Nhận hoa hồng

18 Tháng Ba, 2023
Khi vào một URL hay trình định vị tài nguyên thống nhất, bạn sẽ thấy trên trang có những thành phần như hotline liên hệ hay các danh mục bản đồ trang như: trang chủ, sản phẩm, dịch vụ, tin tức… Những phần đó đều được coi là một nút bấm, vậy nút bấm trên WordPress là gì? Chức năng của các nút bấm này ra sao? Hướng dẫn chi tiết cách thêm nút bấm trên WordPress.

Thuật ngữ nút bấm trên WordPress – Button còn được gọi là nút, nút lệnh hoặc nút nhấn là từ đề cập đến bất kỳ phần tử điều khiển đồ họa nào để nhấp vào và thực hiện một điều gì đó trên URL.
Người quản lý có thể coi chúng như các khối xây dựng theo nghĩa đen của trang web. Do đó, bạn có thể thêm các khối này cho văn bản, hình ảnh, video, âm thanh, cột, khoảng trắng… Bạn có thể ghép các khối xây dựng đó lại với nhau để tạo các nút. Khi làm như vậy, người ta gọi nút mà chứa các nút bấm khác là nút tổng.
Nút bấm trên WordPress dùng để nhắc khách truy cập thực hiện hành động trên trang. Nút này có thể liên kết đến các URL khác trên website hoặc đến một trang bên ngoài.
Do vậy, các nút sẽ làm chức năng thu hút sự chú ý của người dùng đến những điều quan trọng mà bạn muốn người truy cập làm. Điều này có thể là tìm kiếm truy vấn tại công cụ tìm kiếm, tương tác với hộp thoại, tải xuống một dữ liệu, liên hệ hỗ trợ qua tin nhắn và hotline, tìm hiểu về sản phẩm…

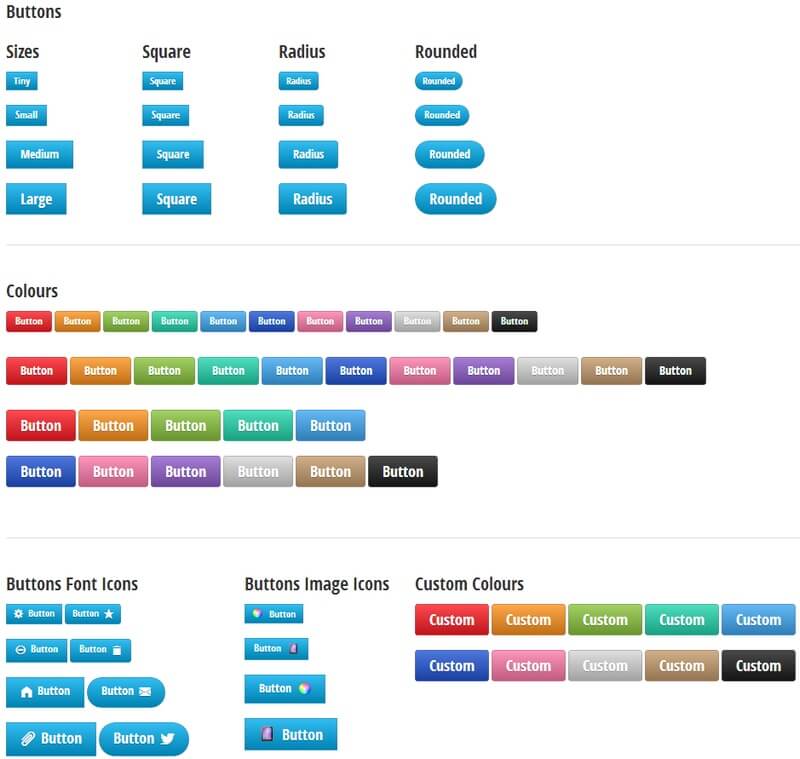
Các nút trên trang web khuyến khích người dùng tương tác với website của bạn. Khi so sánh với những liên kết bằng văn bản hay liên kết trần, các nút sẽ có sự thu hút hơn rất nhiều. Dưới đây là 3 tiêu chí quan trọng để nút bấm trên WordPress trông cuốn hút.

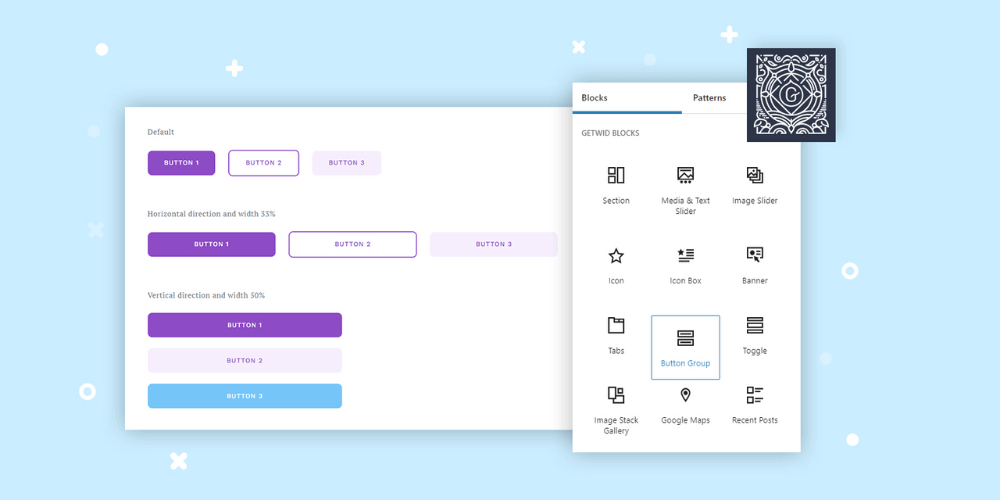
Có nhiều cách để thêm một khối nút bấm trên WordPress như:
Cách 1: Để thêm khối nút bấm bạn hãy nhìn vào góc trên cùng bên trái của trình chỉnh sửa, nhấp vào dấu “+” sau đó là “Block”. Tất cả các khối sẽ hiện ra. Bạn có thể kéo chuột hoặc tìm kiếm khối “Button” rồi nhấp vào đó để thêm khối. Lúc này, bạn có thể “nhập nội dung” chữ vào bên trong khối đó. Có thể nhấn dấu “+” ở ngay bên phải nút bấm đó để thêm một khối nút bấm khác.
Cách 2: Nhấp vào “+” ở bên cạnh một khối trống thì Block hiện ra. Bạn có thể kéo chuột hoặc tìm kiếm khối “Button” rồi nhấp vào đó để thêm khối
Như đã đề cập ở trên, khối nút bấm trên WordPress được chia thành 2 cấp độ là:
Khi bạn tiến hành nhấp vào khối nút tổng, một thanh công cụ gồm các tùy chọn sẽ xuất hiện. Các tùy chọn này cho phép người dùng thay đổi đặc tính của khối nút:
Thanh công cụ của các khối nút nút bấm trên WordPress riêng lẻ cho phép:
Để thêm liên kết vào nút bấm trên WordPress, hãy nhấp vào biểu tượng liên kết trên thanh công cụ nổi xuất hiện khi bạn nhấp vào khối. Bạn sẽ có thể dán URL đích bất kỳ vào khối nút này.
Theo mặc định, các liên kết này sẽ mở trong cùng một tab trừ khi bạn chọn đặt liên kết để mở trong một tab mới.

Màu sắc, kích thước, vị trí và các yếu tố hình ảnh khác của các nút bấm trên WordPress đều ảnh hưởng đến tỷ lệ nhấp chuột và tỷ lệ chuyển đổi. Vì vậy, các yếu tố thiết kế của nút có đóng góp lớn vào trải nghiệm người dùng. Để thiết kế cho nút bấm, bạn nhấp vào biểu tượng bánh răng cài đặt ở góc trên cùng bên phải. Các lựa chọn thiết kế cho khối nút là:
Trong tùy chọn phong cách, bạn có thể chọn nút bấm WordPress được tô màu hoặc có đường viền, hình vuông, chữ nhật, tròn…
Cài đặt chiều rộng của nút chọn trên WordPress cho phép bạn xác định chiều rộng của nó theo tỷ lệ phần trăm.
Trong phần này, bạn có thể chọn màu văn bản hay màu chữ và màu nền cho các nút. Chọn màu sắc sẽ làm cho nút bấm trên WordPress nổi bật và đảm bảo nút bấm có độ tương phản đẹp, dễ đọc.
Kiểu chữ cho phép bạn thay đổi phông và kích thước chữ hiển thị trong nút.
Khoảng cách từ viền đến chữ sẽ tạo ra tính hài hòa của nút bấm trên WordPress . Bạn có thể thiết lập một giá trị đồng nhất cho cả bốn đường viền hoặc thiết lập các giá trị khác nhau cho phần khoảng cách viền đến chữ từ trên xuống và từ ngang sang.

Độ dày đường viền giúp cho khối nút tròn trịa gọn gàng và phân tách rõ với phần văn bản khác. Chỉ số này có thể được đặt = 0.
Khi bạn cho các nút riêng lẻ vào nút tổng, chúng sẽ được hiển thị theo chiều ngang. Điều này có nghĩa là các nút sẽ đứng cạnh nhau. Bạn có thể cài đặt cho chúng hiển thị theo chiều dọc tức là xếp chồng lên nhau như một cột. Để làm được điều này, hãy sử dụng vào phần cài đặt định hướng trong thanh công cụ của nút tổng.
Trong định hướng hiển thị có phần “Allow to wrap to multiple lines – Cho phép cuộn thành nhiều dòng”. Khi nhấp vào đó, các nút sẽ chuyển sang dòng tiếp theo khi màn hình không đủ rộng để hiển thị trên một dòng. Đây là phần khuyến nghị nên được sử dụng để hiển thị tốt hơn trên các thiết bị khác nhau. Khi tắt cài đặt này, tất cả các nút sẽ ở trên cùng một dòng cho dù kích thước màn hình có thế nào đi nữa.
Trên là hướng dẫn về cách thêm nút bấm trên WordPress và thiết kế chúng sao cho thu hút và nâng cao trải nghiệm người dùng trên trang. Mong rằng với những chỉ dẫn đó, bạn sẽ biết cách tạo nên các nút để tạo nên giao diện trang đẹp hơn.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






