Nhận hoa hồng

18 Tháng Ba, 2023
Chèn link hay anchor text là một trong những khái niệm SEO cơ bản mà những người thực hiện công việc này cần nắm rõ. Nếu bạn muốn học sử dụng WordPress chúng tôi sẽ giúp cho bạn biết cách làm thế nào để chèn link vào bài viết, menu, widget và còn nhiều hơn thế nữa. Mời bạn tham khảo bài viết dưới đây để biết cách chèn link vào wordpress.
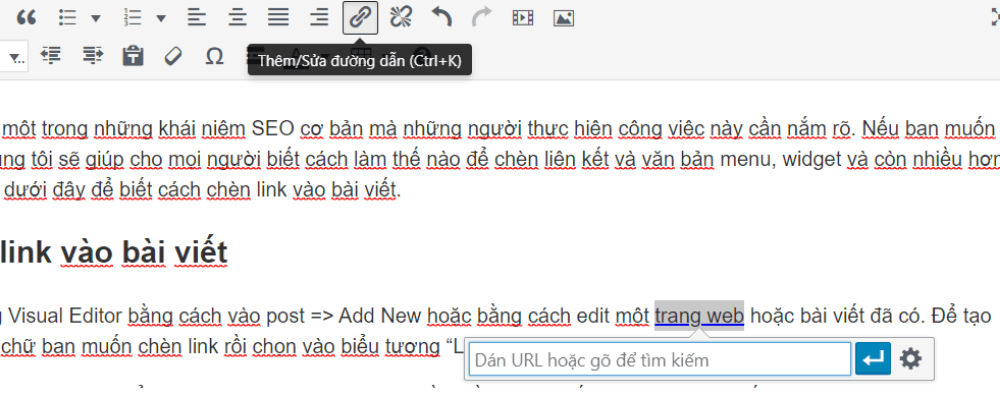
Truy cập soạn thảo nội dung Visual Editor bằng cách vào post => Add New hoặc bằng cách edit một trang web hoặc bài viết đã có. Để tạo ra một liên kết, hãy bôi đen chữ bạn muốn chèn link rồi chọn vào biểu tượng “Link”.

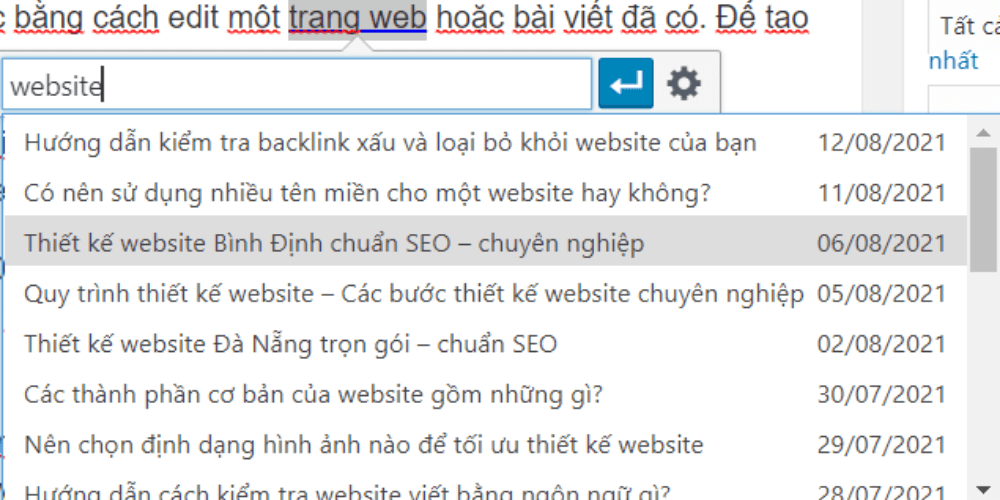
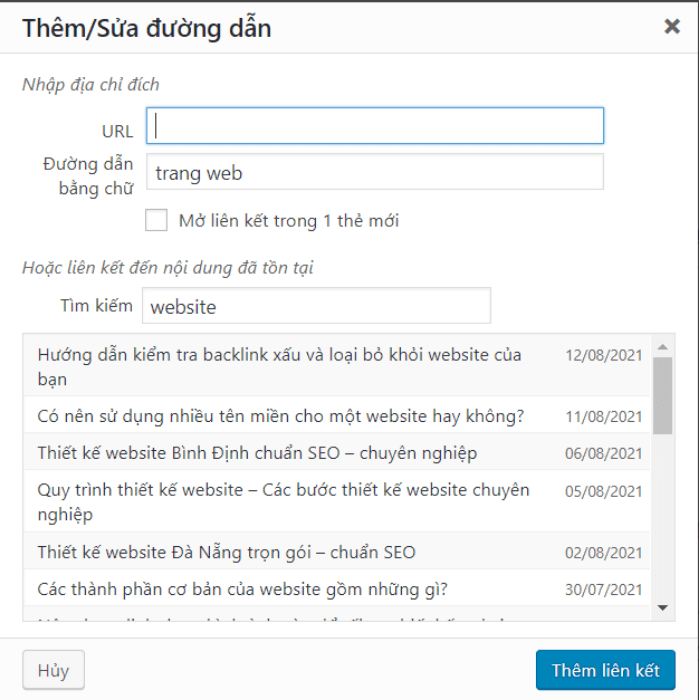
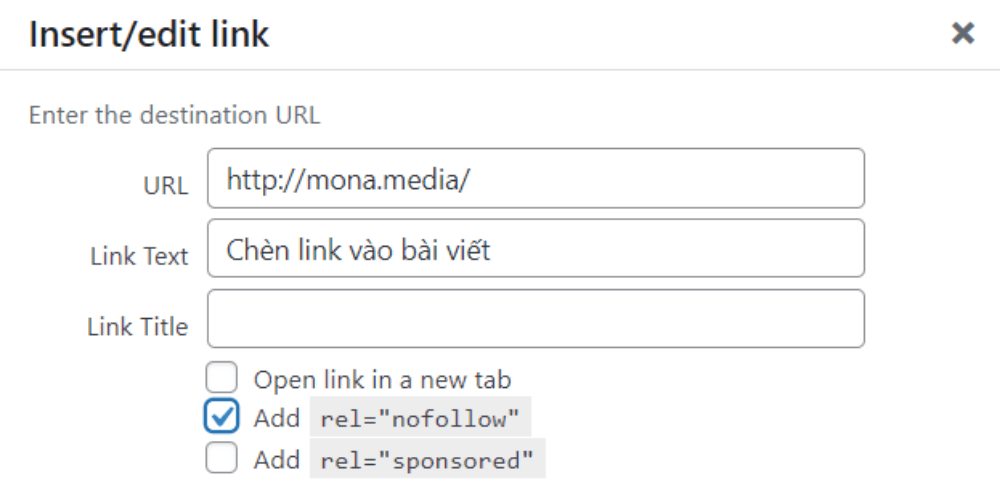
Khi nhấp vào chèn liên kết sẽ có một cửa sổ pop up hiện ra, bạn chỉ cần điền URL muốn chèn là được. Nếu như không nhớ đường dẫn thì có thể điền tên của bài viết đó. Ô này cũng giống như 1 thanh Google Search, tìm bài viết giữa các tiêu đề và nội dung.

Khi tích vào Open link in a new tab, chọn vào liên kết sẽ tự động được chuyển sang một tab mới. Bạn nên sử dụng tùy chọn này nếu đang liên kết với một trang web ở bên ngoài.

Khi sử dụng có thể tìm kiếm bài viết tại ô Hoặc liên kết đến nội dung đã tồn tại nếu bạn không nhớ URL. Tìm các bài viết hoặc cuộn xuống để tìm bài viết mình muốn từ danh sách. Bấm vào tiêu đề bài viết để chọn và sau đó nhấp vào nút Thêm liên kết.
WordPress cho phép người dùng thêm các widget vào sidebar hoặc những khu vực widget khác.
Bạn có thể tìm hiểu chi tiết hơn về Widget thông qua bài viết Tổng hợp những kiến thức bạn cần biết về Widget WordPress
Ví dụ: Widget hiển thị các bài viết gần đây tự động liên kết những bài viết gần đây. Hãy sử dụng text widget nếu muốn thêm text và chèn liên kết vào sidebar của bạn. Text widget cho phép bạn thêm HTML hay các văn bản vào trong nó.
Có 2 cách mà bạn có thể áp dụng để chèn liên kết vào một text Widget.
Cách 1: Thêm một liên kết trong HTML
Tạo một liên kết trong HTML. Hãy xem ví dụ sau.
<a href=”https://mona.media”>Mona Media</a>
Bây giờ nó sẽ hiển thị Mona Media liên kết đến https://mona.media

The href là nơi để thêm URL, bạn cần thêm http:// trước tên miền.
Giữa các thẻ anchor bạn có thể thêm bất kỳ một văn bản nào muốn liên kết. Và trong ví dụ vừa rồi của chúng tôi làMona Media.
Cách 2: Sử dụng Plugin
Nếu không muốn viết HTML bạn cũng có thể sử dụng cách kích hoạt tính năng visual editor cho các test widget của mình. Cài đặt và kích hoạt các plugin Black Studio TinyMCE Widget, nếu cần giúp đỡ cài đặt Plugin WordPress.
Sau khi đã kích hoạt, hãy chọn vào Appearance => Widgets page. Bạn sẽ thấy một Widget mới với tiêu đề “visual Editor” dưới những widget có sẵn. Kéo và thả những widget này vào sidebar, nơi muốn thêm văn bản tùy chỉnh và chèn liên kết của mình. Các widget sẽ mở rộng hơn để hiện thị vùng văn bản đến các visual editor tương tự như bài viết trên WordPress của bạn.
Tham khảo một số plugin khác của WordPress:
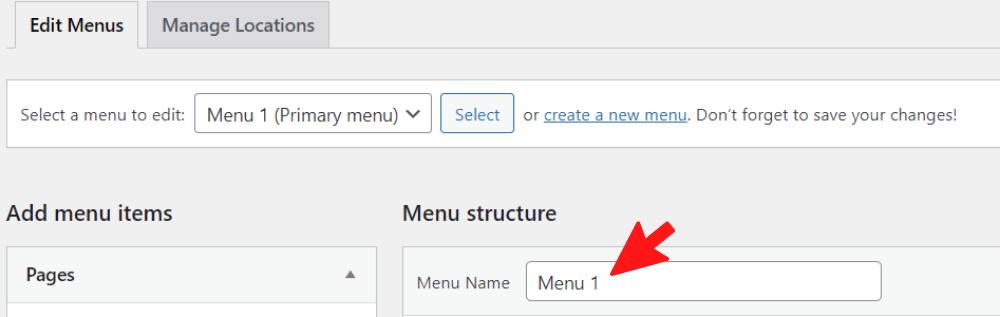
WordPress đi kèm với một chỉnh sửa menu cho phép người dùng có thể tạo và quản lý các menu điều hướng trên trang web WordPress của mình. Vào Appearance => Menus, nếu như chưa tạp menu nào thì bạn có thể tạo bằng cách nhập một tên menu. Nếu đã có các menu thì bạn có thể chèn liên kết, chỉnh sửa hoặc thậm chí là xóa và liên kết trước đó.

Nhiều chuyên gia khuyên thêm một thẻ nofollow với liên kết đến từ một trang bên ngoài. Thông thường, bạn sẽ không muốn có quá nhiều link out ra ngoài nên trong trường hợp này sẽ cần nofollow.

Ví dụ:
Thêm nofollow: <a href=”https://abc123.com” rel=”nofollow”>abc 123</a>
Thêm title: <a href=”https://abc123.com” title=”Hướng dẫn sử dụng WordPress”>abc 123</a>
Đôi khi button cũng rất hữu ích trong việc kêu gọi người dùng hành động. Bạn có thể làm điều này bằng nhiều cách, viết HTML và CSS cho các nút bấm hay sử dụng plugin. Những vấn đề với hầu hết tất cả plugin đều sử dụng shortcodes để thêm các button cùng với link.
Một phương pháp hiệu quả và đơn giản hơn là bạn chỉ cần cài đặt và kích hoạt Forget About Buttons Shortcode plugin. Sau khi đã kích hoạt, tạo một bài viết mới hoặc chỉnh sửa bài viết có sẵn. Bạn sẽ thấy được một nút mới trong menu soạn thảo để chèn nút vào trang hoặc bài viết. Chọn vào nút này một popup sẽ hiện ra, tại đây bạn có thể tùy chỉnh mà không cần biết một chút gì về code.
Để ý bạn sẽ thấy Facebook và Twitter sẽ hiển thị hình ảnh xem trước cho những liên kết mà bạn chia sẻ. Nếu muốn bạn cũng có thể làm cho trang web của mình giống như vậy. WordPress có thể tự động nhúng các liên kết cho các trang web WordPress khác. Chức năng này đã được bổ sung trong phiên bản WordPress 4.4. Đơn giản là dán một liên kết trong post editor, nếu URL từ một trang web WordPress thì WordPress đó sẽ tự động nhúng nó. Nhưng nếu không thích thực hiện các thẻ nội dung của WordPress thì cũng có thể sử dụng thẻ content plugin.
Nó cho phép bạn tạo danh sách nội dung cho những trang web được chọn, sử dụng Facebook open graph meta data. Do đó, nó cũng không làm việc trên những trang web không sử dụng WordPress.
Bạn muốn tăng doanh thu trên trang web của mình bằng cách sử dụng liên kết? Liên kết marketing giúp bạn có được nguồn thu nhập ổn định cho các trang web và blog.
Tất cả những việc mà bạn cần làm đó là thêm những liên kết giới thiệu các sản phẩm và dịch vụ mà bạn đề nghị. Như vậy, khi khách hàng truy cập và mua hàng bạn sẽ nhận được một khoản hoa hồng.

Những vấn đề mà hầu hết người mới đều phải đối mặt đó là mỗi trang web hoặc sản phẩm họ muốn giới thiệu có một URL khác nhau. Theo dõi tất cả các URL dường như là điều không thể, đặc biệt là khi bạn đang đề xuất nhiều sản phẩm cùng lúc.
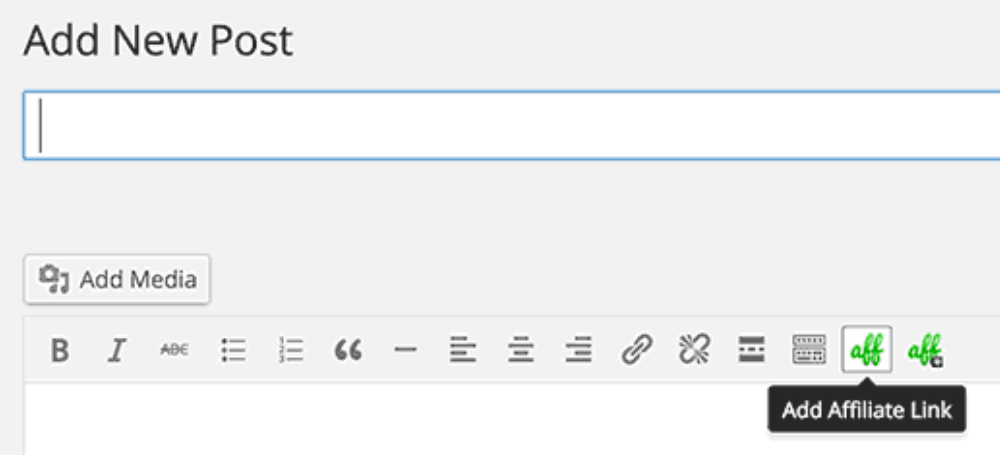
Cách hiệu quả nhất để thêm và quản lý liên kết Affiliate là sử dụng plugin để quản lý liên kết. Đơn giản chỉ là cài đặt và kích hoạt Thirsty Affiliates Plugin, sau khi đã kích hoạt các plugin sẽ thêm icon Affiliate Link. Click vào nó để chèn thêm các liên kết Affiliate.
Sau khi đã làm xong như trên bạn sẽ có thể chèn các liên kết Affiliate và bài viết hay các trang một cách dễ dàng bằng cách nhấp vào nút thêm liên kết.
Xem thêm:
Nhiều trang web như Wikipedia thường thêm biểu tượng vào những liên kết ở bên ngoài. Mục đích của biểu tượng này là khiến cho người dùng bấm vào link sẽ được đưa đến một trang web bên thứ 3. Đây chính là cách mà bạn có thể làm một biểu tượng cho các link liên kết bên ngoài cho trang web của mình.
Đầu tiên hãy cài đặt và kích hoạt các Plugin External Link. Tiếp sau đó bạn chỉ cần vào Settings => External Link. Vào ô bên cạnh “Mark outbound links an icon” và lưu thiết lập. Bây giờ bạn đã có thể thấy biểu tượng bên cạnh tất cả những liên kết bên ngoài website của mình.
Hy vọng thông qua bài viết trên bạn sẽ biết được cách chèn link vào wordpress. Qua đó, có được những phương pháp liên kết link hiệu quả như mong đợi.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






