Nhận hoa hồng

18 Tháng Ba, 2023
Nếu đã từng thiết kế website hay sử dụng các dịch vụ thiết kế web, chắc hẳn đã không ít lần bạn từng nghe qua cụm từ “Bootstrap”. Và đối với một chuyên gia thiết kế phần mềm hay thiết kế web thì Bootstrap là một trong những từ quá đỗi quen thuộc. Khi một lập trình viên bảo rằng họ sẽ thiết kế website bạn dựa trên “công nghệ Bootstrap”, có thể bạn vẫn sẽ chưa hình dung ra và hiểu hết được khái niệm về nó hay sâu xa hơn là cách vận hành và cách sử dụng nó thế nào. Vậy thì chúng ta sẽ cùng tìm hiểu xem Bootstrap là gì và hướng dẫn về cách dùng Bootstrap thông qua bài viết dưới đây của chúng tôi.
Nói một cách dễ hiểu thì Bootstrap là framework HTML, CSS, và JavaScript phổ biến nhất để phát triển các trang web có yếu tố tính năng phản hồi và tích hợp trên thiết bị di động. Nếu như bạn đang có nhu cầu muốn sở hữu một website chuẩn responsive, có khả năng tương thích trên mọi trình duyệt và thiết bị di động thì chắc chắn công nghệ này sẽ là thành phần lý tưởng không thể thiếu để dùng đến.

Bootstrap gồm có các mã CSS + HTML cơ bản cho typography, grids, forms, tables, buttons, navigation, và rất nhiều thành phần khác tổng hợp trong một website. Điều này giúp cho những designer tránh việc phải lặp đi lặp lại trong quá trình tạo ra các class CSS và những đoạn mã HTML giống nhau trong khi thiết kế website. Nghe có vẻ hóm hỉnh nhưng thực thì style của các phần tử HTML trong Bootstrap khá thanh lịch và đơn giản. Chẳng hạn như phần đổ bóng trong input, các mã CSS hiển thị cảnh báo, highlight của bảng biểu, tabs, phân trang,…
Hiện nay, với công nghệ phát triển vượt bậc có rất nhiều ứng dụng thiết kế website đa dạng mang đến cho người dùng nhiều sự lựa chọn hơn. Tuy nhiên, dù thế nào thì bootstrap vẫn “chiếm lĩnh thượng phong” và có vị trí riêng của mình nhờ vào các ưu điểm nổi bật sau :
Cơ chế hoạt động của bootstrap là dựa theo xu hướng mã nguồn mở HTML,CSS và JavaScript. Người dùng cần trang bị kiến thức cơ bản về 3 loại mã nguồn này mới có thể tiến hành sử dụng Bootstrap hiệu quả. Các mã nguồn này cũng khá đơn giản, có thể dễ dàng thay đổi và tuỳ chỉnh.
Do được tạo ra từ các loại mã nguồn mở nên Bootstrap mang tính linh động cao. Đây cũng là một lợi thế vì theo đó người dùng có thể thay đổi dễ dàng các thuộc tính và các phần tử tuỳ theo nhu cầu sử dụng. Bên cạnh đó, CDN Bootstrap còn giúp tiết kiệm được phần nào dung lượng bởi nó không yêu cầu buộc bạn phải hao tốn dung lượng để tải mã nguồn về máy tính.
Bootstrap đã trải qua quá trình nghiên cứu và thử nghiệm trên nhiều loại thiết bị khác nhau, đồng thời nó cũng là “con cưng” được sáng tạo ra từ những lập trình viên hàng đầu thế giới. Vì thế khi lựa chọn Bootstrap cho việc thực hiện thiết kế website là bạn đã đưa ra quyết định sáng suốt và đúng đắn khi sử dụng một công cụ tốt để kiến tạo nên những sản phẩm chất lượng hoàn hảo.

Một điểm cộng khác nữa của Bootstrap đó là có độ tương thích cao với mọi nền tảng trình duyệt. Nhờ vào bộ đôi tiền xử lý Less, Sass cùng với việc thông qua sử dụng Grid System , bản thân Bootstrap nó sẽ mặc định hỗ trợ Responsive. Hơn nữa, công nghệ này còn có điểm đặc biệt là ưu tiên cho những giao diện trên thiết bị di động, một yếu tố mà khi nghe bất kì người dùng nào cũng thích thú bởi xu hướng dùng di động như “vật bất ly thân” của con người hiện nay đang phổ biến trên toàn cầu.
Ngoài ra, Bootstrap cũng có một số tính năng được đánh giá thông minh là tự động điều chỉnh kích thước hiển thị của website theo khung browser, điều này giúp phù hợp hơn khi sử dụng bằng màn hình laptop, máy tính bàn hay ngay cả máy tính bảng,…
Bootstrap chứa các tập tin JavaScript, CSS và fonts đã được biên dịch và nén lại. Bên cạnh đó, Bootstrap được thiết kế dưới dạng các module. Vì vậy, nó có thể dễ dàng tích hợp được với hầu hết các mã nguồn mở như WordPress, Joomla, Magento, …Trong đó, Bootstrap mang đến nhiều chức năng nổi bật.

Vì Bootstrap tập hợp các cú pháp thực hiện các chức năng cụ thể, điều đó chỉ xuất hiện khi framework có chứa các loại file khác nhau. Sau đây là 3 file chính quản lý chức năng trang web và giao diện người dùng.
Các hàm CSS không chỉ giới hạn ở các kiểu văn bản vì chúng có thể được sử dụng để định dạng các khía cạnh khác của trang web như bảng và bố cục hình ảnh.
Vì CSS có rất nhiều khai báo và bộ chọn, việc ghi nhớ tất cả những cái đó có thể mất chút thời gian.
Bootstrap.css chính là một framework CSS có chức năng quản lý , sắp xếp bố cục của trang web. Trong khi HTML đảm nhận nhiệm vụ quản lý nội dung và cấu trúc website, thế nên vì vậy mà cả 2 cấu trúc đều cần cùng tồn tại để thực hiện một hành động cụ thể.
CSS cho phép bạn được phép tạo giao diện thống nhất trên bao nhiêu trang web tuỳ thích nhờ vào các chức năng của nó. Giờ thì bạn đã có thể thoải mái nói lời vĩnh biệt với việc phải ngồi “cày” hàng giờ để chỉnh sửa, thay đổi độ rộng của đường viền như cách thức thủ công.
Với CSS, tất cả những điều bạn cần làm chỉ là giới thiệu các trang web dẫn đến file CSS, bất kì có thay đổi cần thiết nào đều có thể thực hiện trong file đó một mình.
File này chính là thành phần nắm chủ đạo cốt lõi của Bootstrap. Nó bao gồm các file JavaScript chịu trách nhiệm cho việc tương tác của website. Để rút ngắn thời gian khi viết cú pháp JavaScript nhiều lần, các nhà phát triển đã nghĩ đến sáng kiến sử dụng jQuery. Vì jQuery sở hữu một thư viện Javascript đa nền tảng, mã nguồn mở phổ biến và cho phép bạn có thể thêm các chức năng khác nhau tuỳ theo nhu cầu vào một trang web. Một vài ví dụ điển hình về khả năng của Jquery :
Mặc dù trên thực tế bootstrap với các thuộc tính CSS và element HTML có khả năng hoạt động bình thường tốt. Tuy nhiên nó vẫn cần đến jQuery để tạo ra thiết kế có tính năng responsive. Nếu không như vậy, bạn chỉ mỗi có thể sử dụng được các phần tĩnh của CSS.
Một số icon có thể bị ảnh hưởng bởi CSS để thay đổi giao diện trong khi các icon khác thì mặc định. Hãy lựa chọn và sử dụng icons mà bạn cảm thấy phù hợp nhất với trang web của bạn.
Trong giao diện web, icons luôn đóng vai trò quan trọng không thể thiếu. Chúng thường được liên kết với dữ liệu và hành động mang tính nhất định trong phần giao diện người dùng. Bootstrap tận dụng Glyphicons nhằm để đáp ứng cho nhu cầu đó.
Bootstrap gồm một bộ Halflings Glyphicons đã được mở khoá sẵn để sử dụng free. Phiên bản miễn phí này tuy có giao diện chuẩn nhưng mặt hạn chế chỉ phù hợp hợp với một vài chức năng thiết yếu.
Nếu bạn mong muốn có một icon phong cách hơn thì Glyphicons cũng có mở bán các bộ icom dạng premium khác nhau, hiển nhiên nó sẽ trông đẹp hơn nhiều với từng trang web cụ thể.
Đồng thời bạn cũng có thể tải những biểu tượng riêng biệt xuống tuỳ theo chủ đề được miễn phí trên những website khác nhau như Flaticon, Incons8 và GlyphSearch.
Trang chủ của Bootstrap có địa chỉ gốc là: getbootstrap.com và ở tại Việt Nam sử dụng là: getbootstrap.com.vn
Hiện tại thì theo đa số nhận xét phiên bản Bootstrap 3 là phiên bản ổn định và phiên bản Beta đang gọi là Bootstrap 4 , bạn cũng có thể tìm hiểu thêm tại: v4-alpha.getbootstrap.com
Có 2 cách để giúp bạn sử dụng Bootstrap nhanh chóng đó là tải về hoặc sử dụng qua CDN
Tải về: Bấm download Bootstrap 3 tại link: bootstrap-3.1.1.zip và Bootstrap 4 tại: bootstrap-4.0.0.zip

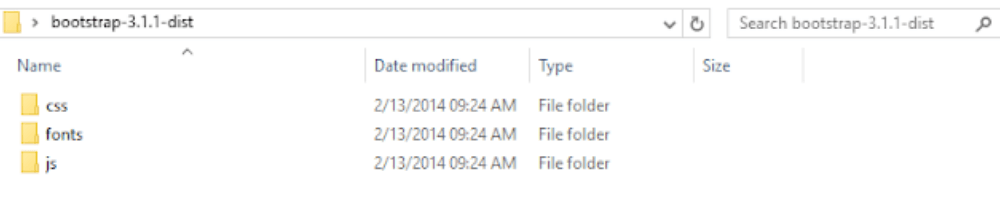
Sau khi giải nén bạn sẽ thấy có 3 thư mục css, fonts, js theo như hình trên, với phiên bản Bootstrap 4 thì chỉ có 2 thư mục css và js
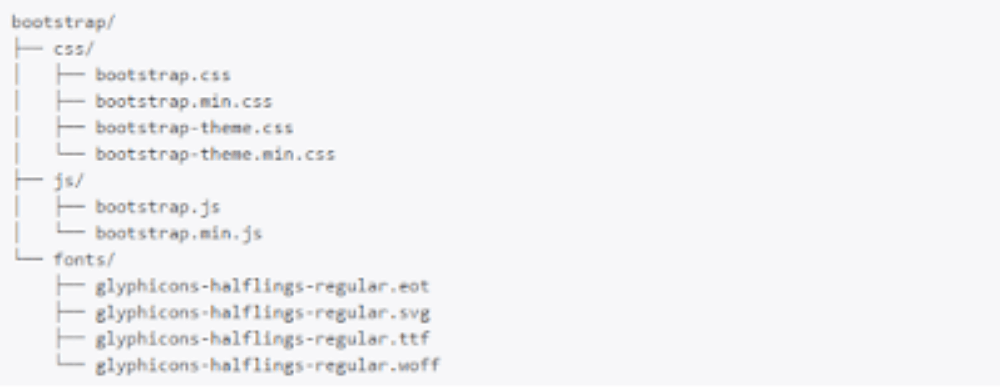
Bên trong mỗi thư mục bạn sẽ thấy có các file như hình trên, để sử dụng chúng bạn cần nhúng các file này vào HTML.

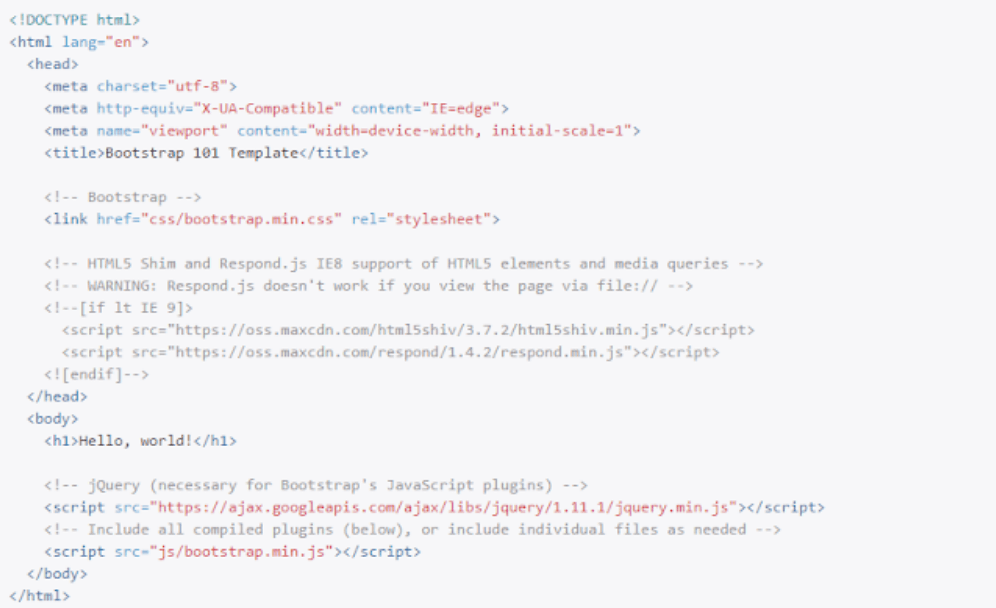
Trên đây là mẫu template cơ bản đã được nhúng các file như bootstrap.min.css, bootstrap.min.js và thư viện jQuery.
Lưu ý: Để dùng được thư viện js của bootstrap, đòi hỏi bạn phải nhúng thư viện jQuery vào trước và đặt ở trên js của Bootstrap. Ngoài ra, với các đường dẫn tương đối bạn cần kiểm tra lại xem chính xác chưa.

Với cách này, bạn sẽ dễ dàng hơn khi không cần tải bootstrap về mà chỉ cần nhúng nó qua BootstrapCDN
<!– Latest compiled and minified CSS –> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <!– Optional theme –> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css”> <!– Latest compiled and minified JavaScript –> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script>
Khi sử dụng CDN sẽ có nhiều ưu điểm hơn vì bạn tải về và nhúng như cách 1, lợi thế lớn nhất ở đây là nếu một trang web bạn tải trước đó có sử dụng CDN này, thì trong quá trình tải trang web của bạn sẽ không phải tải lại nữa, điều này cũng giúp cho tốc độ tải website của bạn được nhanh hơn.
Đối với Bootstrap 4 cũng tương tự.
Bootstrap là front-end framework miễn phí nên nó sẽ được ưa chuộng và phổ biến hơn trong số các nhà phát triển front-end. Các nhà lập trình có thể tiết kiệm được tối đa thời gian không không phải viết code như kiểu thủ công.
Hơn nữa framework này nhìn chung cũng rất linh hoạt và có khả năng đáp ứng hầu hết mọi nhu cầu phát triển front-end web. Nếu bạn là một lập trình viên nhất là đối với mảng front-end hay đơn giản là đang tìm hiểu về lĩnh vực lập trình thiết kế web thì đây chính là thời điểm hoàn hảo để bạn tích góp thêm cho mình kiến thức về Bootstrap qua những gì mà bài viết đã chia sẻ trên đây.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






