Nhận hoa hồng

18 Tháng Ba, 2023
Ở lĩnh vực thiết kế, Layout chính là một trong những khái niệm cơ bản và quen thuộc nhất. Bất kỳ ai nếu muốn tìm hiểu sâu hơn về thiết kế, đặc biệt là thiết kế giao diện website, đều cần hiểu rõ về layout cũng như nắm được cách dàn trang, sắp xếp bố cục.
Bố cục trang web (website layout) là một bộ khung xác định cấu trúc của trang web
Bố cục trang web thể hiện sự quan trọng của từng nội dung và đặt các yếu tố quan trọng nhất của trang web ở vị trí dễ tiếp cận trực tiếp và gây ấn tượng cho người dùng

Bất kể là bạn đang thiết kế một blog, một website giới thiệu công ty hay một website bán hàng, nội dung và giao diện sẽ hướng dẫn người dùng sử dụng website nên cần đáp ứng tốt các yếu tố sau khi thiết kế website:
>>> Tham khảo: Cấu trúc website: tiêu chí xây dựng website chuẩn SEO
Bạn có thể hiểu đơn giản xây dựng bố cục trang web (website layout) chính là tạo nên bộ khung bao gồm các thành phần phù hợp cho mục tiêu thiết kế website

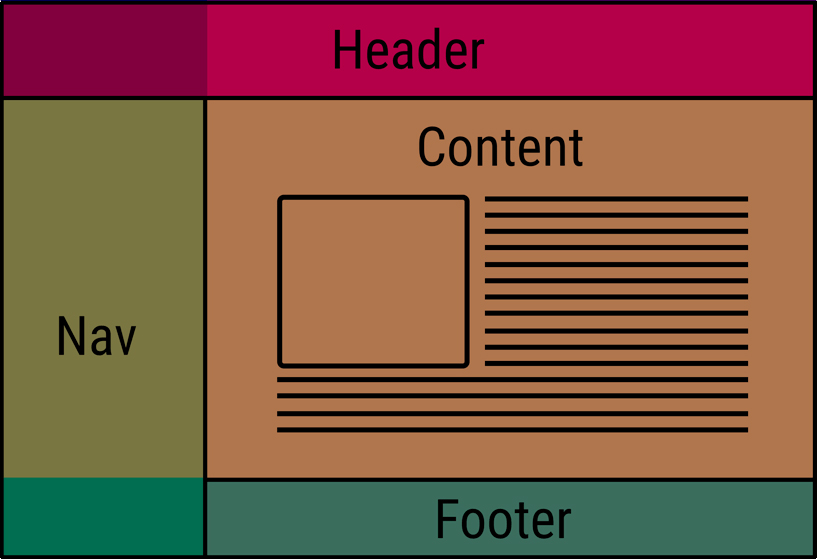
Layout có 4 thành phần chính
Đây là những thành phần không thể thiếu cả về mặt kỹ thuật lẫn mỹ thuật để tạo nên một website chuẩn SEO, dễ sử dụng:
Xây dựng layout là một quá trình không thể thiếu khi thiết kế webiste
Trước hết, thay vì đưa tất cả các thành phần cần hiển thị lên màn hình máy tính, điện thoại của bạn một cách tự nhiên, không sắp xếp, không căn chỉnh, layout sẽ khiến từng bộ phận của website có cảm giác gọn gàng, đẹp mắt và có tính thẩm mỹ hơn.
Đặc biệt, những mẫu layout mới lạ, độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến website của bạn. Nếu website của bạn về các lĩnh vực như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu tố bạn nên cân nhắc để đầu tư.
Việc bố trí, sắp xếp các thành phần của website một cách hợp lý khiến người đọc có thể có một cái nhìn tổng quan về nội dung của trang. Layout sẽ hấp dẫn sự chú ý của người đọc vào một điểm, dẫn người đọc đi theo đúng mạch kết cấu và gần như không bỏ sót bất kỳ yếu tố nào được hiển thị.
Sự sắp xếp hài hòa này cần được thực hiện dựa trên mối liên hệ của các yếu tố về mặt nội dung. Nhiệm vụ của layout sau đó chính là gián tiếp thể hiện mối quan hệ này một cách trực quan hơn, giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm.
Chính yếu tố bắt mắt về thiết kế và mối quan hệ mạnh mẽ giữa các thành phần trên website sẽ tạo ra sức hút, khiến người truy cập cảm thấy thoải mái và bị hấp dẫn bởi cách nội dung được hiển thị trước mắt họ.

Một layout chuẩn giúp gia tăng sự thu hút cho ấn phẩm của bạn.
Việc layout được hoàn thiện trong giai đoạn nào của quy trình thiết kế website là rất quan trọng vì nó sẽ ảnh hưởng đến tốc độ và chất lượng của toàn bộ dự án.
Layout nên được hoàn thiện ngay sau khi nhận yêu cầu, chốt ý tưởng với khách hàng (vì khi bắt đầu sẽ không thể thay đổi layout) và trước khi quy trình thiết kế UI/UX bắt đầu để kết nối với các nội dung, chức năng, thiết kế đồ họa,…

Khi nói đến sự thành công của một trang web, khía cạnh quan trọng nhất của trang web là bố cục của trang.
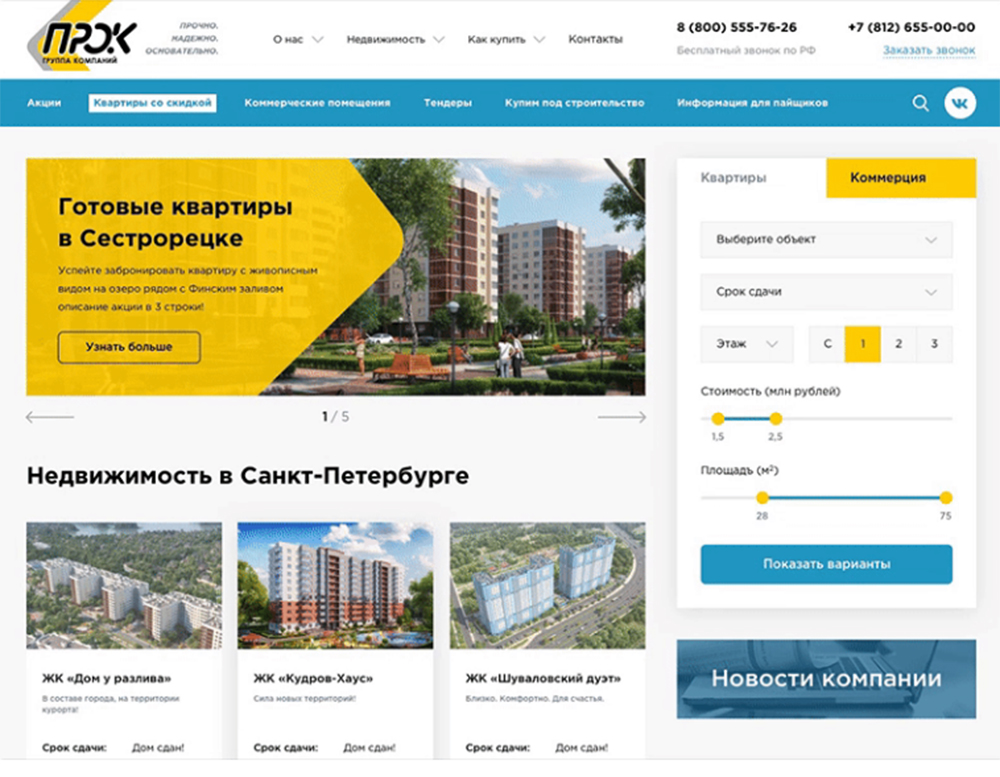
Ví dụ:
Layout tạo ấn tượng xấu và gây khó hiểu cho người dùng khiến cho website rất khó sử dụng, không đem lại được nhiều giá trị cho kinh doanh cũng như marketing.

Layout được nghiên cứu và xây dựng chuyên nghiệp nhằm đáp ứng hoàn hảo các yêu cầu và mục đích thiết kế website.
Tại sao cần phải cập nhật và phát triển bố cục trang web (website layout)
John Mueller – giám đốc google trả lời “CÓ” mà không cần do dự khi được hỏi liệu thay đổi layout có ảnh hưởng đến SEO không. Điều đó làm nhiều người làm SEO lúc bấy giờ rất bất ngờ vì content và cấu trúc URL vẫn được giữ nguyên.
Đó là vì Google đã tập trung hơn vào việc phát triển trải nghiệm người dùng (Thuật toán bla bla) nên việc người dùng nhìn thấy và cảm thấy như thế nào khi sử dụng website cũng giữ vai trò rất quan trọng trong tiêu chí đánh giá của Google:
>>> Tham khảo video phỏng vấn: https://www.youtube.com/watch?v=Ayaovhfy5Uw
Đây là dạng quy tắc giúp bạn có một bố cục layout thật vời. Quy tắc được nhận xét là một trong những tiêu chuẩn giúp cho các sản phẩm đạt được sự hiệu quả cao cũng như gây ấn tượng với khách hàng. Bạn chỉ cần chia thiết kế của mình thành 3 cột và 3 hàng. Tại các vị trí giao nhau của các hàng và cột bạn nên đặt những chủ thể chính cũng như những yếu tố phụ trợ khác
Một hệ thống thiết kế có các yếu tố là số lẻ (tầm 3 vật thể) sẽ có được hiệu khá cao. Bởi 2 vật thể nằm ở phía ngoài sẽ tạo ra sự cân bằng cho điểm ở giữa, tạo ra sự basic và tự nhiên nhất cho thiết kế. Quy tắc này thường được áp dụng làm các thiết kế về logo.
Cân bằng trong thiết kế rất quan trọng. Điều này sẽ làm hài hòa các thiết kế trong tác phẩm. Nếu thiếu đi sự cân bằng trong bố cục, thiếu đi những khoảng trắng chi tiết. Sẽ làm cho khách hàng cảm thấy thiết kế trở nên rối mắt và có ấn tượng không tốt với thiết kế đó.
Một thiết kế đảm bảo được chất lượng là một thiết kế phải có điểm nhấn để thu hút người xem tập trung vào đó. Vì vậy, trước khi đi vào thiết kế bạn phải xác định được rõ tâm điểm của thiết kế và điều hướng người xem dựa trên cấu trúc trên hệ thống bố.
Khi áp dụng hệ thống này bạn sẽ đẩy nhanh được quá trình thiết kế nhờ việc xác định dễ dàng vị trí nào nên để loại nội dung nào. Nhờ có sự gọn gàng trong thiết kế mà hệ thống lưới rất được ưa thích bởi các designer.
Xây dựng bố cục website thủ công, độc quyền 100% là phương thức xây dựng bố cục với mục đích cá nhân hóa website tạo nên sự độc đáo riêng cho thương hiệu.

Toàn bộ quá trình bao gồm: quyết định sự sắp xếp của văn bản và hình ảnh, định hình kích thước, hình dạng của thiết kế dựa trên văn hóa và tâm lý học của đối tượng người dùng tiềm năng với mục đích nổi bật những gì thương hiệu muốn truyền đạt và nhấn mạnh.
Đây là một công việc đòi hỏi rất nhiều sự nghiên cứu và quá trình làm việc rất dài để có thể hoàn thiện tốt nên các bố cục trang web thủ công thường được hoàn thiện bởi các đội nhóm chuyên gia có kỹ thuật, kinh nghiệm.
Sử dụng bố cục website theo mẫu có sẵn (template) là quá trình máy móc hơn với sự cố định của các vùng văn bản, hình ảnh, kiểu chữ, kích thước phông chữ và các kích thước không thể thay đổi.

Có không ít doanh nghiệp chọn template chuyên nghiệp, được xây dựng sẵn cho từng lĩnh vực để thiết kế website vì phù hợp với nhu cầu và đem lại nhiều lợi ích như
Nhược điểm của bố cục website theo mẫu là không khớp hoàn toàn với mô hình kinh doanh của bạn, dù cho layout đó được thiết kế đúng lĩnh vực website thì cũng cần phải có ít chỉnh sửa và thay đổi để website hoạt động ổn định và tăng tỉ lệ trùng khớp với ý tưởng của thương hiệu nhất có thể.
Kết quả của một website được thiết kế dựa trên layout mẫu có thể
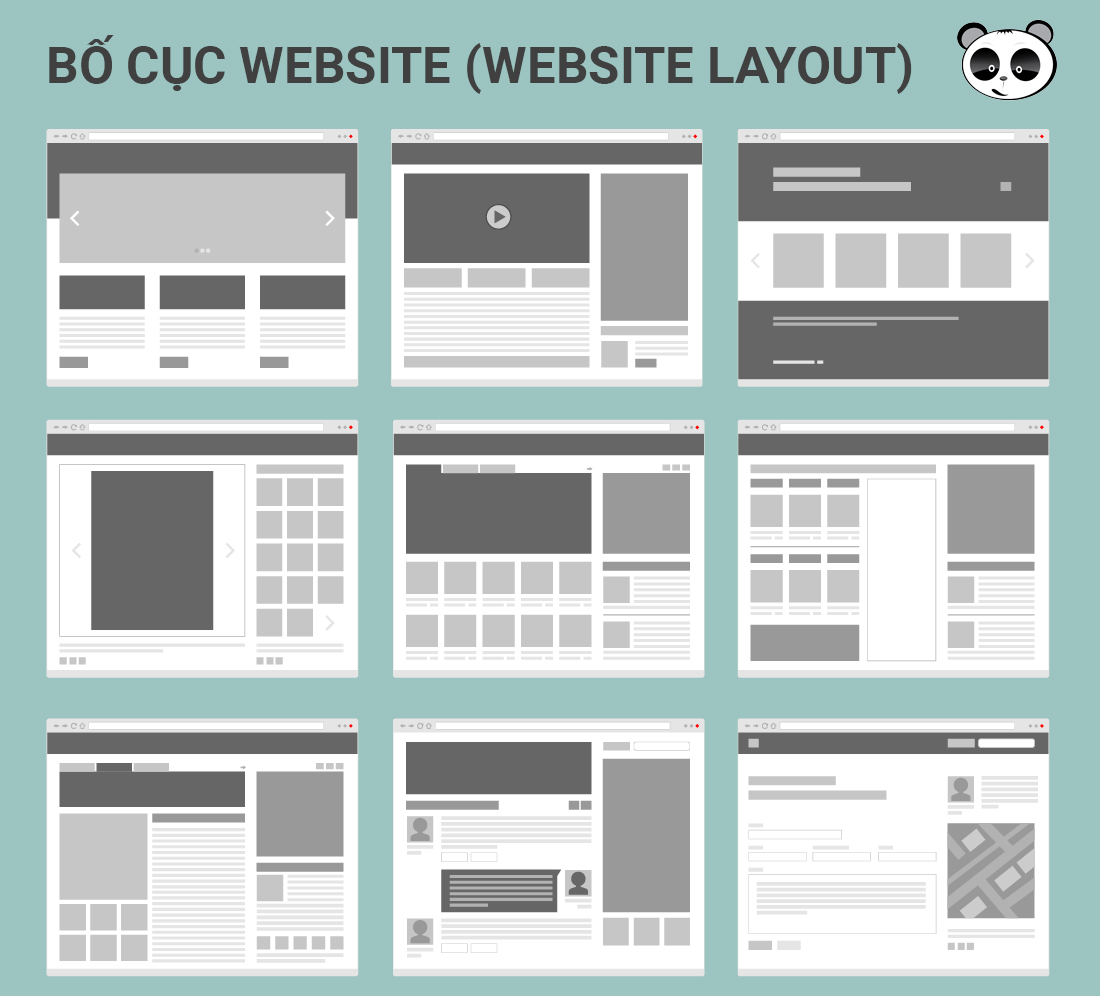
Bố cục website một cột là bố cục dễ dùng nhất vì khi sử dụng các website có bố cục này người dùng chỉ cần cuộn xuống và tiếp cận thông tin một cách liền mạch giúp thương hiệu dễ dàng điều hướng khách hàng và thể hiện các phần nội dung quan trọng.
Ngoài ra còn 1 điểm cộng nữa giúp bố cục này càng được ưa chuộng hơn đó chính là việc phần lớn người dùng hiện nay dùng điện thoại duyệt web hơn là dùng desktop và bố cục này dễ dàng tạo nên thiết kế responsive trên nhiều nền tảng (đáp ứng yếu tố SEO quan trọng: mobile-friendly).
Khi nào nên dùng bố cục website một cột:
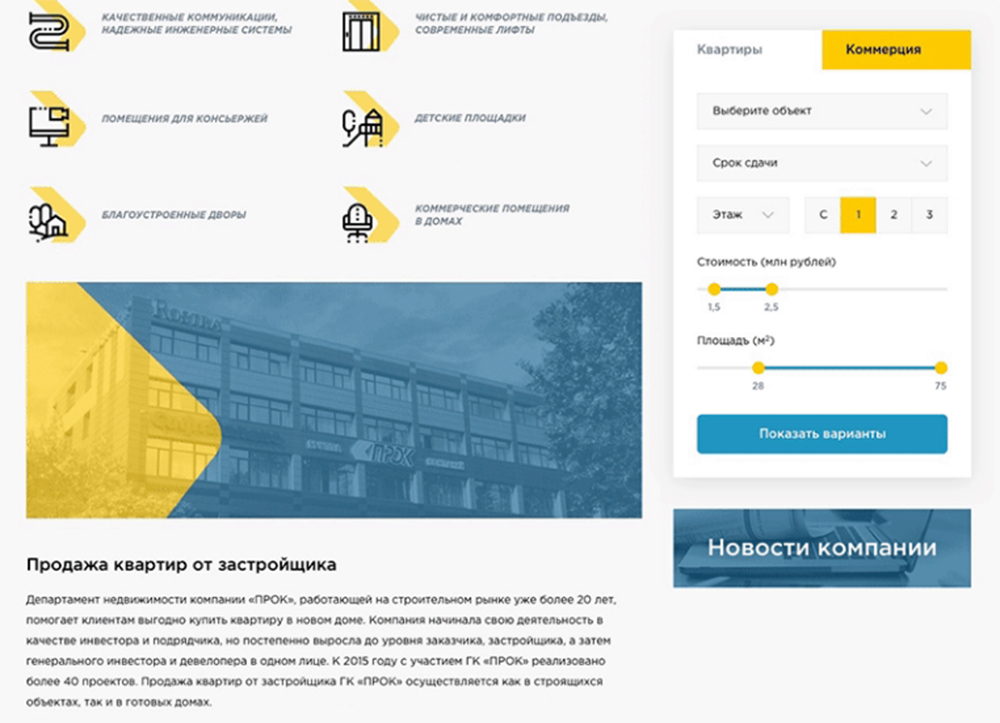
Bố cục web chia màn hình là giải pháp rất thích hợp cho các website có nhiều hơn hai phần nội dung chính quan trọng như nhau hoặc liên quan đến nhau.
Chia màn hình thành các phần bằng nhau là một bố cục dễ tiến hành thiết kế đem lại hiệu quả mỹ thuật rất tốt giúp website phong phú và linh hoạt hơn.
Khi nào nên dùng bố cục website chia đôi màn hình:
Bố cục bất đối xứng là các thiết kế có sự chêch lệch về diện tích hiển thị giữa 2 phần của bố cục. Bố cục bất đối xứng hướng dẫn người dùng biết cần phải tập trung vào nội dung nào trước, nội dung nào quan trọng hơn mà họ cần chú ý đến.
Đây là kỹ thuật thiết kế đã có từ lâu nhưng chỉ phổ biến lại gần đây khi nhu cầu thiết kế website theo yêu cầu tăng cao nhằm tạo nên các giao diện độc quyền 100% cho doanh nghiệp.
Bản chất của thiết kế bất đối xứng chính là tạo nên sự cân bằng giữa 2 phần của bố cục. Vì không phải lúc nào sự quan trọng của 2 phần nội dung cũng như nhau để sử dụng bố cục chia đội màn hình. Bằng cách thay đổi kích thước, tỷ lệ và màu sắc của mỗi phần nội dung, Designer đã tạo nên một bố cục kích thích tương tác rất hiệu quả.
Khi nào sử dụng bố cục không đối xứng:
Thẻ là một yếu tố thiết kế rất tiện nghi giúp designer có thể trình bày thông tin mô tả theo cách dễ tiếp cận nhất và quan trọng hơn là thẻ đem đến cho giao diện của bạn sự tinh tế, hiện đại.
Bố cục lưới là một sự kết hợp tuyệt vời với thiết kế dạng thẻ vì sự linh hoạt của nó có thể tạo nên thiết kế cuộn vô hạn có khả năng thu hút người dùng sử dụng trong thời gian dài, thay đổi kích thước, khoảng cách, số lượng cột…

Kết hợp bố cục dạng lưới kết với thẻ giúp tạo nên một website kích thích sự tương tác và truyền tải thông tin liên tục đến người dùng. Phù hợp cho website có khối lượng nội dung rất nhiều và có sự quan trọng như nhau.
Khi nào sử dụng bố cục dạng lưới kết hợp thẻ:
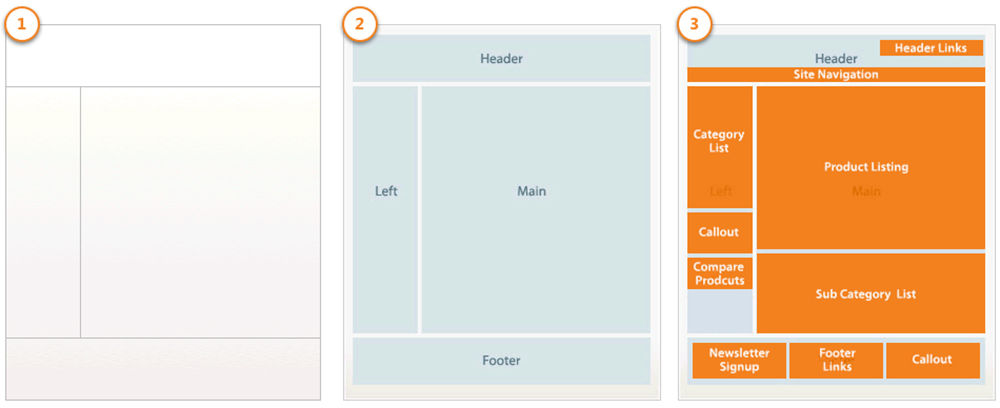
Bố cục dạng hình hộp là bố cục rất phổ biến và thường xuyên được sử dụng cho website gồm hộp lớn và các hộp nhỏ (từ 2 – 5 hộp) chiếm một phần diện tích của hộp lớn. Mỗi hộp nhỏ sẽ dẫn người dùng đến một phần nội dung chính, quan trọng của website.
Bố cục dạng hình hộp rất linh hoạt trong sử dụng bạn có thể tạo nên một câu truyện liền mạch, một mô tả chi tiết cho sản phẩm, dịch vụ bằng cách kết hợp nội dung của các hộp với nhau.
Khi nào sử dụng bố cục dạng hình hộp:
Google đánh giá rất cao các website thân thiện với người dùng, giúp cho họ biết được họ đang ở đâu trong bản đồ website, thông tin, sản phẩm họ cần tìm kiếm ở đâu… và menu điều hướng chính là khu vực đầu tiên người dùng sẽ hướng đến.
Đối với một số website đặc thù khiến người dùng cần phải liên tục sử dụng điều hướng thì thay vì chỉ sử dụng điều hướng ở header bạn có thể hiển thị menu ở một vị trí khác thuận lợi hơn cho người dùng chính là thanh bên (sidebar)
Tham khảo: Sidebar là gì? và cách tạo sidebar cho website


Bố cục này cho phép thanh bên liên tục hiển thị (fixed sidebar) trong khi phần còn lại của website sẽ thay đổi khi người dùng cuộn trang nên đây là bố cục rất phù hợp với website có ít hành trình người dùng (user-flow) và tốt nhất là hiển thị hết lựa chọn cho người dùng ngay từ đầu.
Khi nào sử dụng bố cục thanh bên cố định:
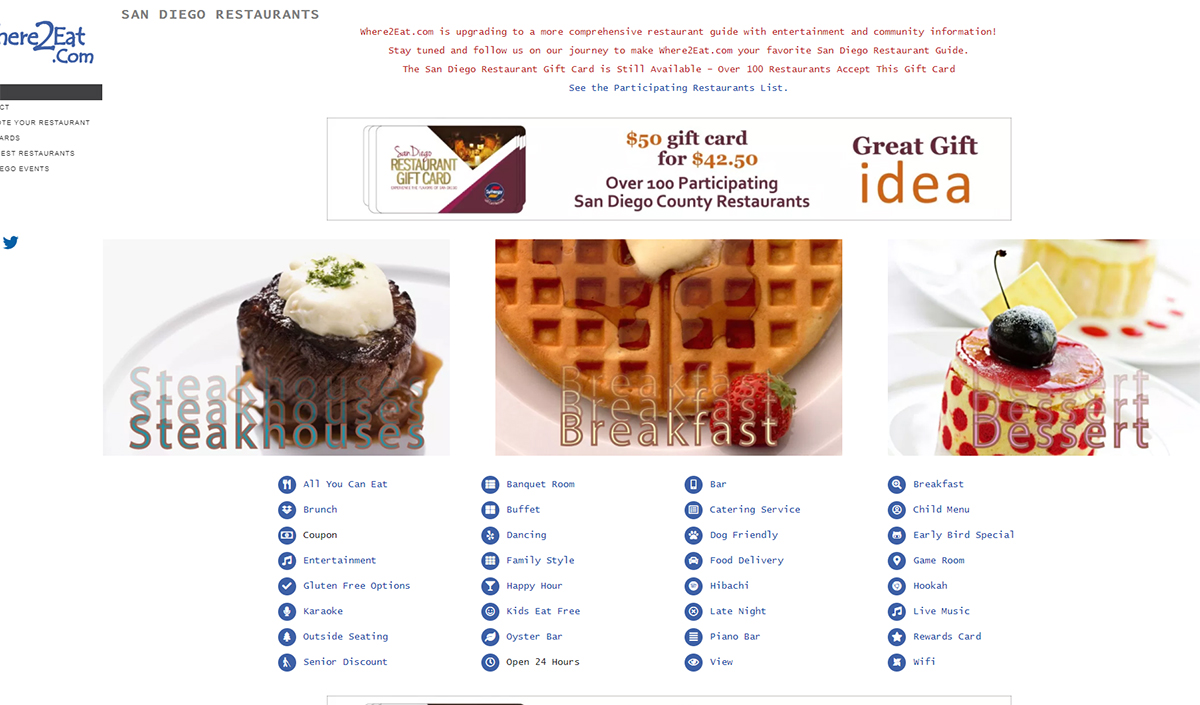
Bố cục trang web sử dụng hình ảnh là nội dung chính để tương tác với khách hàng là hình thức giúp bán được nhiều sản phẩm nhất. Hình ảnh là một công cụ rất tuyệt vời tạo nên cảm xúc, truyền tải thông điệp của sản phẩm, thương hiệu đến người dùng.
Một hình ảnh đẹp, được thiết kế chỉnh chu và chi tiết sẽ tạo sự thu hút với người dùng nếu họ không mua hàng thì cũng đã để lại một ấn tượng tốt giúp họ ghi nhớ thương hiệu. Kết hợp với typography là một cách rất hay để gia tăng hiệu quả của hình ảnh.
Bố cục hình ảnh là giải pháp tối ưu nhất khi bạn cần tập trung toàn bộ sự chú ý của người dùng vào sản phẩm, dịch vụ
Khi nào sử dụng bố cục hình ảnh:
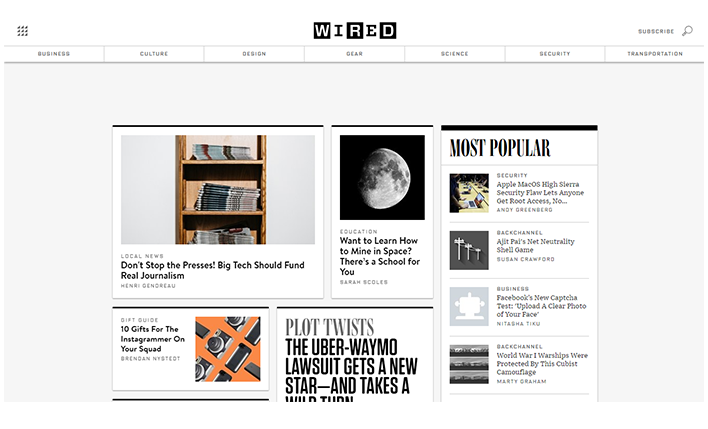
Bố dạng chữ F đặc biệt này được tạo ra dựa trên nghiên cứu về thói quen của con người rằng bạn sẽ nhìn các nội dung trong hình khối theo hình chữ F
và quy trình này sẽ liên tục lặp lại… CHO ĐẾN KHI bạn bắt gặp một nội dung thu hút sự chú ý và dừng lại.
Đây là bố cục rất khoa học và thông minh có thể dễ dàng áp dụng được cho cả 2 nền tảng desktop và smartphone (đáp ứng điều kiện SEO quan trọng: Mobile-friendly). Đặc biệt bố cục này bổ trợ rất tốt cho các trang dịch vụ, sản phẩm có nhiều sự lựa chọn cho khách hàng giúp người dùng tham khảo nhanh hơn rất nhiều.
Tuy nhiên để làm tốt thiết kế này cần phải có nhiều kinh nghiệm xử lý tình huống và sử dụng yếu tố đồ họa để dẫn dắt người dùng
Khi nào sử dụng bố cục hình chữ F:
Bố cục dạng chữ Z cũng dựa trên thói quen tự nhiên của con người để xây dựng nên như bố cục dạng chữ F:
Với bố cục này bạn có thể thu hút người dùng thực hiện hành động bằng cách xen kẽ link, CTA giữa các văn bản và hình ảnh một vài lần để tăng tỷ lệ chuyển đổi.

Trong khi kiểu chữ F phù hợp với website cung cấp nhiều nội dung thì bố cục kiểu chữ Z là lựa chọn tối ưu hơn cho các trang web ít mục tiêu chuyển đổi và ít nội dung hơn.
Khi nào sử dụng bố cục hình chữ Z:
Nếu bạn cần thiết kế giao diện website, giao diện app, giao diện phần mềm – đi kèm với các tính năng đặc biệt, vui lòng liên hệ ngay với Mona Media theo hotline 1900 636 648 hoặc nhấn ngay nút nhận tư vấn dưới đây để được hỗ trợ trực tuyến.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






