Nhận hoa hồng

18 Tháng Ba, 2023
Font chữ sử dụng cho website là yếu tố thường bị bỏ qua khi doanh nghiệp xây dựng web. Đây là điều không nên. Bất kể yếu tố nào hiển thị trên website cũng cần được lên kế hoạch. Lựa chọn một font chữ phù hợp cho trang web mang lại nhiều ý nghĩa về mặt thương hiệu và trải nghiệm người dùng.
Font chữ được lựa chọn đúng còn giúp tăng độ chuyên nghiệp cho website. Có tính liên kết với giọng nói thương hiệu và làm hình ảnh của thương hiệu chuyên nghiệp hơn. Thậm chí có thể tăng độ tin cậy hơn đối với người dùng.
Tưởng tượng khi bạn đăng nhập vào một website doanh nghiệp để tìm hiểu về doanh nghiệp đó. Tuy nhiên, những font dùng để truyền tải thông tin lại quá nhàm chán hay lỗi thời. Điều này ảnh hưởng nhiều đến trải nghiệm người dùng, khiến họ khó lòng mà có ý định đọc tiếp các thông tin trên website. Hay cách sử dụng font chữ cho tiêu đề quá màu mè không cần thiết, không có sự tinh giản cũng sẽ gây khó chịu.
Vì thế lựa chọn font chữ cho website cũng cần thiết như lựa chọn hình ảnh, màu sắc cho web. Sau đây bài viết sẽ giới thiệu một số font phổ biến sử dụng cho website. Qua đó cũng sẽ giúp bạn hiểu các font chữ nào nên được sử dụng cho website ra sao để tạo được độ hiệu quả cao.

Dễ dàng phân biệt Font với Typeface
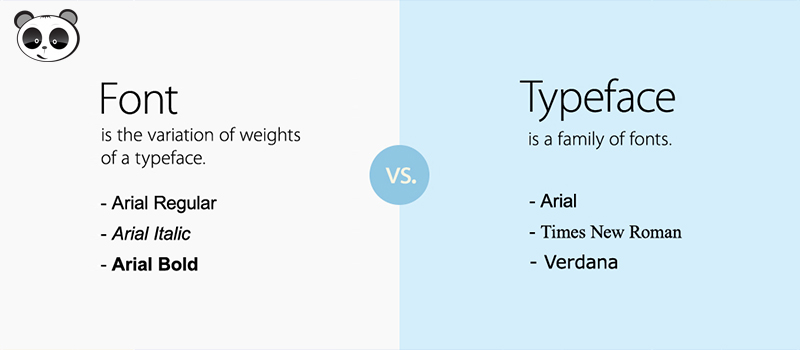
Khi thiết kế, chúng ta sẽ thường nghe đến hai khái niệm là Font (phông chữ) và Typeface. Hiểu đơn giản, font chữ chính là các định dạng ký tự. Có nhiều loại font chữ, ví dụ như khi sử dụng Microsoft Word, font chữ quen thuộc nhất với chúng ta là Times New Roman hay Arial.
Trong thiết kế, khi muốn thể hiện chính xác tinh thần của hình ảnh và có sự liên kết chặt chẽ với thương hiệu hay thông điệp. Font chữ đóng vai trò quan trọng. Ví dụ như với hình ảnh mang tính chất cổ xưa, hoài niệm sẽ sử dụng font thư pháp. Hiện nay các website hay trong thiết kế hình ảnh thường chuộng font chữ tối giản, không chân và có đường nét thanh mảnh.
Typeface được hiểu như một nhóm các font chữ. Ví dụ như Font Arial sẽ có Arial Black, Arial Bold, v.v… Các font này về cơ bản là font Arial nhưng có nhiều điểm khác với font Arial gốc. Vì thế sẽ được xếp thành một “gia đình” (font-family). Được gọi là Typeface. Việc phân nhóm các font chữ này đảm bảo ba yếu tố. Thứ nhất là các font chữ cùng loại khác tính chất sẽ được xếp chung, dễ dàng cho chúng ta tìm kiếm. Thứ hai là đảm bảo tính thống nhất khi sử dụng. Ví dụ website khi sử dụng font Arial làm chủ đạo. Khi viết tiêu đề sẽ sử dụng font Arial Black, tiêu đề cấp hai sẽ là font Arial Bold và nội dung là font Arial. Thứ ba chính là vì đảm bảo được tính thống nhất nên trong quá trình thiết kế web sẽ đảm bảo được tính “có duyên” của nội dung.
Thực tế bạn không phải sử dụng quá nhiều dạng font chữ đặc biệt để tạo độ ấn tượng trên trang web. Chỉ cần sử dụng đúng là đã tạo được độ hiệu quả. Sau đây là các dạng font chữ phổ biến mà bạn có thể tham khảo.

Các Font chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên bạn cũng có thể tự điều chỉnh thêm font chữ nào đó do bạn tạo ra. Thông thường các font chữ trên web là Serif và Sans serif để hiển thị nội dung văn bản.
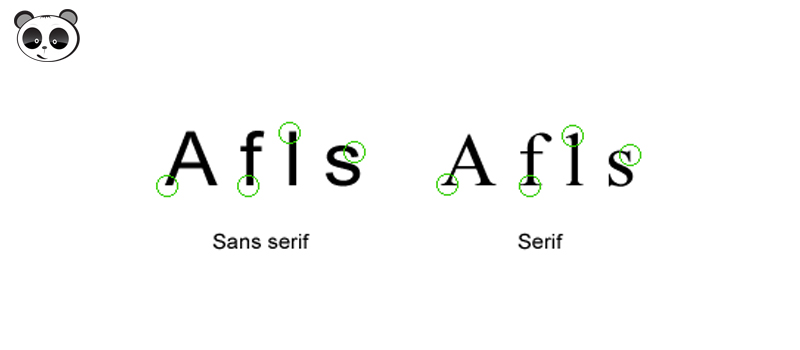
Font Serif là dạng font chữ có nét mảnh, có đường gạch chân hoặc ở đầu. Loại font chữ này thường được thể hiện trên các loại văn bản giấy, biên bản mang tính chất hành chính, khoa học. Sử dụng font chữ này cho các web báo sẽ thích hợp. Hay các trang web mang tính chất truyền tải, chia sẻ thông tin cao. Loại font này sẽ làm tăng độ trang trọng, lịch thiệp của nội dung.
Sans serif là gần giống với Arial, tức font chữ không có các đường gạch chân hay ở đầu. Nét chữ đều, hơi dày hơn so với Serif. Cũng thường được dùng để truyền tải nội dung văn bản là chủ yếu.
Tuy không có bất kỳ quy định cho website nào nên sử dụng Sans serif hay Serif. Nhưng theo kinh nghiệm của các nhà tiếp thị thì website mang tính báo chí, chia sẻ kinh nghiệm với các bài viết nội dung dài sẽ dùng hai loại này. Giúp người đọc không bị quá mỏi mắt khi đọc. Ngoài ra cũng tăng thêm chính trang trọng và chuyên nghiệp. Nhưng đối với những website mang tính chất sáng tạo thì nên có sự thay đổi trong việc sử dụng. Ví dụ như thay đổi màu sắc, hiệu ứng.
Đây là các font chữ ký hiệu, thường dùng để đánh dấu những nội dung đặc biệt. Font ký hiệu mang ý nghĩa trang trí nhiều hơn. Các tên gọi của font thường được biết như webdings, wingdings,…
Đây là font chữ khó sử dụng bởi chỉ bao gồm các ký hiệu đặc biệt. Trong một số website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến những font này. Tuy nhiên lời khuyên là nên hạn chế dùng font ký hiệu. Lý do là vì những ký hiệu này dù mang ý nghĩa trang trí cao hơn nhưng vẫn còn đơn điệu, chưa có sự cải tiến. Vì thế dù dùng để trang trí cũng không mang lại tính thẩm mỹ cao. Bên cạnh đó có thể gây phân tâm người dùng trong việc đọc nội dung web. Tạo cảm giác tối đa, không được tinh giản, hiện đại.

Ngoài ra khi thiết kế web, các doanh nghiệp cũng có thể tạo ra những font chữ riêng biệt cho mình. Những font này thường được thiết kế riêng hay độc đáo hơn so với font mặc định. Vừa mang ý nghĩa trang trí vừa giúp thể hiện nội dung. Đôi khi những font thiết kế đặc trưng mang lại tính thẩm mỹ cao và cũng truyền tải được thông điệp của doanh nghiệp. Các font chữ được thiết kế riêng thường mang đậm dấu ấn thương hiệu. Tăng tính liên kết và nhận diện.
Những font này không hay sử dụng để viết nội dung mà có thể dùng để làm tiêu đề. Sử dụng trong thiết kế hình ảnh cho website, biển quảng cáo,… Vì thế mà chúng sẽ được cách điệu rất mạnh mẽ. Còn một dạng font chữ cũng được cách điệu nữa là font chữ viết tay. Font này được thiết kế như một dạng chữ viết tay, tuy nhiên sẽ tiết chế hơn so với các font thiết kế đặc trưng. Cũng mang nhiều ý nghĩa trang trí.
Font chữ viết tay thường được dùng để tạo cảm giác nhẹ nhàng, thoải mái. Những website nghiêng về truyền tải thông điệp, nhân đạo, tổ chức từ thiện,… cũng có thể tham khảo font chữ này. Hoặc những website thời trang có thể dùng để tạo cảm giác thanh lịch, tinh tế, nhẹ nhàng.

Chọn font chữ thích hợp cũng giúp website trở nên chuyên nghiệp và đem lại độ hài lòng cho khách hàng
Dù có nhiều lựa chọn font chữ cho bạn và tuỳ mỗi doanh nghiệp sẽ có cách sử dụng khác nhau cho việc thiết kế website. Nhưng vẫn có một số yêu cầu nhất định chung để bạn có thể căn cứ vào đó mà lựa chọn. Những yêu cầu chung này giúp bạn có cơ sở để đưa ra lựa chọn tối ưu hơn.
Đầu tiên là font chữ phải dễ đọc, rõ ràng. Độ cao thông thường là từ 12 đến 14 để giúp người đọc dễ nhìn, không bị đưa mắt quá sát màn hình điện tử. Font chữ thông thường nên được dùng để thể hiện các nội dung bài viết. Tránh sử dụng chữ kiểu suốt bài viết vì sẽ gây rối mắt. Hay sử dụng quá nhiều ký hiệu sẽ làm phân tâm người dùng khỏi nội dung chính của bài viết. Kể cả màu sắc và định dạng cũng phải được điều chỉnh hợp lý.
Thứ hai là các font chữ kiểu chỉ nên được sử dụng hay tạo ra để phục vụ đúng với concept website. Sử dụng chữ kiểu cũng cần cẩn thận. Bạn không thể dùng một font chữ đặc biệt nhưng lại tương phản với concept của toàn bộ website. Hơn hết là không tạo thêm được nhận diện thương hiệu.
Cuối cùng chính là độ chặt chẽ. Độ chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Tất cả để tạo nên sự thống nhất từ đầu. Nên sử dụng các font chữ cùng Typeface cho nội dung website. Vừa thể hiện sự đa dạng nhưng vẫn giữ vững yếu tố chặt chẽ.
Sau đây là danh sách các font chữ tiếng Việt được sử dụng phổ biến cho website. Bạn có thể tham khảo những font này để sử dụng cho phần nội dung của web.
Đây là font chữ đã quen thuộc và phổ biến với hầu hết người dùng. Thuộc nhóm Sans Serif. Thể hiện nội dung rõ ràng, dễ đọc. Nếu bạn chỉ đơn thuần muốn thể hiện một nội dung dễ đọc, thân thiện với người dùng có thể sử dụng Arial.
Một font chữ quen thuộc tiếp theo là Times New Roman. Thuộc nhóm Serif. Font chữ có phần đơn giản này giúp nội dung của bạn dễ nắm bắt. Tuy nhiên gần đây thì một số ý kiến cho rằng font này có phần lỗi thời. Nhất là đối với những website doanh nghiệp mang tính chất hiện đại. Lúc này có lẽ bạn sẽ cần cân nhắc đến một font chữ có hơi thở mới hơn.
Thuộc nhóm Sans Serif, tương tự như Arial nhưng Helvetica có nét mảnh hơn. Các thiết kế mang tính chất tối giản và hiện đại gần đây cũng sử dụng font này phổ biến. Font Helvetica tạo độ đẹp mắt và đặc biệt là tạo cảm giác thanh lịch. Đương nhiên là dễ đọc và không bị quá mỏng đến mức khó đọc. Nếu cảm thấy Arial có phần “xôi thịt” hơn hãy sử dụng font Helvetica này.
Đây là font chữ sử dụng phổ biến nhất cho các loại văn bản báo chí, kịch bản phim ảnh ngày xưa. Thuộc nhóm Serif như Times New Roman nhưng không bị cho là nhàm chán hay lỗi thời. Font này có thể sử dụng cho một số tiêu đề hay nội dung đặc biệt. Courier New có thể tạo cảm giác nghệ thuật, hơi hoài cổ.
Thêm một font chữ như Arial, nhóm Sans Serif. Verdana dễ nhìn, nét mảnh nhưng độ rộng có phần hơn so với Helvetica hay Arial. Font này cũng thường dùng để thể hiện các nội dung báo chí của các website báo mạng.
Nếu hay đọc các tờ báo tiếng nước Anh như The New York Times, The Jakarta Post,… bạn sẽ thường nhìn thấy các website ấy sử dụng font này cho phần nội dung. Font chữ tương đối gần giống với Times New Roman nhưng có phần trang trọng hơn. Font này thường ít được sử dụng hơn do độ lớn bé giữa các ký tự có sự khác nhau. Một kinh nghiệm chính là không nên dùng font này bên cạnh Times New Roman vì sẽ tạo độ chênh lệch cao, mất thẩm mỹ.
Font chữ này cũng thuộc nhóm Sans Serif. Tinh giản và trang trọng. Vì vậy mà nó được dùng cho hầu hết các website thông dụng. Điểm khác biệt giữa Tahoma với Arial và Helvetica chính là độ cách nhau giữa các ký tự không tạo cảm giác quá xa. Người đọc sẽ thấy nội dung không bị dài mà tinh gọn hơn.
Cũng thuộc nhóm Sans Serif. Font Calibri tạo cảm giác nhẹ nhàng và trẻ trung hơn. Đặc biệt nếu sử dụng để thể hiện các nội dung mang tính học thuật.
Nếu hay đọc sách tiếng Anh, các quyển giáo trình như Oxford bạn sẽ dễ bắt gặp font chữ này. Đây là font thường dùng trong giáo dục. Bạn cũng có thể nắm bắt tâm lý quen thuộc đó để sử dụng cho website về giáo dục. Tuy nhiên, cũng chỉ nên được dùng với mức độ vừa phải. Như thể hiện tiêu đề hay nhấn mạnh một đoạn nào đó.
Font Bookman từng có thiết kế cách điệu, sau này người ta tinh giản font lại để dễ sử dụng hơn. Font chữ này cũng được sử dụng phổ biến.
Hiện tại, Mona Media chính là đơn vị cung cấp dịch vụ thiết kế uy tín, chuyên nghiệp hàng đầu hiện nay nên bạn có thể yên tâm về việc sử dụng font chữ. Chúng tôi sẽ tạo một website với những gì hiện đại nhất, mang lại trải nghiệm tốt nhất đến người dùng, nhờ đó tạo sự chuyển đổi cao. Hãy liên hệ với Mona Media qua hotline 1900 636 648 hoặc email info@mona-media.com để được tư vấn và giải đáp các thắc mắc về các dịch vụ của Mona.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






