Nhận hoa hồng

18 Tháng Ba, 2023
Thẻ Alt là một khái niệm chắc hẳn những ai ngoài nghề khó mà có thể hình dung được khi vô tình gặp phải. Những ai làm trong nghề content, quảng cáo cũng đều biết về nó chút ít. Bài viết này sẽ giúp bạn hiểu rõ hơn về khái niệm thẻ Alt là gì và làm sao để tạo nên một thẻ Alt hình ảnh được tối ưu chuẩn SEO. Cùng Mona Media tìm hiểu nhé!
Thẻ Alt là tên được viết tắt bởi cụm từ Alternative Information (hay được hiểu là “thông tin thay thế”). Một số tên gọi khác của thẻ Alt là Alt Tag, thẻ mô tả Alt ảnh hay thuộc tính Alt trong thẻ img. Thẻ này được dùng như một đoạn văn bản mô tả ngắn gọn nội dung của hình ảnh.
Thẻ Alt trong HTML sẽ giúp Google hiểu rõ hơn hình ảnh này đang đề cập vấn đề gì, từ đó sẽ trả kết quả về cho người dùng mạng một cách chính xác hơn. Bên cạnh đó, trong một số trường hợp mà hình ảnh không thể hiển thị được, khi đó người dùng vẫn hiểu được bài viết muốn nói gì về bức ảnh qua đoạn nội dung Alt Text.

Nói theo cách đơn giản thì thẻ Alt được hiện thay cho hình ảnh trên một trang để mô tả cho người đọc khi truy cập vào website mà không thể thấy được hình ảnh đó là gì. Thuộc tính Alt ảnh được xem là một trong những yếu tố quan trọng trong SEO Onpage dù không bằng từ khóa, tiêu đề SEO và mô tả.
-> Xem thêm: Phương pháp viết thẻ Meta Description chuẩn SEO
Văn bản thay thế là nguyên lý thiết kế website có thể truy cập. Mục đích chính ban đầu của Alt Text là mô tả hình ảnh cho người truy cập không thể nhìn thấy chúng.
Việc này bao gồm trình duyệt chặn hình ảnh và trình đọc màn hình, đặc biệt là cũng gồm người dùng khiếm thị hoặc không có khả năng nhận dạng trực quan qua hình ảnh. Gồm văn bản thay thế và hình ảnh của bạn, đảm bảo tất cả người dùng Internet bất kể về khả năng trực quan, có thể đánh giá cao nội dung website của bạn.
Việc dùng văn bản thay thế trên hình ảnh sẽ có thể mang lại trải nghiệm tốt hơn cho người truy cập, kể cả là bạn còn tìm được lợi ích SEO một cách cực kỳ tiềm ẩn và rõ ràng. Việc thực hiện các tiêu đề hình ảnh và đặt tên cho tệp tốt nhất gồm cả văn bản thay thế, nó sẽ đóng góp cho SEO hình ảnh của bạn.

Tối ưu hoá ALT Text hình ảnh
Tuy công nghệ nhận dạng hình ảnh trong những năm gần đây của công cụ tìm hiếm đã được cải tiến nhiều, nhưng dù vậy trình thu thập thông tin tìm kiếm vẫn chưa thể “đọc” được hình ảnh trên website như bản thân chúng ta có thể.
Chính vì vậy, chúng ta không nên để việc giải thích này nằm trong tay công cụ. Nếu công cụ hiểu sai hay thậm chí là không hiểu, bạn sẽ có thể bỏ lỡ xếp hạng hoàn toàn hoặc bị xếp hạng từ khoá ngoài ý muốn.
Ví dụ: Có thể Google nhìn thấy được hình ảnh ở trên và giải mã rằng đó là một người đàn ông và cô gái đang cầm những bức ảnh.
Thế nhưng nếu bạn đang muốn xếp hạng cho “thiết kế website trực tuyến”, bạn cần giúp công cụ tìm kiếm hiểu được bức ảnh bằng cách viết Alt Text.
Về mặt này, văn bản thay thế trao cho bạn một cơ hội khác để gồm cả từ khóa mục tiêu của bạn. Để tăng trọng lượng bằng việc sử dụng từ khóa như một yếu tố xếp hạng của công cụ tìm kiếm, việc bạn nên làm là tạo thuộc tính Alt vừa để mô tả hình ảnh, vừa bao gồm vài từ khóa hoặc cụm từ khoá mà bạn đang nhắm mục tiêu đến.
Xem thêm: SEO hình ảnh là gì? Cách SEO hình ảnh hiệu quả

Đa số có rất nhiều người nhầm lẫn rằng thẻ Alt và Title Image là một. Thế nhưng chúng là hai phần khác nhau hoàn toàn.
Title hình ảnh chỉ là một dạng Additional Information, nghĩa là một thông tin bổ sung cho hình ảnh, thông tin này luôn cần phải ngắn gọn.
Mặc dù vậy, nội dung của Title Image sẽ không hiển thị nếu như hình ảnh không trình chiếu được. Ngược lại, người đọc có thể thấy thuộc tính Alt nếu di chuột trên hình ảnh đó.
Alt Tag và Title image được thêm vào nội dung bài viết bằng hai cách khác nhau. Nhưng chúng là phần bổ sung quan trọng nhằm tối ưu hoá hình ảnh trong bài viết.
Thẻ Alt cũng cần tối ưu, đặt biệt là phải biết tối ưu một cách tự nhiên nhất sẽ mang lại cho bạn kết quả tuyệt vời cho bạn. Cùng tìm hiểu cách để tối ưu Alt Tag chuẩn SEO dưới đây:
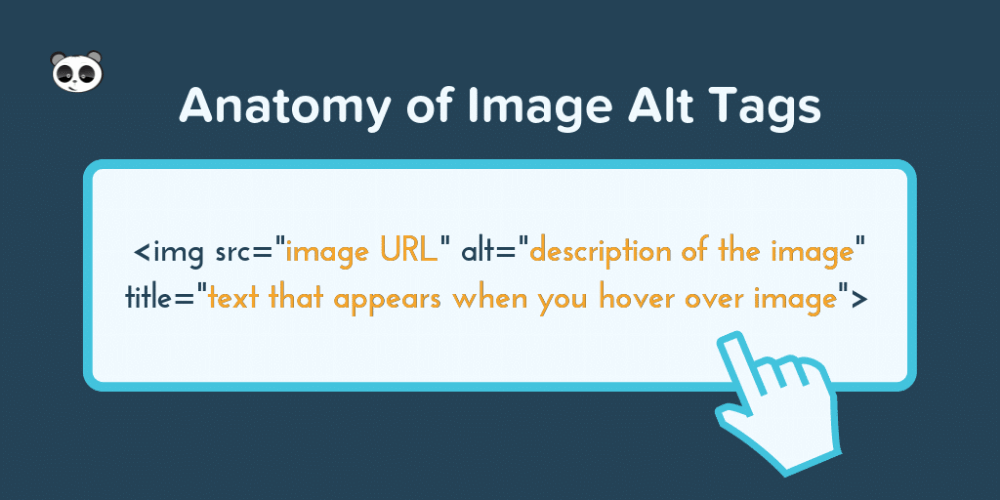
Cấu trúc chung của Alt Tag là: <img src=”url” alt=”some_text”>
hoặc có bản tiếng việt như sau: <img src=”link đến file ảnh” alt=”nội dung mô tả” />
Ở phần img src, bạn hãy thêm đường link dẫn đến file ảnh mà bạn muốn hiển thị. Phần thuộc tính Alt, bạn có thể viết tuỳ ý nội dung cho ảnh. Tuy nhiên vẫn phải đảm bảo các tiêu chí đã đề cập ở trên khi dùng Alt Text.

Hoặc khi bạn muốn thêm Title Image cho ảnh thì có thể làm theo cấu trúc sau:
<img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Thẻ tiêu đề là phần không bắt buộc, nhưng còn Alt là phần mà Google khuyến cáo ta nên sử dụng.
Việc viết thẻ mô tả cho ảnh là một việc trên thực tế rất đơn giản, hầu hết ai đều cũng sẽ làm được khi tự tìm hiểu hay được chỉ qua một lần. Ngày nay, phần lớn các website đều có sẵn để thêm Alt cho ảnh.
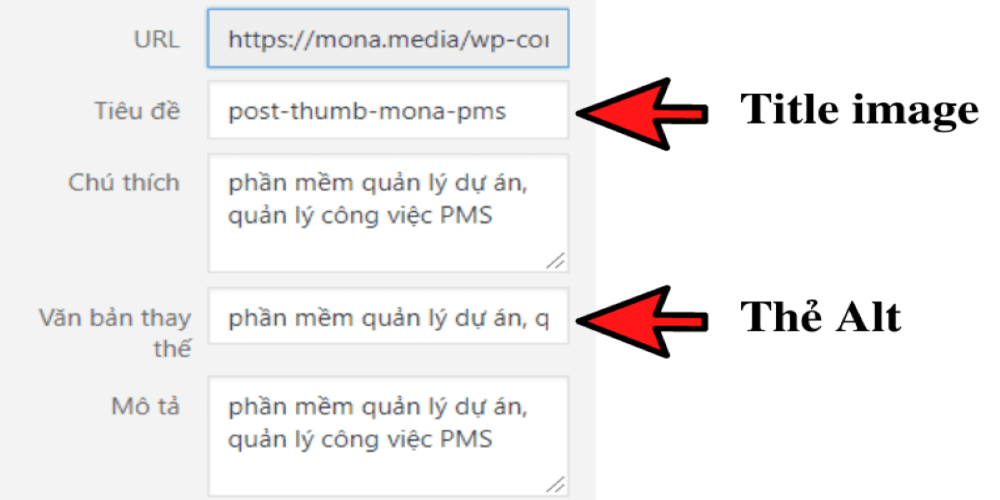
Bạn có thể vào kho ảnh trong website của bạn và click chọn vào ảnh. Ở mỗi ảnh đều có mục thẻ Alt, thẻ tiêu đề và cả thẻ mô tả để bạn điền vào. Công việc của bạn chỉ là điền vào sao cho hợp lý và theo các bước mà website yêu cầu. Vậy là bạn đã hoàn tất việc thêm Alt Text cho ảnh một cách nhanh chóng và dễ dàng.
Trường hợp website chưa có mục chức năng này thì đây sẽ là công việc của chuyên viên lập trình website. Họ sẽ can thiệp vào mã code website bằng những cấu trúc như đã được nêu ở trên. Sau khi họ chỉnh sửa và update hệ thống, mục thêm thuộc tính Alt ảnh sẽ được hiển thị và bạn có thể dùng.
Nếu bạn là một trình lập viên giỏi, mong muốn tự thiết kế website với những tính năng riêng biệt thì bạn có thể tạo website bằng những công cụ hay nền tảng có sẵn ví dụ như CMS hay AI. Tuy nhiên việc tự tạo sẽ tốn khá nhiều thời gian, phải lưu ý nhiều checklist trong quá trình thiết kế cũng như tốn nhiều chi phí.
Thế nên để tối ưu mọi mặt và có được một website tối ưu chuẩn SEO thì bạn nên tìm tới một Agency chuyên về thiết kế website sẽ thuận tiện hơn rất nhiều.
Vậy nên Mona Media luôn có mặt để đáp ứng những nhu cầu thiết kế website của khách hàng. Đơn vị Mona Media đã có trên 11 năm kinh nghiệm ở lĩnh vực thiết kế web chuyên nghiệp và đã thiết kế được hơn 7.000 website cho đa dạng lĩnh vực từ website bán hàng, giới thiệu doanh nghiệp, web cung cấp dịch vụ.
Mona Media luôn đáp ứng các tiêu chí sau:


Có nhiều cách để chúng ta kiểm tra ảnh trên website đã có thẻ Alt chưa. Hãy sử dụng công cụ check website hoặc có thể cài đặt phần mềm chuyên biệt để kiểm tra.
Chúng tôi sẽ gợi ý đến bạn công cụ SEOptimer. Đây là công cụ rất dễ dùng. Bạn chỉ cần điền URL website của bạn muốn kiểm tra và chọn check. Image Alt Tag Checker sẽ cho bạn kết quả trong vài giây bao gồm: số lượng ảnh website, số lượng ảnh thiếu Alt, tên những ảnh thiếu Alt.
Đó là những tiêu chí đơn giản nhưng sẽ giúp bài viết của bạn dễ đọc hơn với công cụ tìm kiếm dò quét (crawl). Ngoài thẻ Alt cần phải tối ưu thì chúng ta vẫn còn một thứ để tối ưu nữa, đó là tên hình ảnh.

Tên ảnh bạn có thể đặt như thế nào cũng được nhưng nếu bạn muốn tối ưu hoá ảnh thì nên chú ý những điều dưới đây:
Lý do vì sao bạn phải đặt tên ảnh viết liền không dấu là vì trên máy chủ thường dùng bộ mã UTF-8. Có thể là ban đầu các bạn upload lên sẽ không có vấn đề nào xảy ra, nhưng khi bạn backup (sao lưu) để đưa sang máy chủ khác thì tên hình ảnh sẽ được mã hoá ký tự lại.
Từ khoá có dấu và khoảng trắng thì sẽ tự động chuyển đổi sang ký tự đại diện bên UTF-8, tất nhiên các bạn có thể sửa lại nhưng khi quá nhiều ảnh thì tốn nhiều thời gian đổi lại tên ảnh.
Thẻ ALT có thể chứa những thông tin gì?
Thẻ ALT có thể chứa mô tả về nội dung của hình ảnh, bao gồm các chi tiết như đối tượng, màu sắc, hoạt động diễn ra trong hình ảnh. Nó cũng có thể chứa các từ khóa liên quan đến nội dung và mục đích của trang web.
ALT Tag có thể sử dụng trong các phần tử khác ngoài hình ảnh không?
Mặc dù thẻ ALT phổ biến nhất trong việc sử dụng với thẻ <img>, nhưng nó cũng có thể được sử dụng trong một số phần tử khác như <area> và <input>. Điều này giúp cung cấp mô tả cho các phần tử tương tác và hỗ trợ truy cập cho người dùng tàn tật.
Có tỷ lệ tối ưu cho độ dài của ALT Text không?
Không có tỷ lệ tối ưu cụ thể cho độ dài của thẻ ALT. Tuy nhiên, nên cố gắng viết mô tả ngắn gọn, đầy đủ và chính xác trong khả năng nhìn thấy được của hình ảnh, để người dùng có thể hiểu được nội dung của hình ảnh mà không cần đọc quá nhiều.
Trên đây là những tiêu chí để bạn có thể tối ưu hoá thẻ Alt chuẩn SEO và những lưu ý khi thêm thuộc tính Alt ảnh. Bài viết của bạn có thể được đưa lên Top công cụ tìm kiếm tốt hơn nếu đáp ứng đủ những tiêu chí SEO ALT Text hình ảnh như đã giới thiệu đến trong bài. Chúc các bạn thành công!


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






