùng tìm hiểu thông qua bài viết dưới đây.
Angular là một bộ JavaScript Framework mạnh mẽ nhất và thường được sử dụng để xây dựng project Single Page Application (SPA). Hoạt động của nó dựa theo các thuộc tính mở rộng HTML (các attributes tuân theo quy tắc của Angular). Đây là một Framework mã nguồn mở được sử dụng hoàn toàn miễn phí và được ưa chuộng bởi hàng ngàn các lập trình viên trên thế giới. Ở những nước ngoài khác, Framework này được thế hệ Web 2.0 phát triển khá mạnh, tuy nhiên, tại Việt Nam thì nó vẫn chưa thực sự thông dụng lắm.

Để bắt đầu bước vào giai đoạn tìm hiểu về AngularJS bạn phải là một front end developer nắm vững các kiến thức cơ bản về string, javascript, object,…, và quan trọng hơn nữa là bạn cần phải có hiểu biết chuyên sâu về javascript. Bản chất của AngularJS là hoạt động dưới dạng Single Page, sử dụng API để lấy data, cho nên bạn phải thành thạo các kĩ thuật DHTML, AJAX.
Tóm lại, ta có thể hiểu rằng khi làm việc với AngularJS sẽ giống như là đang làm việc với Ajax, sử dụng theo cơ chế bind data, hoạt động theo cấu trúc mô hình MVC và sử dụng service để tương tác với dữ liệu từ server.

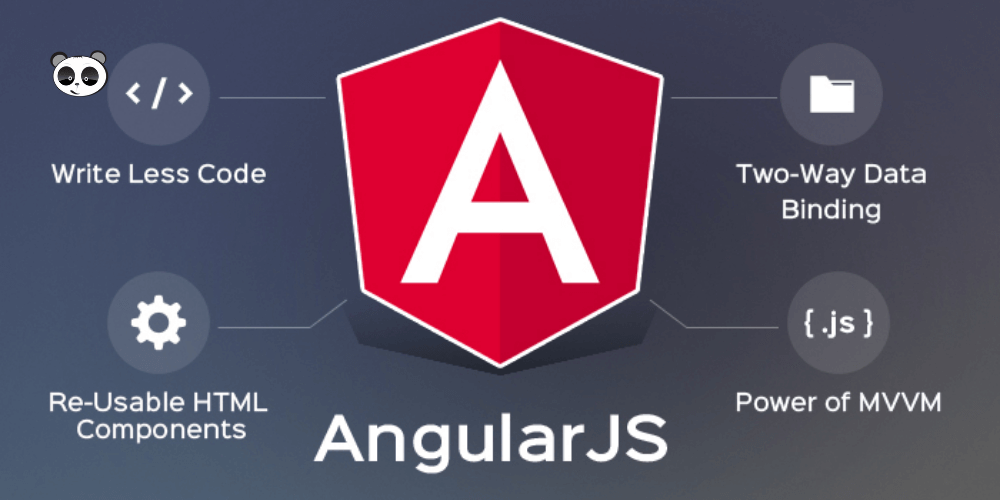
Một số tính năng chính sau đây khiến AngularJS trở thành một trong những Framework mạnh mẽ trên thị trường.
Framework này được xây dựng dựa theo khuôn mẫu nổi tiếng MVC (Model-View-Controller). Đây là một mẫu thiết kế mà ngày nay được sử dụng hầu hết các ứng dụng web. Mô hình này dựa trên việc chia lớp logic nghiệp vụ, lớp dữ liệu và lớp trình bày thành các phần riêng biệt khác nhau. Việc phân chia như vậy được thực hiện để mỗi phần có thể được quản lý dễ dàng hơn.
Bạn không nhất thiết phải viết mã đặc biệt để liên kết dữ liệu với HTML controls. Công đoạn này có thể thực hiện bởi Angular chỉ bằng cách thêm một vài đoạn mã.

Trong quá trình thao tác DOM, cần phải viết nhiều JavaScript để thiết kế ứng dụng. Nhưng với AngularJS, số lượng code sẽ làm bạn ngạc nhiên bởi sẽ ít hơn khi thao tác với DOM.
Các lập trình viên tại Google không chỉ phát triển AngularJS mà còn phát triển một khung kiểm thử có tên “Karma” phục vụ cho việc thiết kế các Unit Testing cho các ứng dụng AngularJS.
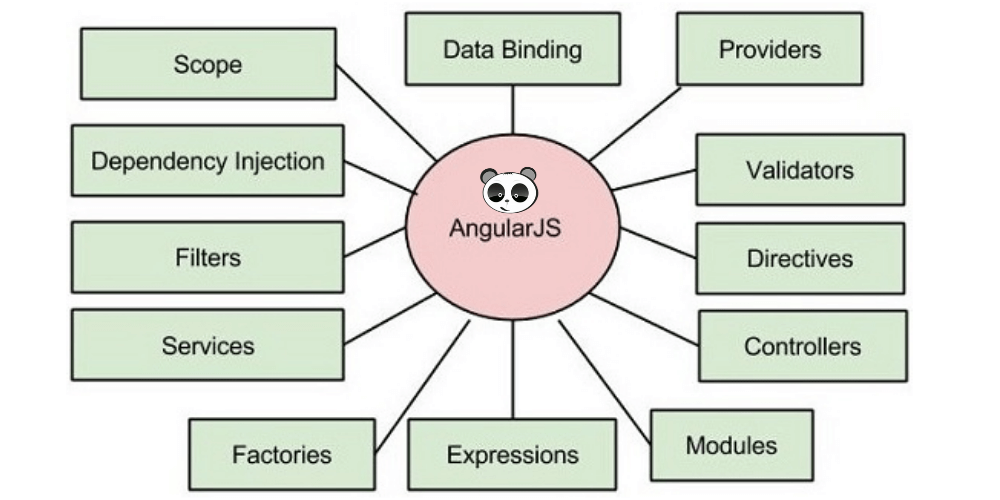
Dưới đây là các tính năng cốt lõi quan trọng trong AngularJS mà bạn cần biết :
Dưới đây là hình ảnh mô hình các thành phần quan trọng trong AngularJS:

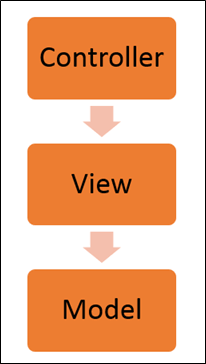
AngularJS dựa theo kiến trúc MVC, sơ đồ của khung MVC như dưới đây.

Bộ điều khiển là đại diện cho lớp có logic nghiệp vụ. Người dùng sẽ kích hoạt các chức năng được lưu trữ bên trong bộ điều khiển. Các người dùng được xem là một phần của bộ điều khiển.
Lượt xem giúp thể hiện lớp trình bày cung cấp cho người dùng cuối.
Mô hình này được dùng để đại diện cho dữ liệu. Dữ liệu trong mô hình có thể sẽ đơn giản. Ví dụ: Bạn đang duy trì ứng dụng học sinh, mô hình dữ liệu của bạn chỉ có thể có id học sinh và tên. Hoặc giả như nó cũng có thể phức tạp bằng cách có một mô hình dữ liệu có cấu trúc. Nếu đang duy trì hoạt động một ứng dụng sở hữu xe hơi, bạn có thể sở hữu các cấu trúc để xác định chính chiếc xe đó về khả năng động cơ, công suất, chỗ ngồi,…

AngularJS chính là một khung cấu trúc cho các ứng dụng web động. Bạn có thể sử dụng HTML làm ngôn ngữ mẫu mở rộng cú pháp của HTML để diễn đạt các thành phần của ứng dụng một cách chi tiết, rõ ràng và ngắn gọn. Liên kết và ràng buộc dữ liệu của AngularJS giúp loại bỏ phần lớn mã mà bạn sẽ phải viết.

AngularJS được hiểu là một khung Javascript được các nhà phát triển sử dụng nhằm để xây dựng cho các ứng dụng web, máy tính để bàn và thậm chí cả thiết bị di động. Phát triển các ứng dụng AngularJS liên quan đến việc sử dụng Typescript, Javascript, HTML, CSS…
AngularJS sẽ giúp xây dựng các ứng dụng trang đơn (SPA) tương với nhiều tính năng hấp dẫn bao gồm tạo khuôn mẫu, ràng buộc theo hai chiều, module hóa, xử lý API RESTful, tiêm phụ thuộc và xử lý AJAX.
Qua bài viết trên đây của Mona Media, chắc hẳn bạn đã hiển phần nào về AngularJS là gì rồi phải không. Để trở thành một master chuyên nghiệp, sẽ có rất nhiều kiến thức ta cần phải học hơn . Hy vọng rằng với những thông tin cung cấp này sẽ hữu ích cho bạn. Chúc các bạn thành công!


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






