Nhận hoa hồng

04 Tháng Tư, 2023
Figma là một “trợ thủ đắc lực” của những người làm thiết kế website, phần mềm. Nhưng đối với những người không chuyên thì chưa hẳn họ đã biết rõ về Figma là gì. Nếu bạn cũng là người mới bắt đầu tìm hiểu và muốn phát triền vào ngành thiết kế, thì đây sẽ là bài viết dành cho bạn. Nội dung dưới đây Mona Media sẽ chia sẻ đến bạn đọc những kiến thức hữu ích giúp bạn hiểu rõ hơn về công cụ thiết kế giao diện website.
Figma là công cụ thiết kế đồ họa vector chạy trên trình duyệt web và thường được ứng dụng để thiết kế Responsive cũng như dựng prototypes. Công cụ này cung cấp nguồn tài nguyên đầy đủ cho mọi khâu của quá trình tổ chức thiết kế, từ brainstorm ý tưởng cho tới khởi tạo code dựa trên mẫu thiết kế web.

Công cụ Figma được ví như Google Docs phiên bản dành cho thiết kế. Tương tự như Google Docs, Google Sheets thì Figma cho phép nhiều người cộng tác trực tuyến trong cùng một file. Chủ của file có thể chia sẻ, phân quyền xem, bình luận hay chỉnh sửa cho những người được chia sẻ link file tương tự như khi dùng Google Drive.
Figma cũng cho phép bạn thực hiện trực tuyến trên trình duyệt web hoặc tải về máy. Tuy nhiên, ứng dụng không hề bắt buộc bạn phải cập nhật hay lo ngại các vấn đề về giấy phép. Figma cũng hoạt động được trên mọi hệ điều hành, sử dụng Mac OS hay Windows, bạn đều có thể dễ dàng hợp tác với nhau.
Cũng nhờ tính linh hoạt này, Figma nhanh chóng trở thành công cụ thiết kế được ưa chuộng cho các dự án nhóm, các doanh nghiệp hoặc dùng làm từ xa.
Nói về sự ra đời của Figma, Dylan Field – Co-founder của Figma đã chia sẻ:
“Chúng tôi được chứng kiến xu hướng làm việc trong không gian tương tác kỹ thuật số đã khiến các team thay đổi tư duy, từ ý tưởng của tôi tới ý tưởng của chúng tôi, đó cũng chính là khởi nguồn của việc tạo ra Figma”
Figma ra mắt người dùng lần đầu tiên với phiên bản dùng thử vào cuối năm 2015. Nhưng phải vào tháng 9 năm 2016, Figma mới chính thức ra mắt và có được vị trí riêng của mình trong cộng đồng thiết kế.
Đến tháng 10 năm 2019, Figma Community ra đời. Từ đây, các nhà thiết kế có thể bắt tay vào xuất bản những sản phẩm của mình để người khác xem và phối lại.
Tới tháng 4 năm 2021, Figma phát triển thêm Figjam, công cụ dùng để ghi chú, vẽ hay thêm các biểu tượng cảm xúc vào dự án cộng tác.

Là một công cụ đa năng, Figma được lựa chọn và ứng dụng vào nhiều công việc thiết kế khác nhau, từ sản phẩm Digital Marketing cho tới thiết kế UX/UI.
Và theo đó, bạn sẽ thấy Figma được dùng nhiều làm các công việc như:
Figma được phát triển và trở thành một phần hoàn hảo dành cho những nhà thiết kế. Nó có đầy đủ những tính năng cần thiết, mạnh mẽ để hỗ trợ designer tạo ra những sản phẩm thiết kế cũng như quản lý dự án hiệu quả.
Không chỉ dành riêng cho người làm thiết kế, với việc sở hữu tính tương thích cao nên công cụ này thường được chọn để làm giao diện chung cho các dự án thiết kế UX/UI. Theo đó, bất kỳ thành phần nào của dự án đều có thể tham gia và cần tới công cụ này, từ designer, back-end, front-end developer, content cho tới CTO,…
Figma có cả phiên bản miễn phí dành cho mọi đối tượng và phiên bản tính phí dành cho những người dùng muốn sử dụng những tính năng nâng cao hơn.
Figma được những người làm lĩnh vực thiết kế đón nhận và sử dụng nó như một công cụ đồng hành trong suốt quá trình làm việc của team bởi công cụ này sở hữu nhiều ưu điểm vượt trội.

Phần mềm thiết kế này có thể được sử dụng trực tiếp trên trình duyệt web hoặc tải về máy. Người dùng có thể truy cập và sử dụng công cụ ở hầu hết hệ điều hành đang thông dụng như Windows, MacOS hay thậm chí là Linux, miễn là có kết nối được internet.
Không chỉ vậy, hiện nay Figma đã được phát triển với 2 phiên bản dành cho máy tính và điện thoại cho phép người dùng có thể sáng tạo hay theo dõi dự án ở bất kỳ nơi đâu một cách thuận tiện hơn.
Như đã chia sẻ, công cụ Figma được ví như Google Drive. Figma cho phép nhóm người dùng có thể làm việc từ xa một cách dễ dàng hơn.
Mọi người trong team được chia sẻ, phân quyền có thể dễ dàng cộng tác thiết kế, chỉnh sửa, phản hồi, kiểm tra tiến độ công việc hoặc gắn cờ các vấn đề có thể xảy ra theo thời gian thực.
Nhà phát triển mang tới cho người dùng Figma một kho plugin khổng lồ và cực kỳ hữu ích. Đây là tài nguyên hấp dẫn giúp bạn khắc phục những lỗi nhỏ trong thiết kế và tăng hiệu suất làm việc tốt hơn.
Việc quản lý màu sắc, nội dung hình ảnh và hoạt ảnh cũng vì thế mà trở nên dễ dàng hơn bao giờ hết.

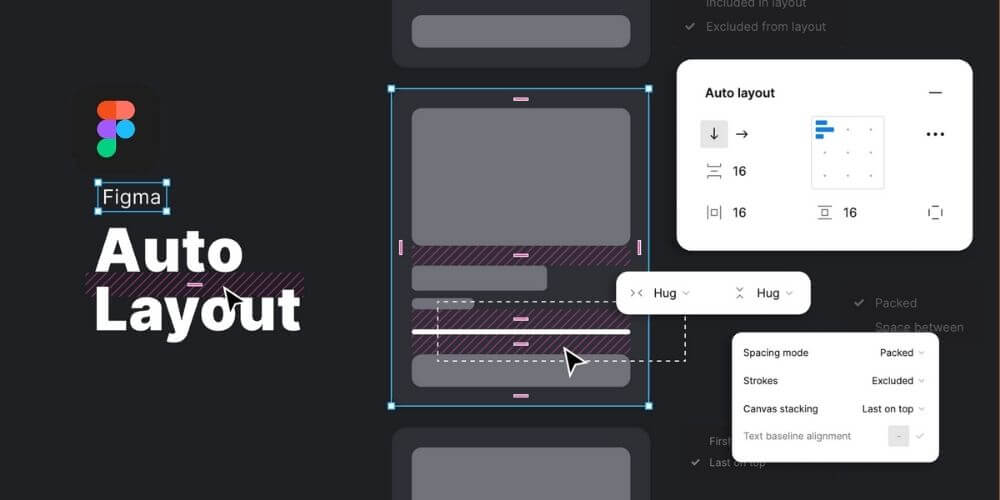
Với tính năng cho phép quản lý nhiều artboard cùng một lúc, người dùng Figma có thể dễ dàng sáng tạo nhiều layout với đa dạng kích thước khác nhau trên cùng một sản phẩm mà không cần thêm tệp mới.
Tương tự như Illustrator, Figma cũng cho phép người dùng có thể xuất bản những sản phẩm thiết kế của mình ra bằng nhiều dạng file khác nhau như PNG, JPG, SVG hay thậm chí là PDF.
>>> Đọc thêm: Nên chọn định dạng hình ảnh nào để tối ưu thiết kế website
Một điểm nổi bật nữa ở Figma đó là nó cũng khá giống Google Docs – toàn bộ dữ liệu và sự điều chỉnh sản phẩm đều được tự động lưu trữ nhờ việc lưu trữ dữ liệu trên điện toán đám mây.
Nhờ tính năng này, người dùng không cần lo lắng tới việc ổ cứng đầy dung lượng hay quên sao lưu, vô cùng tiện lợi và an toàn.
Không chỉ có khả năng cộng tác thời gian thực, Figma còn mang tới cho người dùng vô vàn tiện ích hấp dẫn hỗ trợ công việc trở nên dễ dàng và hiệu quả hơn.
Một tiện ích thú vị giúp bạn theo dõi được cộng sự của mình đang ở đâu và làm gì trên Team Project File đó là bạn chỉ cần click vào avatar của họ hiển thị trên thanh công cụ.
Tiện ích này giúp các thành viên theo dõi được theo các của người hướng dẫn hoặc giúp Team Leader dễ dàng nắm bắt được tiến độ làm việc, tình hình dự án cũng như đưa ra quyết định sửa đổi kịp thời khi có sai sót xảy ra.
Ngoài ra, Figma còn có tiện ích gửi thông báo khi file có sự thay đổi để người dùng nắm được tình hình cập nhật trong file dễ dàng hơn.

Prototype được hiểu là bản mô phỏng cho các sản phẩm thiết kế, cho phép người dùng có thể xem trước và hình dung ra cách mà sản phẩm sẽ hoạt động khi hoàn thành.
Đây là tính năng được Figma tích hợp sẵn từ trước so với Sketch. Với tiện ích này, người dùng không cần phải thông qua bên thứ ba để dụng Prototype hay xuất file png để share cho các team khác như trước đây.
Công cụ thiết kế này cũng cho phép bạn thiết kế, Prototype hay trình chiếu cùng lúc. Khi Figma team library được tạo, mọi chỉnh sửa đều sẽ tự động được cập nhật vào bản Prototype.
Tiện ích này giúp cho nhóm tiết kiệm được thời gian và trao đổi với nhau dễ dàng hơn. Người dùng có thể sử dụng tính năng này để ghi chú nhanh những thảo luận, đánh giá trong khi họp.
Bạn không cần phải chụp màn hình hay sử dụng dịch vụ từ bên thứ 3 để ghi chú những phần cần review, nhận xét hay phản hồi riêng ra file nữa.
Đặc biệt hơn, chuỗi bình luận trên figma có thể được theo dõi thông qua Email hoặc Slack. Dù có bất kỳ thao tác, nhận xét gì trên file bạn đều cập nhật được.

Nếu bạn sử dụng Figma với nhiều tài khoản, bạn sẽ không cần lo lắng phải đăng xuất ra rồi đăng nhập lại. Figma cho phép bạn chuyển đổi giữa các tài khoản đăng ký của mình dễ dàng và tối đa tới 10 tài khoản Figma có thể sở hữu.
Để chuyển đổi tài khoản, bạn chỉ cần nhấp vào góc trên bên phải để mở trình chuyển đổi tài khoản, lựa chọn tài khoản Figma cần chuyển là xong.
Figma sẽ tự động lưu công việc của bạn thông qua checkpoint theo chu kỳ mỗi 30 phút một lần nếu bạn không có hoạt động mới.
Bạn có thể chọn Show Version History để truy cập vào lịch sử các phiên bản của tệp theo dòng thời gian, từ đó bạn sẽ nắm bắt được những thay đổi trên tệp vào từng mốc thời gian là ai thực hiện và họ làm những gì.
Ngoài Figma thì trước đó cũng có rất nhiều công cụ thiết kế khác như Sketch và Adobe XD. Vậy 3 công cụ này có gì khác nhau? Bạn có thể xem bảng so sánh dưới đây để nhận biết rõ hơn sự khác biệt của chúng.
Bảng so sánh Figma, Sketch và Adobe XD
| Đặc điểm | Figma | Adobe XD | Sketch |
| Nền tảng chính | Trình duyệt web | Desktop/mobile app | Phần mềm Desktop |
| Hệ điều hành | MacOS, Windows, Linux | MacOS, Windows, iOS, Android | MacOS |
| Tương tác thời gian thực | Mọi người dùng | Tính năng Coediting dành cho các dự án được đồng bộ hóa trên cloud | Chỉ những người dùng đã đăng ký và cho phiên bản Sketch 71, MacOS Mojave 10.14.4 trở đi |
| Làm việc Offline | Không thể | Có thế | Có thế |
| Tạo Prototype | Có thể | Cơ bản | Tốt nhất |
| Giá | – Miễn phí gói Starter (giới hạn 3 Project)
– $12/tháng với gói chuyên nghiệp. |
– Miễn phí cho người dùng cá nhân
– $23/ tháng cho gói theo nhóm. |
– $99/năm nhận bản cập nhật miễn phí
– $8.25/tháng/người cho gói team. |
| Ưu điểm | – Tương tác tốt nhất
– Tự động lưu trữ trên cloud – Artboard linh hoạt vì có thể liên kết. |
– Quen thuộc với người dùng Adobe
– Có thể dùng chung kho dữ liệu Creative Cloud. |
– Là công cụ lâu đời, thiết kế ổn định.
– Update thường xuyên và nhanh chóng – Kho plugin lớn nhất |
| Nhược điểm | – Không thể làm việc offline hay khi server của Figma gặp sự cố.
– Chỉ chạy trên hệ điều hành có RAM 4GB trở lên. |
Chi phí cao khi đăng ký gói chuyên nghiệp. | – Chỉ trên MacOS
– Chi phí cao – Chức năng hỗ trợ Prototyping còn đơn giản so với Figma và Adobe XD |
Nếu sử dụng công cụ Figma để làm việc, bạn cần biết những thao tác cơ bản này giúp công việc trở nên dễ dàng và hiệu quả hơn.
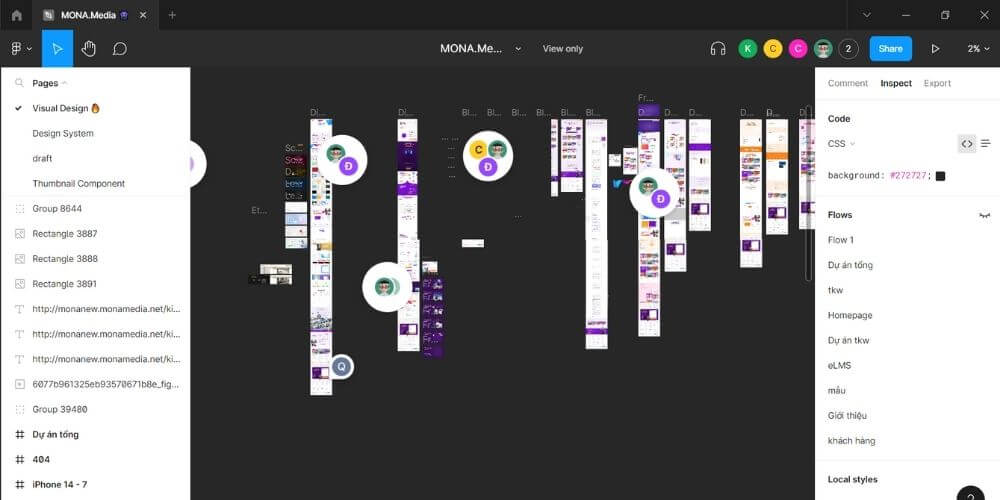
Inspect cho phép người dùng có thể xem được thuộc tính về màu sắc, kích thước, khoảng cách, font chữ, các biến thể,… của các element. Bạn cũng có thể xuất nó sang file PNG, SVG hay dưới dạng CSS, XML hoặc Swift đều khá dễ dàng.
Ngoài ra, nếu team muốn làm nhiều hơn là đo lường và hiển thị CSS thì Figma cũng có sẵn plugin Zeplin để hỗ trợ.

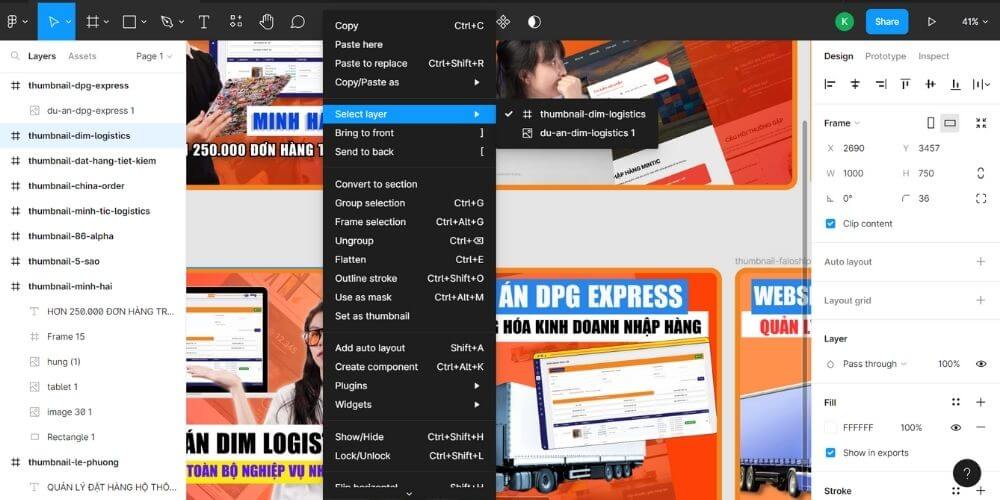
Nếu bạn muốn chọn element để xem thông số thiết kế cũng như đo lường, chương trình sẽ tự động chọn element trên cùng.
Để chọn được element ở các layer bên trong, bạn cần nhấn chọn Command + element mong muốn hoặc nhấn chuột phải vào element để hiển thị bảng Select Layer.
Người dùng có thể Export CSS trực tiếp từ file thiết kế và tương thích nó với hệ điều hành iOS và Android.
Để xuất ra các Asset mong muốn, bạn có thể làm 1 trong 2 cách sau:
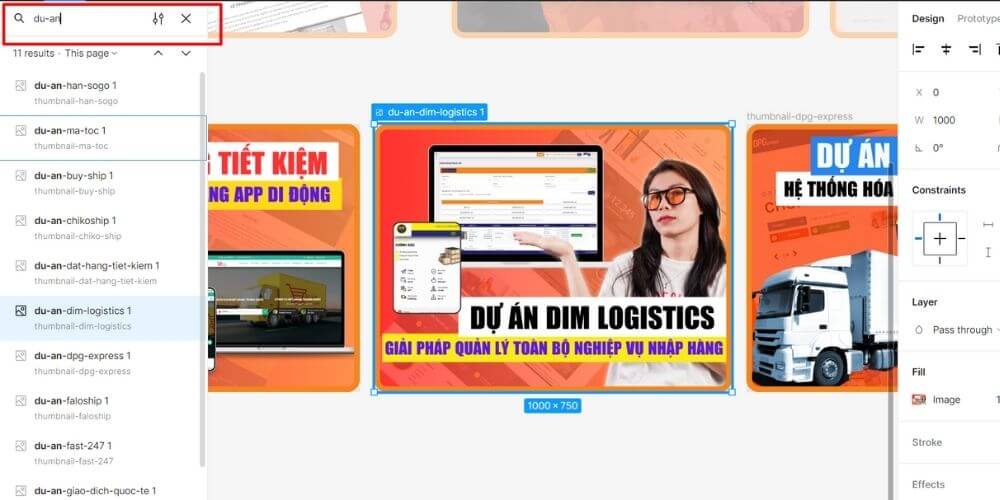
Bạn có thể tìm kiếm các layer dễ dàng bằng việc sử dụng plugin find hoặc focus trong Figma.

Sau khi nhập từ khóa tìm kiếm, plugin sẽ giúp bạn chọn lọc các layer có chứa từ khóa tương ứng và zoom vào chúng để bạn có thể dễ dàng quan sát. Việc tìm kiếm nhanh này cũng giúp người dùng kiểm soát tốt tệp lớn với nhiều khung trang.
Để định vị các thành phần chính trên bất kỳ màn hình nào, bạn chỉ cần nhấp chuột phải vào thành phần đó và chọn Main Component, sau đó chọn Go to Main Component từ menu.
Để kiểm tra kích thước và khoảng cách giữa các element với các đối tượng xung quanh, bạn có thể chọn Code panel (bảng mã), nhấp chọn element muốn đo và di chuyển con trỏ qua một layer khác.
Người dùng Figma có thể mô phỏng cách người dùng cuối tương tác với thiết kế thông qua prototypes và Figma sẽ chỉ hiển thị những frame có kết nối Prototypes.
Ngoài ra, người dùng cũng có thể sử dụng tính năng Live Device Preview để xem mô phỏng thiết kế trên điện thoại di động hoặc chỉnh sửa kích thước khung hình để xem độ tương thích của thiết kế trên nhiều định dạng thiết bị khác nhau.
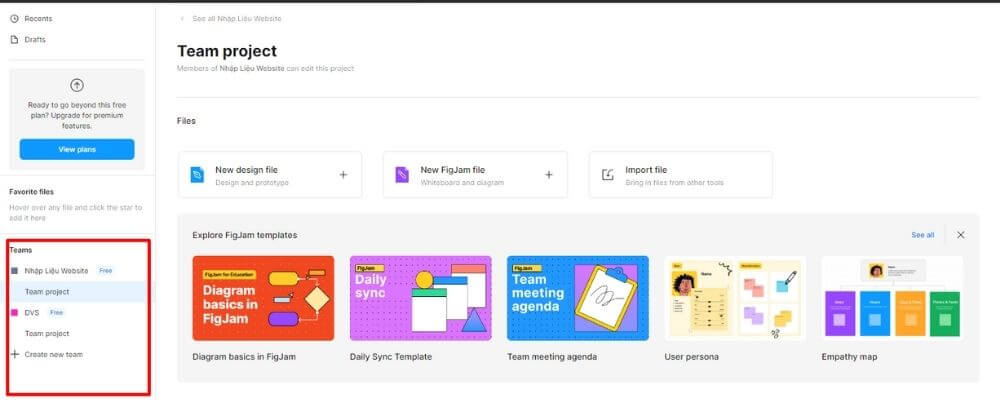
Để bắt đầu với Figma không hề khó, bạn có thể cài đặt và sử dụng Figma theo bằng 2 cách:

Cách đăng ký tài khoản và đăng nhập sẽ được thực hiện theo 2 bước sau:

Nếu bạn đang muốn theo nghề design, đây sẽ là công cụ thực sự lý tưởng để bắt đầu. Hy vọng bài chia sẻ của Mona Media về Figma là gì và những ưu điểm, tiện ích của công cụ thiết kế giao diện website này sẽ giúp ích nhiều cho bạn.
|Ngoài ra, để tham khảo thêm nhiều kiến thức về thiết kế website, lập trình, SEO và Marketing thì bạn có thể truy cập website tại địa chỉ mona.media hoặc liên hệ Hotline 1900 636 648 nếu cần hỗ trợ các dịch vụ trên nhé.
Thông tin liên hệ chi tiết với Công ty Thiết kế Website Mona Media


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






