Nhận hoa hồng

28 Tháng Sáu, 2023
Hầu như trong mỗi bài viết của Mona Media, tôi đều nhắc đến công nghệ thiết kế UX/ UI kèm theo một đôi dòng phân tích đơn giản. Nhưng đôi dòng đó lại không đủ để khách hàng của chúng tôi hiểu hết tầm quan trọng của kỹ thuật này trong thiết kế website và đặc biệt là khâu Cắt HTML, chưa thể phân biệt giữa UX và UI khác nhau như thế nào. Chính vì vậy, trong bài viết này, tôi muốn chia sẻ nhiều thông tin chi tiết hơn để bạn hiểu thiết kế UX/ UI trên một dự án website hoặc lập trình smartphone là gì, công việc cụ thể của người thiết kế là gì.
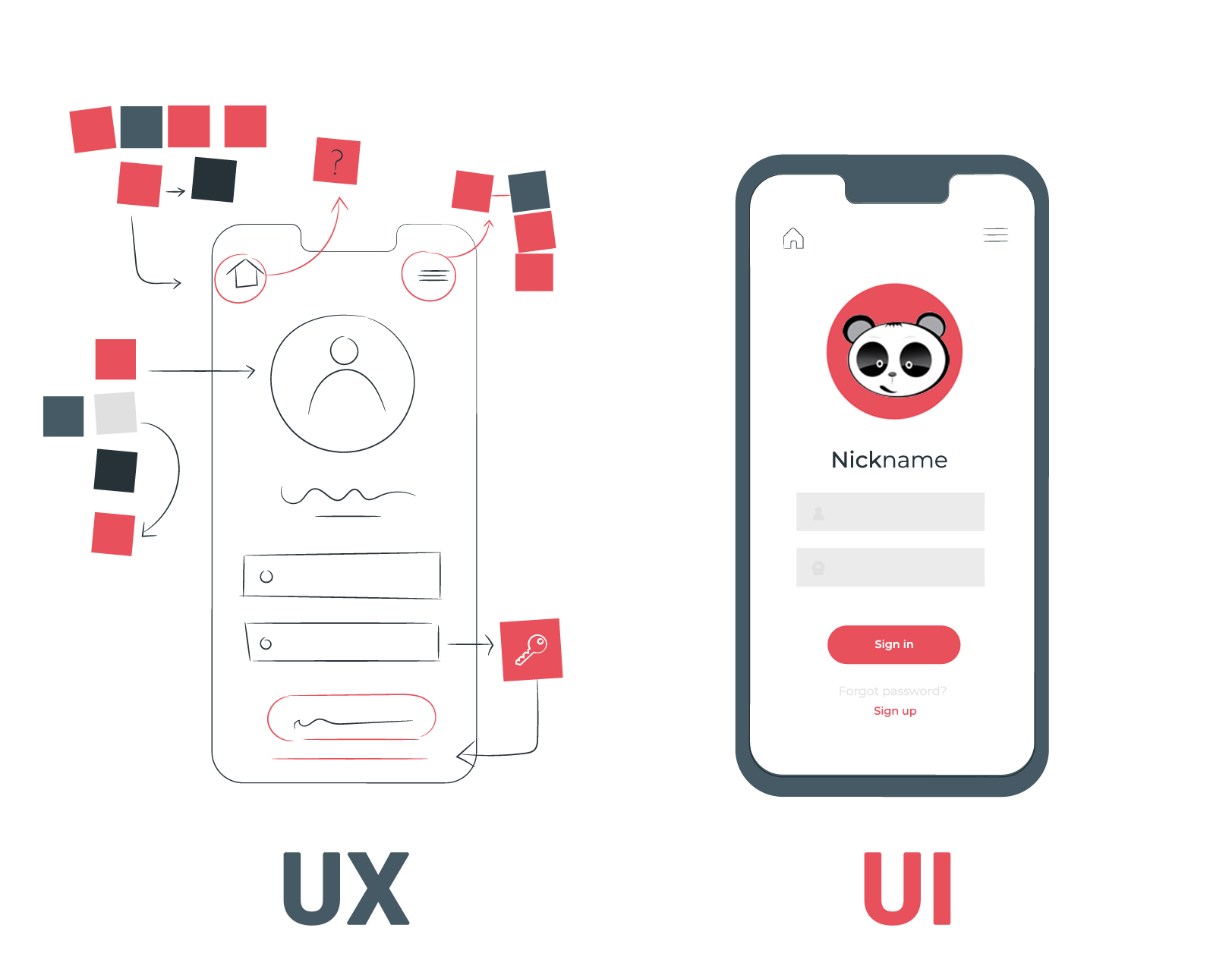
UI (user interface) – Giao diện người dùng là nơi tương tác giữa người dùng và thiết bị điện tử: những màn hình mà người dùng tương tác trên app, những nút họ nhấp vào khi sử dụng Website.
Thiết kế UI (User Interface Design) là quá trình các designer tạo nên toàn bộ giao diện người dùng: text, nút bấm, icon, màu sắc, khoảng cách, hình ảnh, màn hình ứng dụng.

Không chỉ riêng giao diện trên các thiết bị smartphone là cần chuẩn UI, mà các bảng điều khiển, màn hình sử dụng của các loại máy phổ thông như máy POS, máy bán hàng tự động, máy pha cà phê, máy giặt… cũng gọi là UI

Mục tiêu chính của UI Designer là tạo ra một giao diện người dùng thu hút, dễ sử dụng từ nội dung, chức năng của sản phẩm
->Xem thêm: Bảo mật website và những điều cần biết để tối ưu
Bạn chỉ đang lãng phí thời gian, chi phí và công sức của mình vào các kế hoạch marketing tiếp cận và thu hút lượng lớn khách hàng tiềm năng ghé thăm website, tham khảo dịch vụ, sản phẩm của bạn nhưng không thực sự đem lại kết quả thực tế nếu các thiết kế UI không phát huy được hiệu quả

Có rất nhiều lỗi phổ biến khi thiết kế UI mắc phải khiến cho quá trình sử dụng của người dùng gặp nhiều khó khăn làm hạn chế các lượt chuyển đổi thành công, giảm hiệu quả marketing, không đem lại kết quả hoặc doanh thu như ý muốn
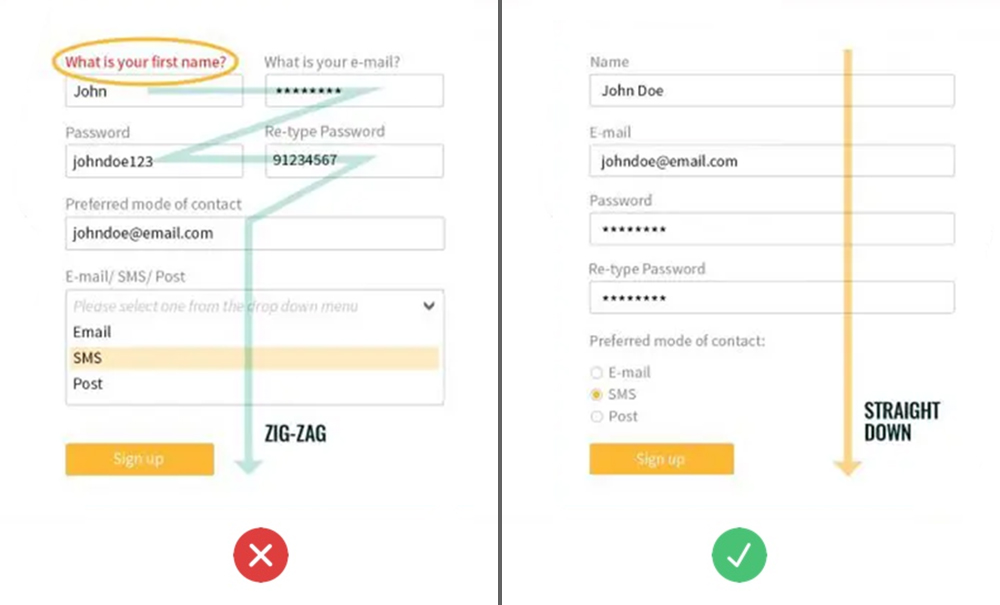
Form điền thông tin rắc rối khiến người dùng cảm thấy khó đăng ký

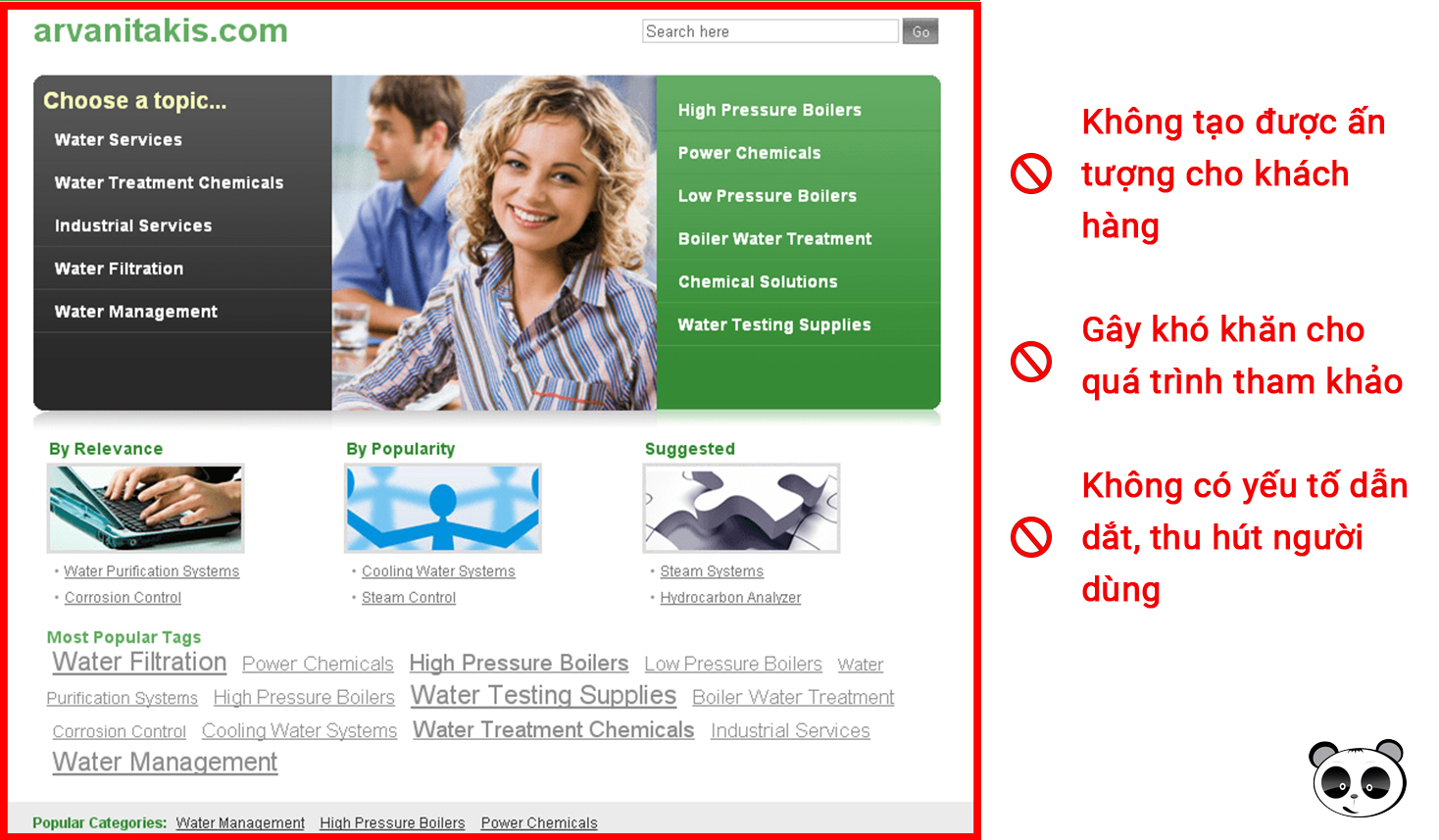
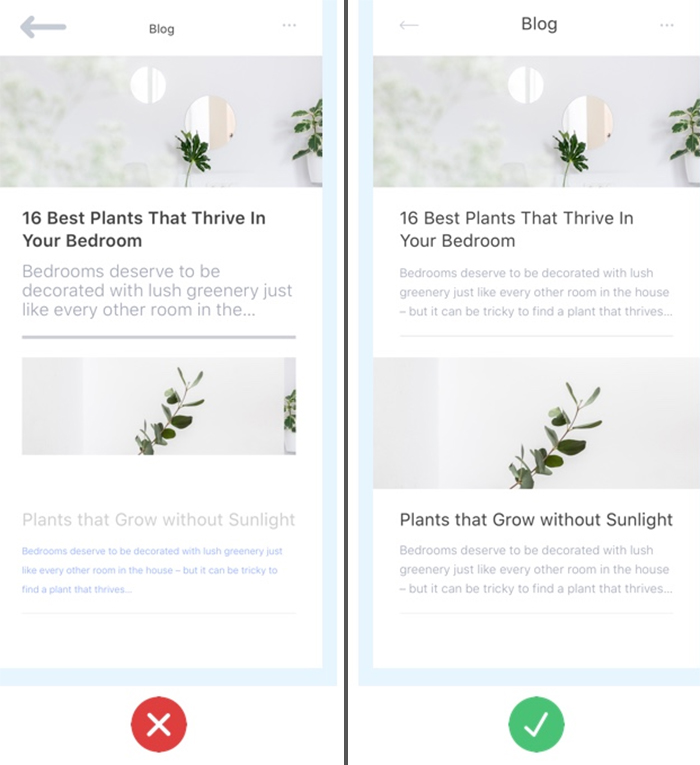
Text khó đọc khiến cho người dùng khó tham khảo và tìm thấy thông tin họ cần

Sử dụng nhiều icon lạ, không đồng bộ gây bối rối cho quá trình sử dụng
Một thiết kế UI tốt cung cấp cho người dùng chính xác những gì họ cần theo cách nhanh chóng và đơn giản nhất sẽ giúp bạn tạo được ấn tượng tốt, nâng cao uy tín thương hiệu
Pinterest – kết hợp thiết kế dạng card và kiểu trượt thác nước tạo nên một giao diện người dùng độc đáo đem đến trải nghiệm mượt mà và có khả năng “gây nghiện” giúp người dùng nghiên cứu sâu hơn và giữ chân người dùng lâu hơn
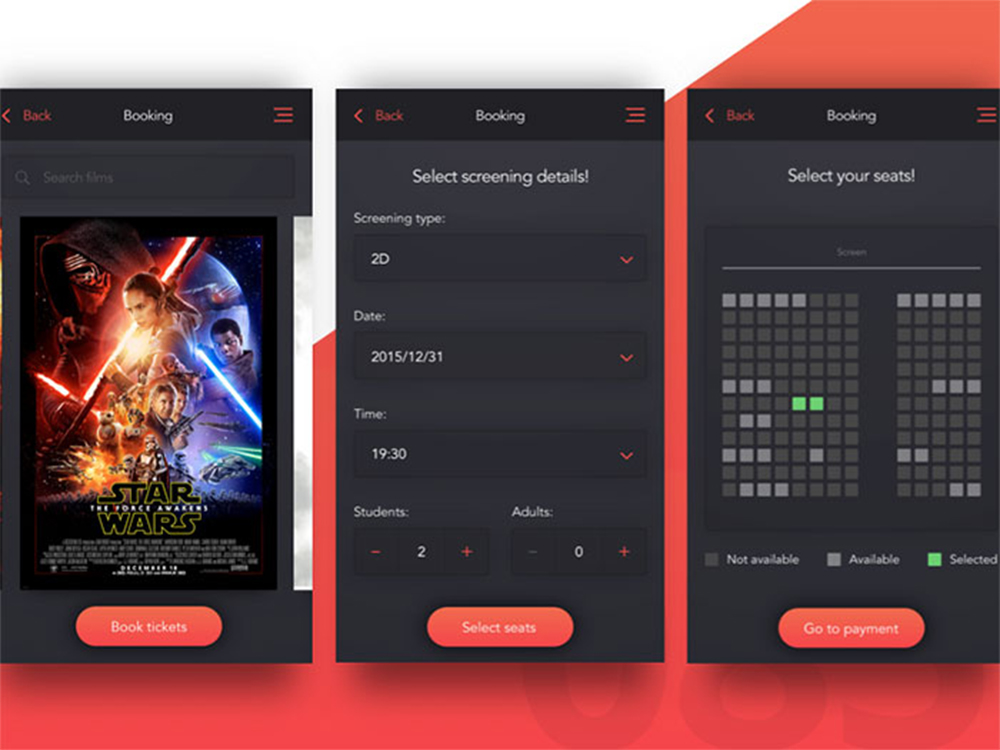
Ứng dụng đặt vé xem phim với quy trình thao tác 3 bước đơn giản dễ dàng tìm được các phim đang chiếu và nhanh chóng sở hữu vé phim.

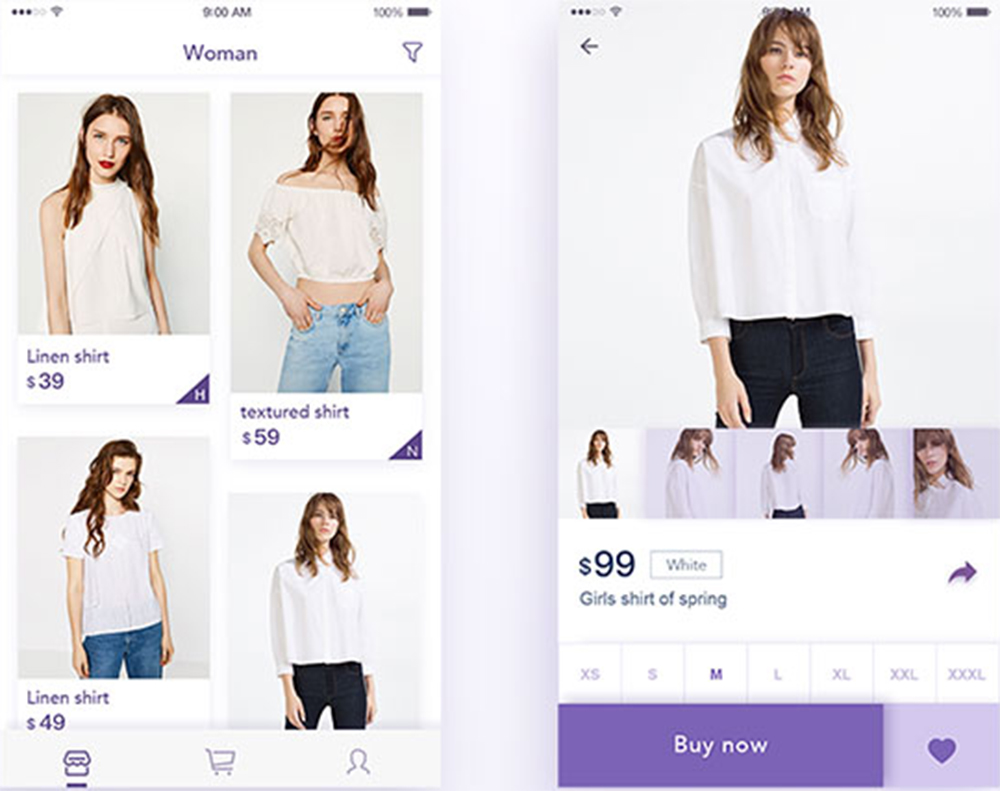
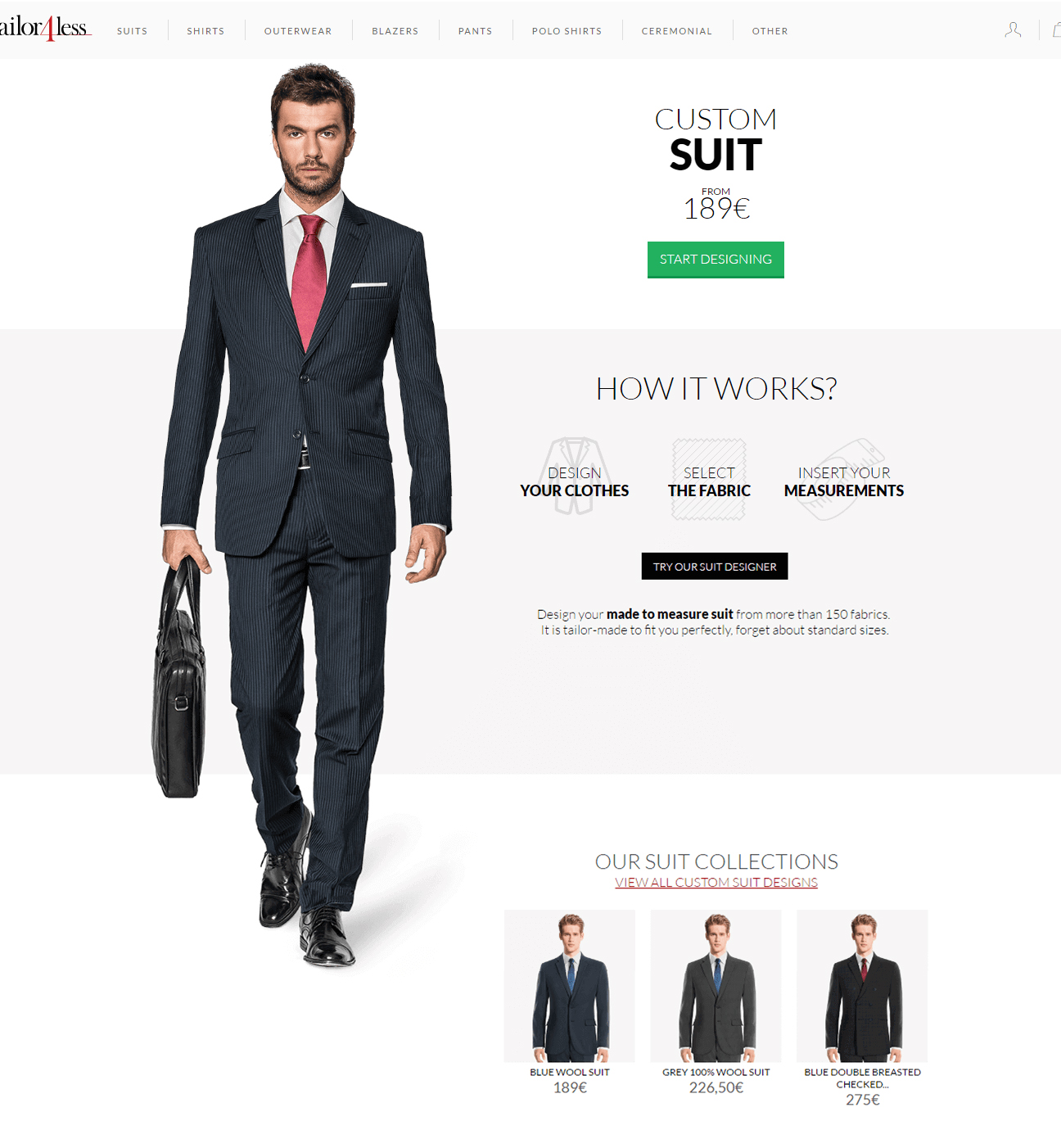
Website bán quần áo với giao diện người dùng hiện đại, dễ tham khảo kết hợp cùng nút CTA lớn thúc đẩy người dùng mua hàng ngay

 Một ví dụ đầu tiên nhé. Tôi có một người bạn từng làm tại một shop bán giày nữ và anh ta từng chia sẻ với tôi, cùng một mẫu giày, nhưng nếu có màu đen thì số lượng bán đôi màu đen luôn cao hơn những màu còn lại, thậm chí là quản lý phải yêu cầu sản xuất thêm mẫu giày màu đen nếu nó không có mặt trong những đôi mẫu. Lý do rất đơn giản, vì giày màu đen dễ phối trang phục hơn và quan trọng là khách hàng “cảm thấy” nó lâu cũ hơn những màu khác.
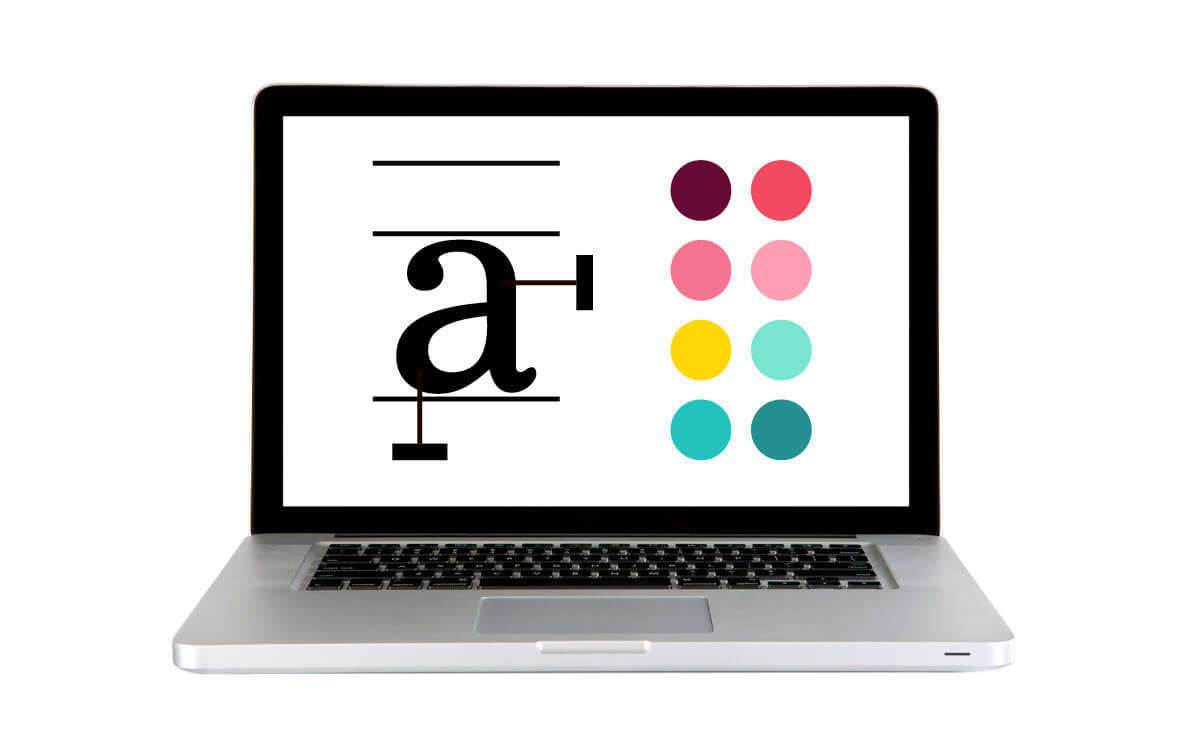
Một ví dụ đầu tiên nhé. Tôi có một người bạn từng làm tại một shop bán giày nữ và anh ta từng chia sẻ với tôi, cùng một mẫu giày, nhưng nếu có màu đen thì số lượng bán đôi màu đen luôn cao hơn những màu còn lại, thậm chí là quản lý phải yêu cầu sản xuất thêm mẫu giày màu đen nếu nó không có mặt trong những đôi mẫu. Lý do rất đơn giản, vì giày màu đen dễ phối trang phục hơn và quan trọng là khách hàng “cảm thấy” nó lâu cũ hơn những màu khác.Vậy trở lại website, cũng là màu sắc, tôi lấy ví dụ ngay trên bài viết này. Tại sao chúng tôi chọn chữ màu đen trên nền màu trắng mà không làm ngược lại hoặc chọn màu chữ xanh cho hợp màu thương hiệu của Mona Media? Bởi vì theo nghiên cứu, chữ đen trên nền trắng dễ đọc nhất trong tất cả các sự phối màu. Thêm nữa nhé, font chữ mà chúng tôi đang sử dụng cũng phải trải qua quá trình nghiên cứu người dùng sao cho dễ đọc nhất.
Như ví dụ, người chịu trách nhiệm bên mảng thiết kế trực quan lại quan tâm đến giao diện hiển thị. kiểu xuất hiện giao diện lung linh, icon bắt mắt, màu sắc phù hợp với từng phần trên website và hợp với màu thương hiệu, cỡ chữ, màu chữ, font chữ,… Các nguyên lý thị giác được tận dụng tối đa trong khâu này.

UX (user experience) – Trải nghiệm người dùng là những trải nghiệm có tác động đến cảm xúc, nhận thức của người dùng từ khi bắt đầu đến khi kết thúc sử dụng một sản phẩm hoặc dịch vụ.
Thiết kế UX là thiết kế cảm giác khi trải nghiệm sản phẩm của người dùng.
Sử dụng công nghệ để cải thiện chất lượng tương tác và làm công nghệ trở nên thân thiện với con người hơn (người dùng dễ dàng biết được chính xác họ đang làm gì, tìm kiếm sản phẩm, thông tin như thế nào, đang ở giai đoạn nào của quy trình đăng ký…).

Chất lượng tương tác giữa người dùng và sản phẩm, dịch vụ là mục đích quan trọng nhất của UX designer
Vì thế thiết kế UX không chỉ là cách bạn sử dụng thiết bị điện tử, website, apps mà còn được áp dụng trong nhiều lĩnh vực khác nhằm tăng chất lượng tương tác
Mona Media, cung cấp dịch vụ thiết kế website chuẩn UI UX cho khách hàng. Chúng tôi tự hào là Agency thiết kế website hàng đầu của Việt Nam, với 10+ năm kinh nghiệm trong lĩnh vực thiết kế website ở đa dạng các ngành nghề. Chúng tôi đã phục vụ hơn 10,000 khách hàng thiết kế những website chuyên nghiệp như là thiết kế website chuẩn SEO, thiết kế website Responsive, thiết kế website theo yêu cầu, thiết kế website nội thất, thiết kế website đa ngành,..

Liên hệ ngay với chúng tôi, để được tư vấn 24/7 mẫu thiết kế website phù hợp:

Thiết kế trải nghiệm khách hàng cho công viên giải trí
Với sự sáng tạo và đối mới, Walt Disney đã tạo nên những khoảng khắc đặc biệt và những trải nghiệm tuyệt vời cho hàng trăm nghìn trẻ em trên khắp Thế Giới với các công viên giải trí chủ đề (Disney Land, Disney World)

Thiết kế trải nghiệm dịch vụ cho cửa hàng, shop
Khi bạn kinh doanh sản phẩm với chất lượng và giá thành tương đương với thương hiệu khác thì trải nghiệm dịch vụ chăm sóc khách hàng chu đáo, lịch sự đem lại sự hài lòng cho khách hàng từ A-Z chính là bí quyết đã giúp TGDĐ xây dựng được hình ảnh đẹp, chuyên nghiệp, chinh phục những khách hàng khó tính nhất và tăng sức cạnh tranh vị trí thương hiệu hàng đầu Việt Nam.

Thiết kế trải nghiệm nhập vai cho công nghệ thực tế ảo (AR & VR)
Sử dụng công nghệ AR (Augmented Reality – Thực tế Tăng cường) và VR (Virtual Reality – Thực tế Ảo) trong công việc ngày càng trở nên phổ biến, thiết kế UX là quy trình rất cần thiết để tối ưu trải nghiệm nhập vai cho người dùng.

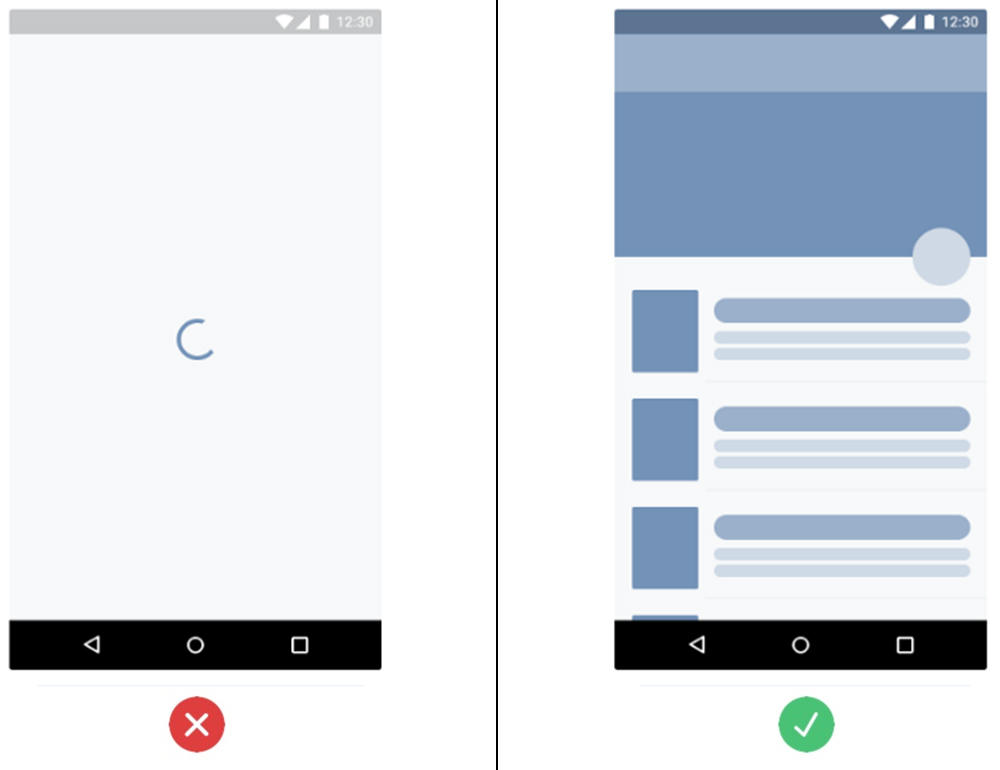
Lazy loading – Màn hình chờ được thiết kế để người dùng cảm thấy nhanh hơn.
Kỹ thuật lazy loading được sử dụng bởi các trang có nhiều content như Medium, Slack, Linkedln, Facebook giúp người dùng cảm thấy không quá lâu khi chờ đợi và giảm thiểu được dung lượng cần tải.

Cung cấp chính xác những gì người dùng hướng đến.
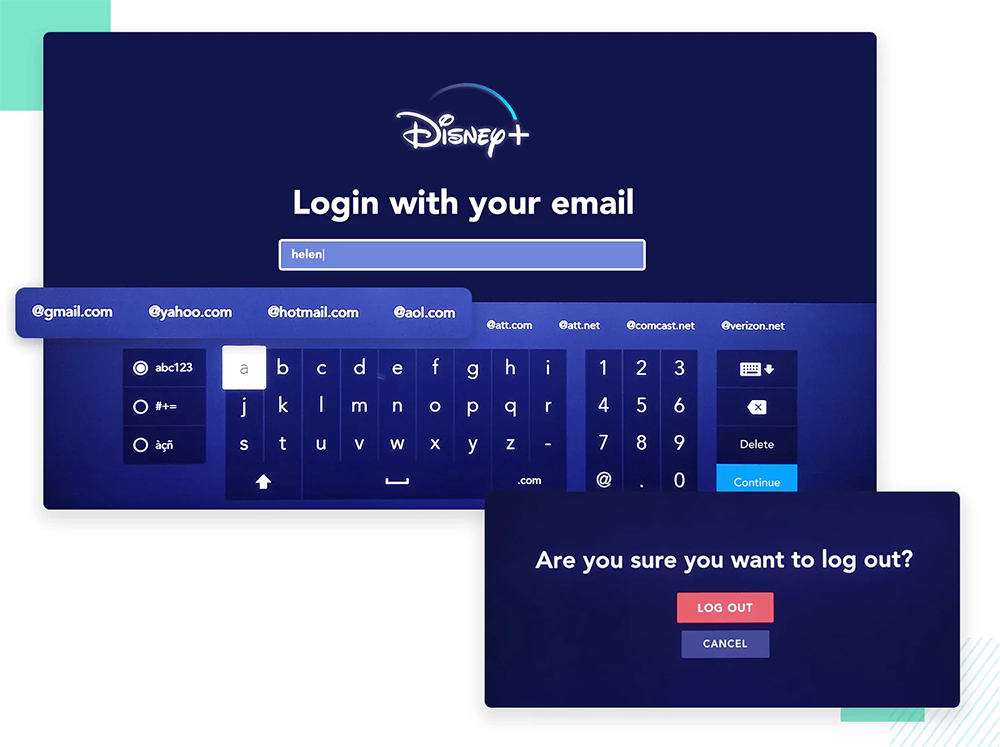
Kênh Disney+ đã thực hiện rất nhiều các chi tiết UX nhỏ và đem lại trải nghiệm hoàn thiện hơn, tiện ích hơn cho người dùng rất nhiều.

Cung cấp sự tiện nghi, tiện lợi vượt kỳ vọng khách hàng
Netflix đã làm rất tốt việc đem đến cho khách hàng trải nghiệm tuyệt vời nhất để thưởng thức phim chính là nghỉ ngơi thoải mái và chỉ cần tập trung xem phim.
Với sự sáng tạo trong thiết kế UX – Netflix chỉ cần tốn rất ít chi phí để phát triển tính năng bỏ qua giới thiệu nhưng đã đem lại hiệu quả rất lớn khi nhận được sự ủng hộ đông đảo của người dùng cùng sự quan tâm của cộng đồng khi thử nghiệm chức năng đó vào năm 2017 giúp thu hút được thêm nhiều người dùng mới và gia tăng doanh thu.

->Xem thêm: Top 10 Page Builder được sử dụng nhiều nhất năm 2023
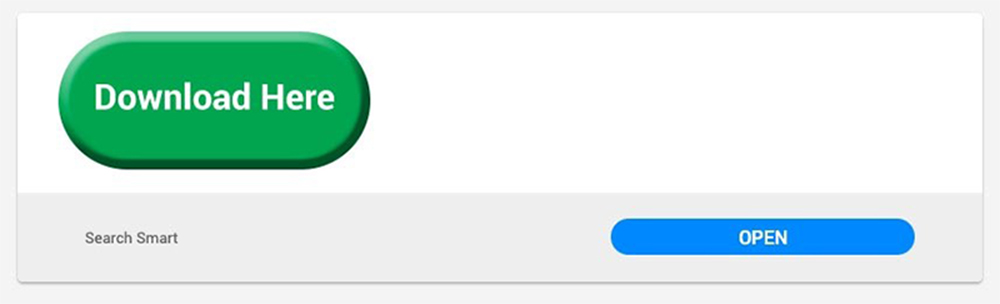
Quảng cáo đánh lừa người dùng
Đây không phải là một trường hợp hiếm thấy, có không ít quảng cáo sử dụng nút tải về (download) thật lớn để lừa người dùng click vào khiến người dùng bị mất thời gian và không thực hiện được mục đích của mình.
Các website tin tức, forum, blogger thường nhận treo quảng cáo trên website để có thêm thu nhập. Việc xử lý những quảng cáo dạng này chậm trễ sẽ khiến thương hiệu mất uy tín với người truy cập.

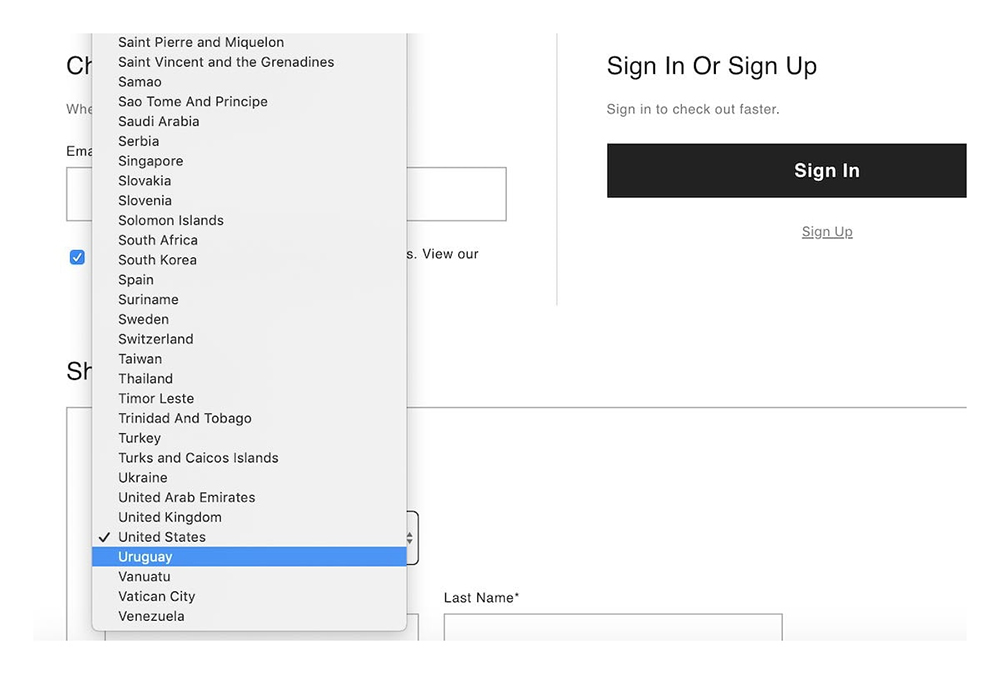
Danh sách chọn lựa quá dài
Một danh sách quá dài che hết màn hình đang thao tác của người dùng khi hiện ra là một lỗi UX khiến cho quá trình nhập thông tin của người dùng gặp khó khăn và có thể người dùng sẽ thoát ra khi chưa hoàn tất.
Một số chỉnh sửa file CSS sẽ giúp bạn nhanh chóng giải quyết được vấn đề

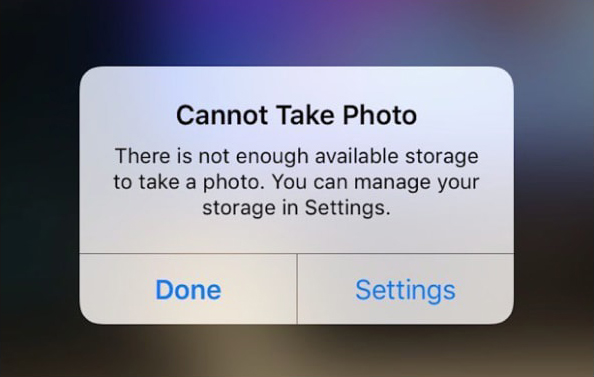
Hệ thống cảnh báo không thân thiện
Đây là một tính năng khiến khá nhiều người khó chịu với Apple, khi người dùng muốn chụp hình lưu lại những khoảng khắc độc đáo, có một không hai… thì hệ thống liên tục thông báo hết dung lượng lưu trữ làm mất cơ hội của người dùng nhưng không đưa ra bất kỳ gợi ý hay phương án nào cho người dùng (cần xóa bao nhiêu hình, xóa file rác…).
Cảnh báo của Apple không đem lại bất cứ sự hỗ trợ nào cho người dùng. Nút Done và Settings cũng không cho người dùng biết được khi họ nhấp vào thì có chụp được hình hay không.
Một cảnh báo được thiết kế thân thiện với khách hàng hơn sẽ rõ ràng và chi tiết hơn về cách xử lý.

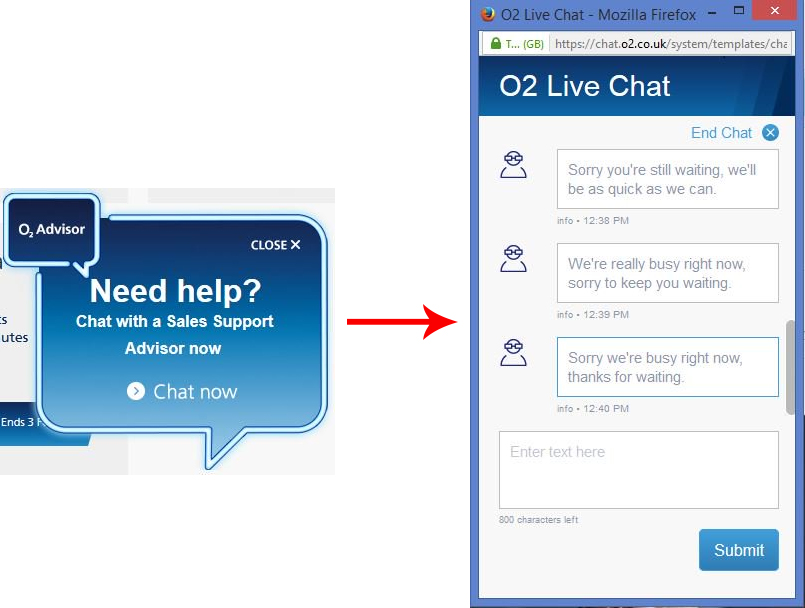
Livechat chăm sóc khách hàng phản tác dụng
Có không ít website đã tích hợp hệ thống live chat hỗ trợ khách hàng cho website nhưng lại không có người trực và trả lời khách hàng khiến cho tính năng này bị thừa và đem đến sự khó chịu, ấn tượng xấu cho khách hàng khi họ nhắn tin yêu cầu hỗ trợ.
Nếu bạn không đủ nhân lực hoặc chưa thể vận hành chatbot thì nên ẩn tính năng đi để tránh gây cảm giác thất vọng cho khách hàng.

Vì sự chồng chất ảnh hưởng lên nhau của UI và UX nên rất khó để có thể hiểu được hoàn toàn về 2 định nghĩa này. Đã có không ít công ty đã xem UI/UX như 1 vai trò chung với các tác vụ bao gồm của cả 2 công việc:

Mặc dù thường xuyên được nhắc đến chung trong quá trình thiết kế tuy nhiên UI và UX là 2 định nghĩa hoàn toàn khác nhau
Thiết kế UX thường được hoàn thiện trước trong quá trình thiết kế, theo sau là UI
Những sản phẩm đẹp nhưng khó dùng là sản phẩm có UI tốt, UX tệ
và ngược lại các sản phẩm dễ dùng nhưng không đẹp là sản phẩm có UX tốt, UI tệ
Trường hợp 1: Bạn nghĩ ra một ứng dụng với ý tưởng sáng tạo, đổi mới, rất có tiềm năng và vẫn chưa có ai nghĩ đến nó. Bạn nhanh chóng tìm UX designer để tiến hành nghiên cứu và tạo nên một ứng dụng đáp ứng được yêu cầu của nhiều người.
Nhưng chỉ sau một thời gian ngắn sử dụng thì thời lượng người dùng ngày một giảm đi?
Sau khi kiểm tra feedback thì bạn phát hiện ra rằng người dùng phàn nàn rất nhiều về cách họ thao tác trên app:
Đây là một trường hợp thiết kế UI đã phá hỏng một ý tưởng kinh doanh độc đáo, một ứng dụng hữu ích có tiềm năng sinh lời nếu được hoàn thiện tốt hơn.

Trường hợp 2: Bạn sở hữu một doanh nghiệp cung cấp dịch vụ và bắt đầu thiết kế website để thu hút thêm người dùng online và mở rộng thương hiệu.
Khi nhận được website bạn rất hài lòng khi có giao diện hiện đại, thể hiện được văn hóa công ty, thu hút được khách hàng tiềm năng… tuy nhiên quá trình sử dụng lại rất phức tạp, đem lại nhiều khó khăn cho người dùng:
Không chỉ giao diện mà cách sử dụng cũng có thể ảnh hưởng xấu đến cách người dùng nghĩ về thương hiệu của bạn như là một thương hiệu không tinh tế, đầu tư không tốt, không quan tâm khách hàng…

Vì vậy cho dù là 2 khái niệm khác nhau nhưng khi thiết kế sản phẩm thì UI và UX phải hoàn thiện và bổ trợ lẫn nhau mới có thể tạo nên một sản phẩm có sức cạnh tranh mạnh mẽ
->Xem thêm: Tại sao website kinh doanh nên sử dụng theme flatsome?
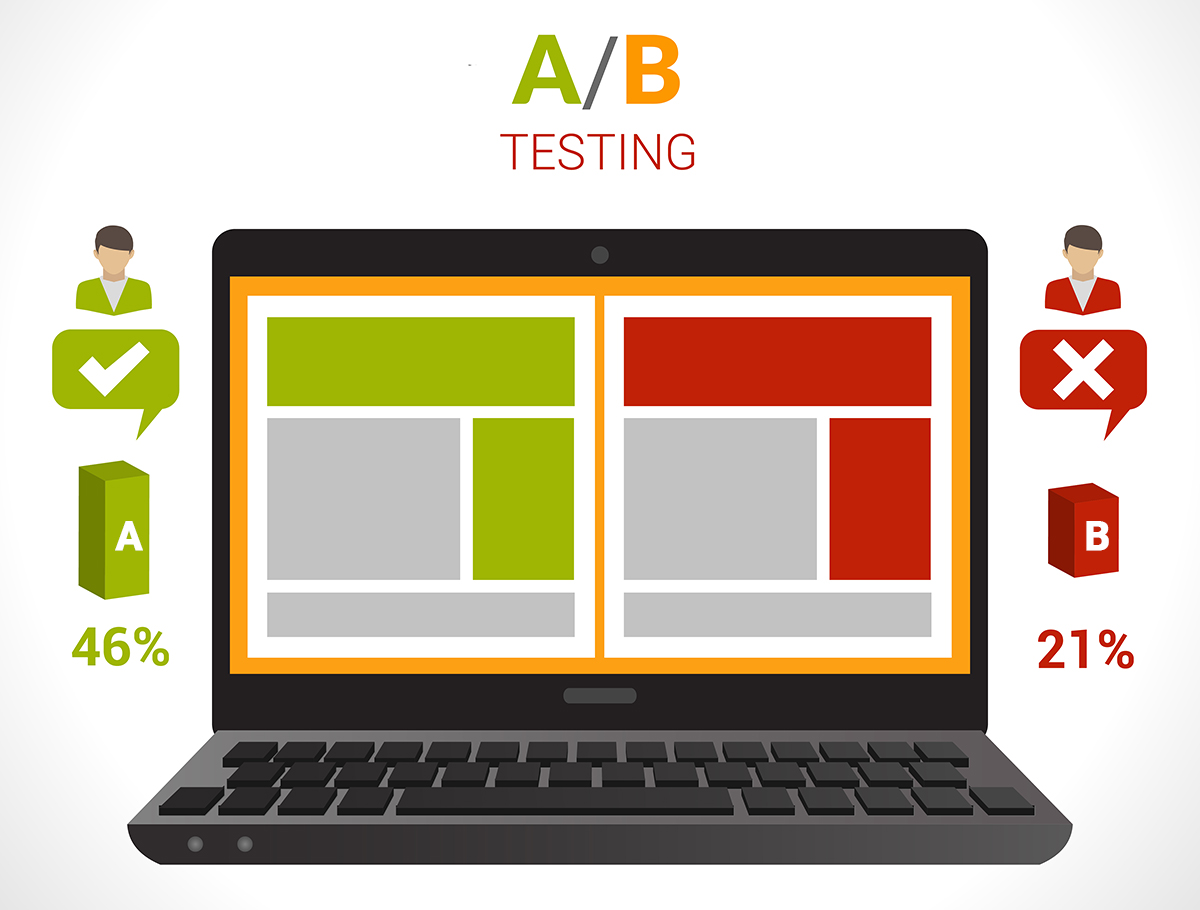
Thu hút được đối tượng tiềm năng đã là một quá trình rất khó và tốn chi phí Marketing và khi đã tiếp cận được rồi thì không được bỏ lỡ cơ hội biến đối tượng đó thành khách hàng, người dùng của bạn.

A/B là phương pháp đo lường hiệu quả của thiết kế UI/UX giúp doanh nghiệp gia tăng % cơ hội thuyết phục khách hàng bằng cách:

“Chắc chắn vị trí SEO của bạn sẽ được cải thiện rõ rệt với một thiết kế UI/UX chuyên nghiệp vì hiện nay Google đánh giá website với yêu cầu ngày càng cao hơn và phức tạp rất hơn nhiều”
Việc thêm vào rất nhiều hạng mục xếp hạng, tiêu chí đánh giá SEO và liên tục cập nhật thuật toán khiến cho việc xếp hạng có thể thay đổi chỉ dựa vào 1 tiêu chí UI hoặc UX bất kỳ từ website của bạn khiến người dùng cảm thấy thoải mái hơn đối thủ cạnh tranh.
->Tham khảo:
Giữ chân khách hàng lâu hơn nghĩa là bạn có cơ hội cao hơn để thu hút khách hàng mua hàng hoặc sử dụng dịch vụ
Thiết kế UI tốt là một thiết kế có khả năng thu hút người dùng và giữ chân khách hàng tiềm năng dựa trên những thông tin nhân khẩu học, tâm lý khách hàng được nghiên cứu bởi đội ngũ thiết kế chuyên nghiệp.

Thiết kế UX tốt có thể cải tiến một website cơ bản thành một website có thể tự bán hàng, có thể tự điều hướng khách hàng từng bước thực hiện chuyển đổi mà thương hiệu hướng đến như là affiliate, mua hàng, để lại thông tin, gọi điện, yêu cầu tư vấn…

Một thương hiệu có trải nghiệm người dùng tốt không chỉ thuyết phục được khách mua hàng mà còn xây dựng được mối quan hệ tốt với khách hàng
Đầu tư vào một thiết kế UX hiệu quả sẽ đem lại sự thành công ổn định trong tương lai và thương hiệu Thế Giới Di Động chính là một ví dụ thực tế điển hình nhất. Bạn không cần phải thay đổi nhiều nhưng những thay đổi chính xác và cần thiết sẽ thực sự đem lại hiệu quả trong kinh doanh thực tế.

Chi phí luôn là chướng ngại lớn khi doanh nghiệp muốn phát triển hệ thống
Bạn có thể giảm đến 50% thời gian và chi phí dành cho việc phát triển website, web-app bằng thiết kế UI/UX
Áp dụng thiết kế UI/UX vào quy trình phát triển đem lại cái nhìn tổng quát toàn bộ hệ thống giúp bạn nhìn nhận được hướng phát triển hệ thống hơn, thấy được những lỗi thực tế đang mắc phải khiến doanh nghiệp khó phat triển và nhanh chóng có biện pháp xử lý.

Bây giờ chắc bạn đã hiểu vai trò của thiết kế UX/ UI trong mỗi dự án thiết kế web tại Mona Media. Mỗi website mà bạn đang sử dụng chính là sản phẩm được tạo thành từ rất nhiều công đoạn, được thực hiện bởi rất nhiều người thuộc nhiều chuyên môn khác nhau. Chúng tôi gọi đó là một quá trình chuyên nghiệp và khép kín mà những dịch vụ thiết kế website giá rẻ khác sẽ không thể cung cấp cho bạn. Tại Mona Media, mỗi người là một chuyên gia trong từng lĩnh vực mà họ đảm nhận.
->Xem thêm: Top 10 công cụ phân tích website – đánh giá website


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






