Nhận hoa hồng

18 Tháng Ba, 2023
Trong SEO, chúng ta đã từng nghe qua thuật ngữ breadcrumbs khá nhiều lần, vì chúng là một bộ phận không thể thiếu trong SEO tổng thể, quyết định đa phần đến thành quả phát triển của website. Bên cạnh ưu điểm hỗ trợ người dùng biết được mình đang ở đâu trên website, nó còn hỗ trợ Google đọc hiểu các thành tố trên website, từ đó khiến Google đánh giá website cao hơn trên công cụ tìm kiếm.
Breadcrumbs là gì? Đóng vai trò quan trọng như thế nào trong SEO? Hãy cùng Mona Media tìm hiểu nhé!
Breadcrumbs có thể hiểu là một chuỗi liên kết từ lớn đến bé, giúp người dùng thấy được mình đang ở mục nào trên website. Đồng thời, đa phần các chuỗi liên kết này còn hỗ trợ họ trở về trang trước dễ dàng hơn với chỉ 1 nhấp chuột vào một trong những liên kết trên chuỗi này. Một ví dụ sau sẽ giúp bạn dễ dàng hình dung hơn về Breadcrumbs.

Breadcrumbs là gì? Bạn đạ thật sự biết về breadcrumbs.
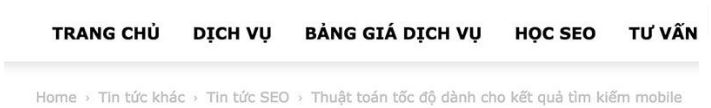
Bạn có thấy chuỗi Home > Tin tức khác > Tin tức SEO > Thuật toán tốc độ dành cho kết quả tìm kiếm mobile không? Đó là một trong những breadcrumbs điển hình đấy. Bạn đang ở trong bài viết “Thuật toán tốc độ dành cho kết quả tìm kiếm mobile”, và bạn có thể nhấp vào 1 trong 3 liên kết “Home”, “Tin tức khác” hoặc “Tin tức khác” để trở về trang trước nhé!
Một ví dụ khác của Breadcrumbs nằm trên SERP của Google. Chẳng hạn như bạn search từ khóa “Mona Media” trên Google và đây là kết quả Google hiện ra.

Một ví dụ về Breadcrumbs khi search Google.
Bạn có thể dễ dàng thấy được chuỗi liên kết bao gồm “Linkedin.com”, “Company” và “Mona Media”. Tuy loại này không hỗ trợ bạn nhấp vào các liên kết như linkedin hay company, nó vẫn giúp bạn hiểu được bạn đang ở mục nào trên website Linkedin.
Để thực hiện breadcrumbs cho website của mình, trước hết bạn cần phải biết được có bao nhiêu loại và nên dùng loại nào cho phù hợp với website của bạn. Hãy cùng Mona Media tham khảo ngay sau đây nhé!
Trong một văn bản, chúng ta thường thấy các heading được phân loại 1,2,3,4… Breadcrumbs theo cấp bậc cũng tương tự như vậy. Nó sẽ đi từ danh mục có cấp bậc cao hơn cho đến thấp hơn (có thể gọi là danh mục mẹ và con).

Breadcrums theo cấp bậc.
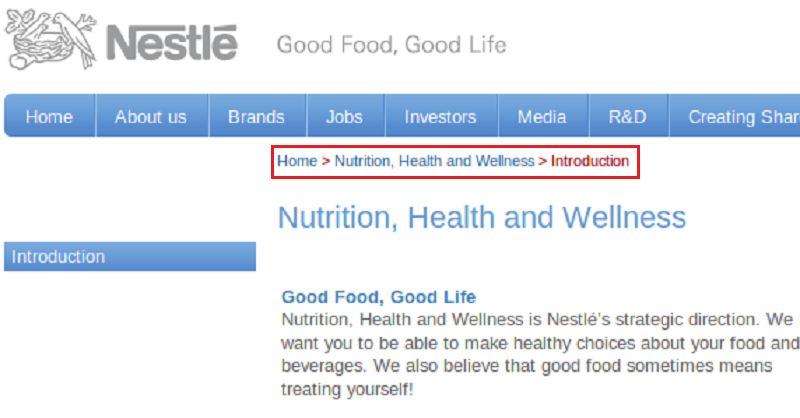
Điển hình cho loại này, chúng ta có thể thấy qua website của Nestle. Nó đi từ cấp bậc “Trang chủ” (cao nhất, cấp 1) cho đến “Nutrition, Health and Wellness” (cấp 2) rồi đến vị trí hiện tại của người dùng, “Introduction” (cấp 3). Loại breadcrumbs này sẽ cho biết bạn đang đọc nội dung gì trên website, từ đó giúp bạn quyết định nên đến đâu trên website để tiếp tục theo dõi và tham khảo.
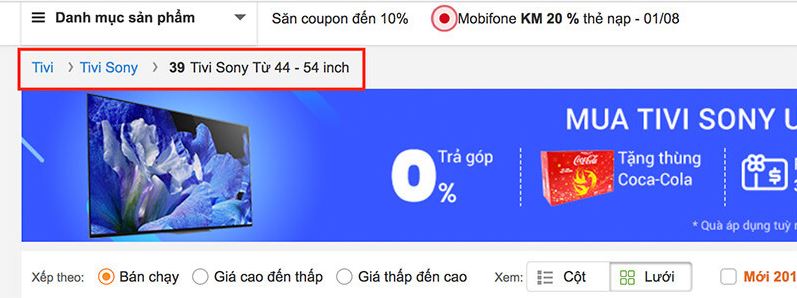
Đa phần các website bán hàng thường sử dụng loại này cho website của mình. Breadcrumbs này sẽ dựa trên những đặc tính chung của các mặt hàng doanh nghiệp đang kinh doanh để thiết lập. Chẳng hạn như với website điện máy, bạn sẽ thấy breadcrumbs theo đặc tính có dạng như thế này: Tivi > Tivi Sony > 44-54 inch.

Breadcrums theo đặc tính được nhiều website bán hàng lựa chọn.
Đây là loại breadcrumbs theo đặc tính tivi Sony có màn hình 44-54 inch. Loại này sẽ cho biết người dùng đang tìm kiếm sản phẩm đúng tiêu chí hay chưa, từ đó tiết kiệm thời gian tham khảo và rút ngắn quy trình chốt đơn hàng của khách trên website.
Loại breadcrumbs cho phép người dùng theo dõi lịch sử các trang trên website mà họ đã tham khảo, từ đó giúp họ trở về các trang này một cách dễ dàng hơn. Loại này đang ít được sử dụng hiện nay, khi các trình duyệt web nổi tiếng như Google, Cốc Cốc… đều có hỗ trợ người dùng trở về trang trước bằng nút “Back”. Bạn chỉ cần nhấp chuột trái để trở về trang trước, hoặc nếu muốn trở về xa hơn bạn có thể nhấp chuột phải để chọn trang bạn muốn quay lại.
Loại này thường được thấy trong các blog hoặc website tin tức. Bạn có thể thấy rõ nhất ở mục “Bài Viết Đã Đọc” (nếu có). Đó là một danh sách tổng hợp tất cả các bài viết bạn đã đọc trong một thời gian ngắn.

Breadcrums mang đến lợi ích to lớn cho website của bạn.
Việc tích hợp breadcrumbs trên website không chỉ hỗ trợ người dùng tốt hơn mà còn giúp website được đánh giá cao, giúp nâng tầm thương hiệu và được mọi người biết đến hơn. Nếu bạn vẫn chưa tin, Mona Media sẽ giải thích cho bạn tại sao nhé!
Tất cả những gì Google thích là một website thân thiện với người dùng, được phân chia nội dung rõ ràng và có nhiều lượng truy cập vào website mỗi ngày. Với breadcrumbs, website sẽ giúp người dùng hiểu rõ mình đang ở đâu, giúp trải nghiệm của họ trên website trở nên dễ dàng và thuận tiện hơn. Đó là điều mà Google luôn muốn hướng tới.
Ngoài ra, Google sẽ dễ dàng nhận diện các danh mục trên website, từ đó giúp website của bạn có đầy đủ cơ sở để đạt thứ hạng tốt trên Google.
Người dùng có thể dễ dàng nhận biết vị trí của mình trên website, từ đó giúp họ được điều hướng đến đúng trang trên website trong thời gian nhanh nhất (phù hợp với nhu cầu tìm kiếm của người dùng). Ngoài ra, một website tích hợp breadcrumbs sẽ giúp bạn giữ chân khách hàng lâu hơn trên website, tạo nên chỉ số session cao và từ đó khiến website đạt thứ hạng cao hơn trên công cụ tìm kiếm.
Như đã giải thích phía trên, nếu một website không có breadcrumbs, người dùng sẽ khó biết được nên click tiếp vào đâu để tìm được thông tin phù hợp với nhu cầu của mình. Từ đó khiến cho người dùng cảm thấy khó chịu và thoát khỏi trang của bạn, làm tăng bounce rate trên website.
Để thêm Breadcrumbs vào website, bạn có thể dùng YoastSEO (đối với website wordpress) hoặc chèn một đoạn code (đối với website CMS). Bạn có thể tham khảo cách làm chi tiết tại đây:
Giả sử bạn viết một đoạn code như dưới đây:
| <ol class=”breadcrumbs”>
<li> <a href=”http://www.example.com/books”>Books</a> </li> <li> <a href=”http://www.example.com/sciencefiction”>Science Fiction</a> </li> <li> <a href=”http://www.example.com/books/sciencefiction/awardwinners”>Award Winners</a> </li> <ol> |
Bạn sẽ có một breadcrumbs giống như dưới đây:
| Books › Science Fiction › Award Winners |
Cách 1: Chèn thêm một đoạn mã lập trình JSON-LD
| <script type=”application/ld+json”>
{ “@context”: “http://schema.org”, “@type”: “BreadcrumbList”, “itemListElement”: [{ “@type”: “ListItem”, “position”: 1, “name”: “Books”, “item”: “https://example.com/books” }, { “@type”: “ListItem”, “position”: 2, “name”: “Science Fiction”, “item”: “https://example.com/sciencefiction” }, { “@type”: “ListItem”, “position”: 3, “name”: “Award Winners”, “item”: “https://example.com/books/sciencefiction/awardwinners” }] } </script> |
Cách 2: Convert breadcrumbs trên website sang dạng RDFa
| <ol vocab=”http://schema.org/” typeof=”BreadcrumbList”>
<li property=”itemListElement” typeof=”ListItem”> <a property=”item” typeof=”WebPage” href=”https://example.com/books”> <span property=”name”>Books</span></a> <meta property=”position” content=”1″> </li> › <li property=”itemListElement” typeof=”ListItem”> <a property=”item” typeof=”WebPage” href=”https://example.com/books/sciencefiction”> <span property=”name”>Science Fiction</span></a> <meta property=”position” content=”2″> </li> › <li property=”itemListElement” typeof=”ListItem”> <a property=”item” typeof=”WebPage” href=”https://example.com/books/sciencefiction/awardwinnders”> <span property=”name”>Award Winners</span></a> <meta property=”position” content=”3″> </li> </ol> |
Cách 3: Convert breadcrumbs trên website sang dạng Microdata:
| <ol itemscope itemtype=”http://schema.org/BreadcrumbList”>
<li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”> <a itemtype=”http://schema.org/Thing” itemprop=”item” href=”https://example.com/books”> <span itemprop=”name”>Books</span></a> <meta itemprop=”position” content=”1″ /> </li> › <li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”> <a itemtype=”http://schema.org/Thing” itemprop=”item” href=”https://example.com/books/sciencefiction”> <span itemprop=”name”>Science Fiction</span></a> <meta itemprop=”position” content=”2″ /> </li> › <li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”> <a itemtype=”http://schema.org/Thing” itemprop=”item” href=”https://example.com/books/sciencefiction/ancillaryjustice”> <span itemprop=”name”>Ancillary Justice</span></a> <meta itemprop=”position” content=”3″ /> </li> </ol> |
Khi bạn đã thực hiện một trong 3 cách trên, bạn có thể test demo bằng công cụ Structured Data Testing Tool là được nhé. Tool này giúp bạn kiểm tra cấu trúc dữ liệu trong đoạn code của bạn có hợp lệ hay không để giúp Google hiển thị đường dẫn trên website của bạn tốt hơn nhé.

Vai trò của Breadcrums đối với website.
Breadcrumbs là một công cụ tuyệt vời, không chỉ giúp Google đánh giá cao website của bạn mà còn hỗ trợ người dùng lướt trên website của bạn tốt hơn. Mona Media đã giúp bạn hiểu hơn về breadcrumbs cũng như cách thiết lập nó trên website của bạn. Chúng tôi mong rằng các quản trị viên website sẽ biết cách thực hiện để nâng cấp cho website của bạn thêm phần thân thiện với người dùng hơn nhé!
')}


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






