Nhận hoa hồng

18 Tháng Ba, 2023
Banner website là một yếu tố cần có trong việc xây dựng trang web. Để banner được sử dụng hiệu quả thì kích thước banner website chuẩn yêu cầu độ chính xác cao. Điều này không chỉ mang lại giá trị về hình thức cho trang web mà còn những giá trị khác liên quan đến tối ưu hóa việc truyền tải thông tin, nội dung của doanh nghiệp thông qua mặt hình ảnh.
Banner được sử dụng trong website chính là những hình ảnh được thiết kế để đưa lên trang web đó. Hình ảnh này đóng vai trò là “hình đại diện chủ đạo” cho doanh nghiệp (key visual).
Bên cạnh làm đẹp cho giao diện của trang web thì banner còn mang những vai trò khác là truyền tải thông tin đến người dùng thông qua mặt hình ảnh. Thực tế, khi khách hàng tiếp cận doanh nghiệp, ấn tượng của họ đối với trang web sẽ là những hình ảnh. Khách hàng tiếp nhận thông tin bằng mặt hình ảnh cũng sẽ hiệu quả cao hơn so với mặt câu chữ.

Tuỳ vào thiết kế website mà banner sẽ có những vị trí được đặt trên giao diện. Thông thường, banner của website sẽ được đặt chính một cái trên cùng, khi người dùng vừa truy cập vào trang web. Vị trí này giúp ấn tượng ngay vào mắt người dùng.
Vị trí thông dụng tiếp theo là ở hai bên phía giao diện. Nội dung của website sẽ đặt ở giữa và trống hai cột hai bên, đây là vị trí được dùng để đặt banner có kích thước dài.
Ở vị trí chân (footer) của website hay trước chân của website cũng thường được đặt thêm một banner nữa. Ngoài ra, vị trí banner còn được hiển thị giữa màn hình khi người dùng mới truy cập vào trang web.
Nếu doanh nghiệp là một trang thương mại điện tử, banner còn được đặt ở mỗi cột tương ứng với mỗi mục sản phẩm. Khi người dùng tìm kiếm trên thanh tìm kiếm, banner cũng có thể xuất hiện trong mục đó, vị trí này thường được gọi là “listing banner”.
Nhìn chung, tuỳ vào nhu cầu thiết kế của website doanh nghiệp mà banner có thể được đặt ở vị trí nào. Dù được đặt ở đâu thì banner website đều được thiết kế để mang lại những giá trị cho doanh nghiệp. Vậy tác dụng thật sự của banner website thực sự ra sao?
Bất cứ thứ gì khi đưa lên trang web của bạn đều là thông tin. Vì vậy tất cả đều rất quan trọng. Banner được làm ra không chỉ mang ý nghĩa trang trí mà còn phải truyền tải được thông tin đến người dùng. Vì thế mà banner website được làm ra với những mục đích cơ bản sau:
Thứ nhất, gây ấn tượng với người dùng nhưng phải bao gồm được tên, giá trị của thương hiệu. Như đã trình bày, hình ảnh trên banner được làm ra không chỉ mang ý nghĩa trang trí. Hình ảnh ấn tượng thu hút sự chú ý của người dùng, nhưng để họ nhớ về thương hiệu hay nội dung trên banner cần có sự đầu tư. Ví dụ như khi bạn truy cập vào trang web của tập đoàn Vingroup, hình ảnh đầu tiên bạn nhìn thấy là tòa nhà Landmark 81, biểu tượng không chỉ của doanh nghiệp mà còn của quốc gia. Bên cạnh đó là thông điệp ngắn gọn, dễ nắm bắt.

Banner chính của trang web Vingroup
Thứ hai, banner website phải mang mục đích giới thiệu, quảng cáo về sản phẩm, dịch vụ, ưu đãi mới của doanh nghiệp. Ví dụ khi bạn đọc bài viết trên một website, banner giới thiệu về sản phẩm, dịch vụ của doanh nghiệp có thể được đặt ngay bên cạnh, có tính liên quan đến bài viết đó.

Banner giới thiệu dịch vụ
Thứ ba, banner website còn có thể nhằm mục đích là đặt quảng cáo tiếp thị liên kết từ những doanh nghiệp khác.
Như vậy việc đặt banner website phải có chủ đích, từ đó doanh nghiệp mới có thể thúc đẩy hành động của khách hàng. Sau khi đã nắm bắt hết ý nghĩa của việc đặt banner website, tiếp theo bài viết sẽ giới thiệu kích thước banner website chuẩn để tối ưu hóa thiết kế.
Bạn hiểu những gì website bạn còn thiếu nhưng … bạn không phải là chuyên gia quản trị website, bạn không có chuyên môn:
Mona Media cung cấp gói dịch vụ tối ưu & nâng cấp website theo yêu cầu riêng giúp bạn hoàn thiện website 100% như ý muốn.

Khi thiết lập kích thước banner website chuẩn sẽ có nhiều thuận lợi hơn trong việc tiếp thị. Những thông số kích thước này cũng dễ dàng được chấp nhận bởi nhiều nhà cung cấp trung gian về tiếp thị liên kết. Có thể hiển thị không chỉ trên trang web chính của doanh nghiệp mà còn những website khác.
Việc này giúp doanh nghiệp không phải thay đổi giao diện thiết kế để phù hợp cho từng chiến dịch quảng cáo của mình. Bảng bên dưới thể hiện thời gian hiển thị của banner cũng như là dung lượng tối đa để bạn tham khảo.
| Quảng cáo hình chữ nhật và Pop up | Rộng x Cao (Pixel) | Dung lượng tối đa (KB) | Thời gian sử dụng cho hình động (giây) |
| Large Rectangle | 336 x 280 | 30 | 5 |
| Medium Rectangle | 300 x 250 | 30 | 5 |
| Square Pop-up | 250 x 250 | 25 | 5 |
| Vertical Rectangle | 240 x 400 | 20 | 5 |
| Rectangle | 180 x 150 | 15 | 5 |
| 3:1 Rectangle | 300 x 100 | 20 | 5 |
| Pop-under | 720 x 300 | 40 | 5 |
| Banner và nút quảng cáo | Rộng x Cao (Pixel) | Dung lượng tối đa (KB) | Thời gian sử dụng cho hình động (giây) |
| Leaderboard | 728 x 90 | 40 | 7 |
| Full banner / Impact baner | 468 x 60 | 20 | 5 |
| Half banner | 234 x 60 | 20 | 5 |
| Button 1 | 120 x 90 | 15 | 5 |
| Button 2 | 120 x 60 | 10 | 5 |
| Micro bar | 88 x 31 | 5 | 3 |
| Micro button | 80 x 15 | 5 | 3 |
| Vertical banner | 120 x 240 | 15 | 5 |
| Square button | 125 x 125 | 20 | 5 |
| Quảng cáo dạng cột | Rộng x Cao (Pixel) | Dung lượng tối đa (KB) | Thời gian sử dụng cho hình động (giây) |
| Skyscraper | 120 x 600 | 30 | 7 |
| Wide Skyscraper | 160 x 600 | 30 | 7 |
| Half-page | 300 x 600 | 40 | 7 |
Tuy nhiên tất cả những số liệu này đều mang tính chất tham khảo. Kích thước banner website trên tương đối chuẩn để sử dụng cho nhiều trường hợp, đặt được ở nhiều vị trí tùy từng giao diện website.
Hiện nay có nhiều phần mềm và công cụ trực tuyến có thể hỗ trợ bạn trong việc thiết kế banner cho trang web. Nếu bạn có kỹ năng sử dụng những phần mềm thông dụng như Adobe Photoshop, Adobe Illustrator hay bất kỳ phần mềm chỉnh sửa ảnh, thiết kế trên máy tính nào khác. Hãy sử dụng những phần mềm này để gia tăng tính chuyên nghiệp và có sản phẩm theo ý mình.
Bên cạnh đó, đối với một số banner website đơn giản nhưng vẫn đảm bảo tính quy chuẩn, bạn có thể tham khảo những công cụ chỉnh sửa ảnh trực tuyến sau.

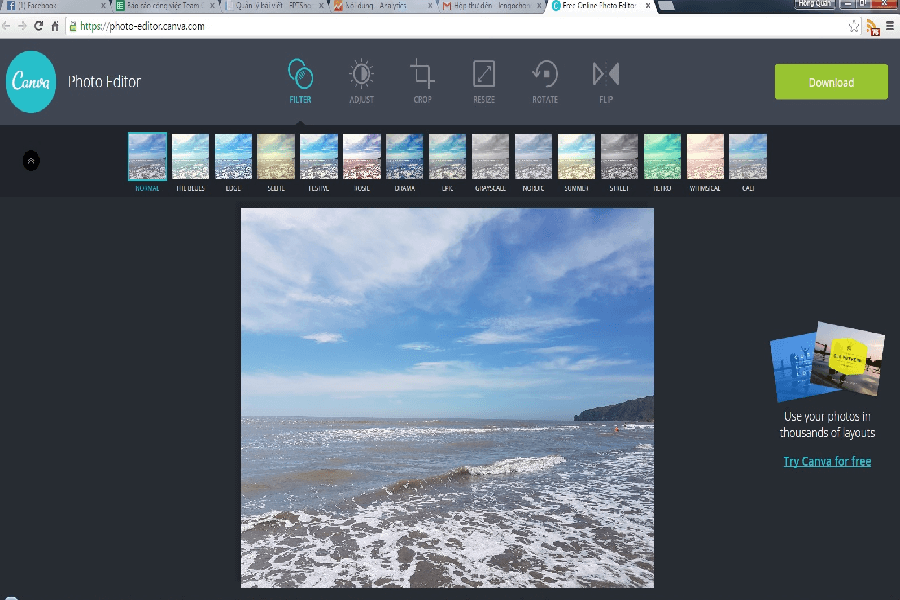
Đây là công cụ hỗ trợ chỉnh sửa, thiết kế ảnh trực tuyến phổ biến. Canva không chỉ hỗ trợ bạn trong việc thiết kế banner website kích thước chuẩn mà còn những loại hình ảnh khác như poster, ảnh vuông, ảnh trên mạng xã hội,…
Hiện nay Canva có cả phiên bản trên web và app cho bạn sử dụng.
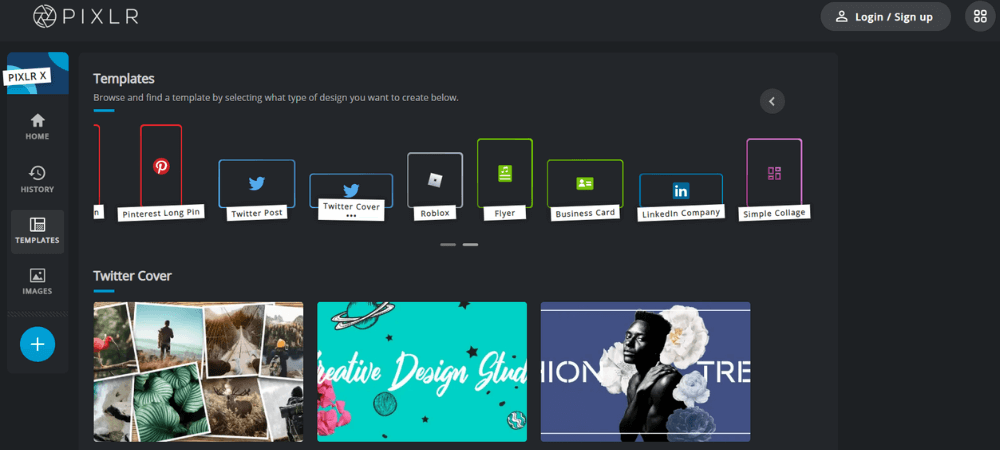
Công cụ này tương tự như một phiên bản Adobe Photoshop online. Pixlr.com cũng có cả hai phiên bản là app và trang web cho người dùng lựa chọn.
Đó là những công cụ làm ảnh banner cho website phổ biến. Những công cụ này hỗ trợ người dùng thiết kế theo kích thước chuẩn như mong muốn.

Trong quá trình thiết kế, để mục đích đặt banner được hiệu quả hơn còn phải lưu ý đến từng vị trí khi đặt banner sẽ có kích thước tương ứng.
Banner chính của website thường có kích thước 728x90px. Một số trang web hiện nay tách ra làm 2 banner với kích thước 264x90px. Kích thước này tương ứng với màn hình máy tính.
Banner đặt ở hai cột hai bên thường có kích thước 300×100 hoặc 300×250.
Về dung lượng của banner website nên càng nhỏ càng tốt. Khi dung lượng banner quá lớn sẽ làm trang web bị tải chậm. Tốt nhất là nên nhỏ hơn 10KB. Với những banner website phức tạp hơn yêu cầu flash thì dung lượng nên nhỏ hơn 30KB.
Những yếu tố này làm cho trải nghiệm người dùng tốt hơn khi truy cập vào website.
Sau đây là một vài gợi ý cho ý tưởng để bạn tự thiết kế banner cho website. Kết hợp nội dung cùng với hình thức sẽ tối ưu hoá được thiết kế banner website. Từ đó mục đích của banner sẽ có hiệu quả cao hơn.
Nhiều website hiện nay sử dụng phong cách thiết kế hình ảnh illustrator hoặc isometric phổ biến. Phong cách này vừa đơn giản nhưng lại vừa độc đáo. Truyền tải thông tin một cách dứt khoát và đúng trọng tâm.

Phong cách này còn được gọi là mô tả đối tượng 3D trong không gian hai chiều. Mục tiêu của phong cách này chính là giúp người nhìn quan sát được bố cục, sắp xếp, không gian trong hình ảnh. Vì thế mà thiết kế isometric/illustrator đơn giản và thông điệp truyền tải rõ ràng.
Yếu tố cảm xúc luôn là điều luôn được tận dụng trong hình ảnh. Việc đưa yếu tố cảm xúc vào banner có thể thúc đẩy được hành vi mua hàng của khách hàng. Cảm xúc thường được sử dụng trong việc truyền tải thông điệp qua hình ảnh thường là: sự đồng cảm, truyền cảm hứng và nỗi lo sợ.
Hình ảnh theo trend là một trong những thể loại hình ảnh dễ thu hút người dùng nhất. Sử dụng một trend đang diễn ra trong xã hội để nói về sản phẩm của doanh nghiệp. Đây cũng là điều mà nhiều doanh nghiệp thực hiện.
Tuy nhiên, bởi mỗi trend khi ra đời đều như một con dao hai lưỡi. Có những trend khi doanh nghiệp làm theo sẽ tạo được hiệu ứng tốt và ngược lại. Việc dùng hình ảnh bắt trend cũng nên được cân nhắc.
Đưa yếu tố câu chuyện vào hình ảnh là một điều hay và tinh tế. Tuy nhiên để làm được điều này sẽ hơi khó và cần sự sáng tạo nhiều. Người dùng cũng rất dễ bị thu hút bởi hình ảnh có yếu tố câu chuyện hay. Thông thường, các câu chuyện đưa vào hình ảnh thường là truyền động lực hoặc xúc động. Chỗ khó là làm sao thông qua hình ảnh mà người dùng có thể nắm bắt và hiểu được câu chuyện của mình. Những banner dạng này thường ở dạng gif, hoạt ảnh.
Hình ảnh là một yếu tố dường như không thể thiếu trong tất cả các trang web hiện nay. Thông qua hình ảnh, doanh nghiệp không chỉ làm sinh động cho website của mình. Thông qua đó còn để tiếp cận khách hàng một cách hiệu quả hơn. Để thiết kế hình ảnh được tối ưu hoá hơn, kích thước banner website chuẩn nên được kết hợp với mục đích đặt banner và nội dung hình ảnh.
Hy vọng bài viết của Mona Media đã cung cấp những thông tin về kích thước banner website chuẩn mà bạn cần nắm bắt để tối ưu được trang web của mình.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






