Nhận hoa hồng

18 Tháng Ba, 2023
Những mẫu design dù có hoàn hảo đến mức nào cũng sẽ trở nên kém hiệu quả, thậm chí là vô nghĩa nếu không đi kèm với các Typography thích hợp. Việc dùng Typography nắm vai trò quan trọng trong việc tạo thông điệp cho người xem nói chung và các đối tượng mục tiêu của thương hiệu nói riêng. Ở bài viết này, hãy cùng Mona Media tìm hiểu Typography là gì, cũng như biết được vì sao typography quan trọng trong thiết kế.
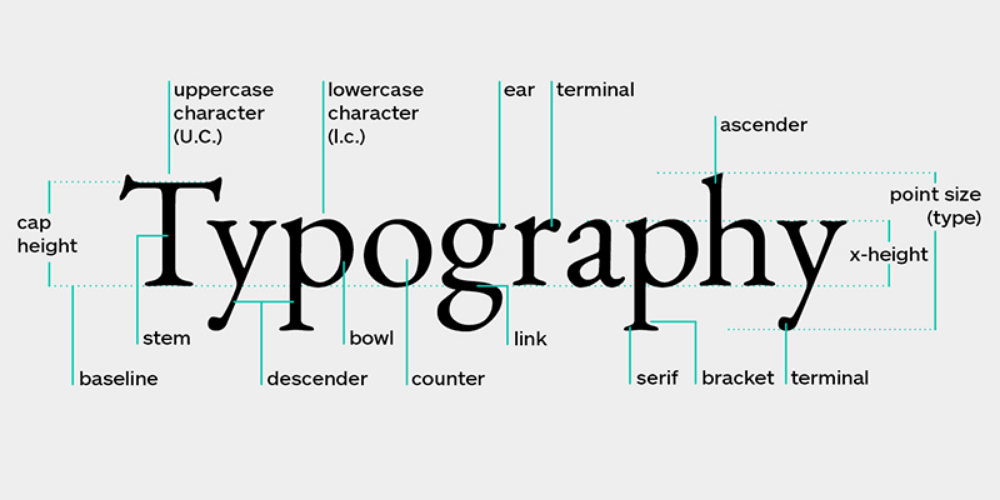
Typography là nghệ thuật sáng tạo, sắp xếp để tạo ra kiểu chỗ mới dựa vào các yếu tố cơ bản như font chữ, kích thước, khoảng cách theo nhiều cách. Việc này giúp bạn sử dụng một cách khéo léo kiểu chữ nhằm tạo ra tác động cho loạt thiết kế gồm thiết kế website, brochure, in ấn, sách… và cả đồ hoạ máy tính.

Ở môi trường kinh doanh đang ngày càng cạnh tranh gay gắt như hiện tại, những thương hiệu cần phải tự tạo ra bản sắc riêng biệt cho mình. Họ phải biết cách làm sao để thu hút được sự chú ý của khách hàng và truyền tải thông điệp thương hiệu với hiệu quả cao nhất. Designer phải dùng Typography như một công cụ mạnh mẽ nhằm biến văn bản thành thông điệp có thể tác động trực tiếp đến người xem. Việc này sẽ hỗ trợ biến nội dung của bạn mang ý nghĩa sâu sắc và thu hút hơn. Ý tưởng Typography của bạn càng độc đáo thì thương hiệu của bạn càng tạo được sự kết nối giữa bạn với khách hàng hiệu quả hơn.
Mặt khác, designer được phép tạo ra hình ảnh trực quan cho thương hiệu của mình khi sử dụng Typography. Tuy nhiên, có một số điều quan trọng cần được cân nhắc trước khi quyết định sử dụng nó. Đó là việc chọn phông chữ, kích thước, vị trí, nội dung văn bản, khoảng trắng và nhiều khía cạnh khác nữa của việc dùng kiểu chữ nhằm tạo sự ấn tượng cho những bản thiết kế.
Kiểu chữ gồm nhiều ký tự có độ dày mỏng, kích thước khác nhau. Hay hiểu theo cách khác thì kiểu chữ chính là tập hợp của nhiều phông chữ khác nhau. Hiện nay, Arial và Helvetica là hai trong số những kiểu chữ phổ biến được sử dụng trong nhiều thiết kế và văn bản nhất.
Mặt khác, phông chữ đề cập đến kiểu, trọng lượng và chiều rộng của một kiểu chữ. Thường font chữ được hiểu là chiều cao hay chiều rộng của một kiểu chữ và đương nhiên là phải mang một phong cách riêng. Thế nên, mọi kiểu chữ đều có những kích thước phông chữ khác nhau.
Tham khảo:
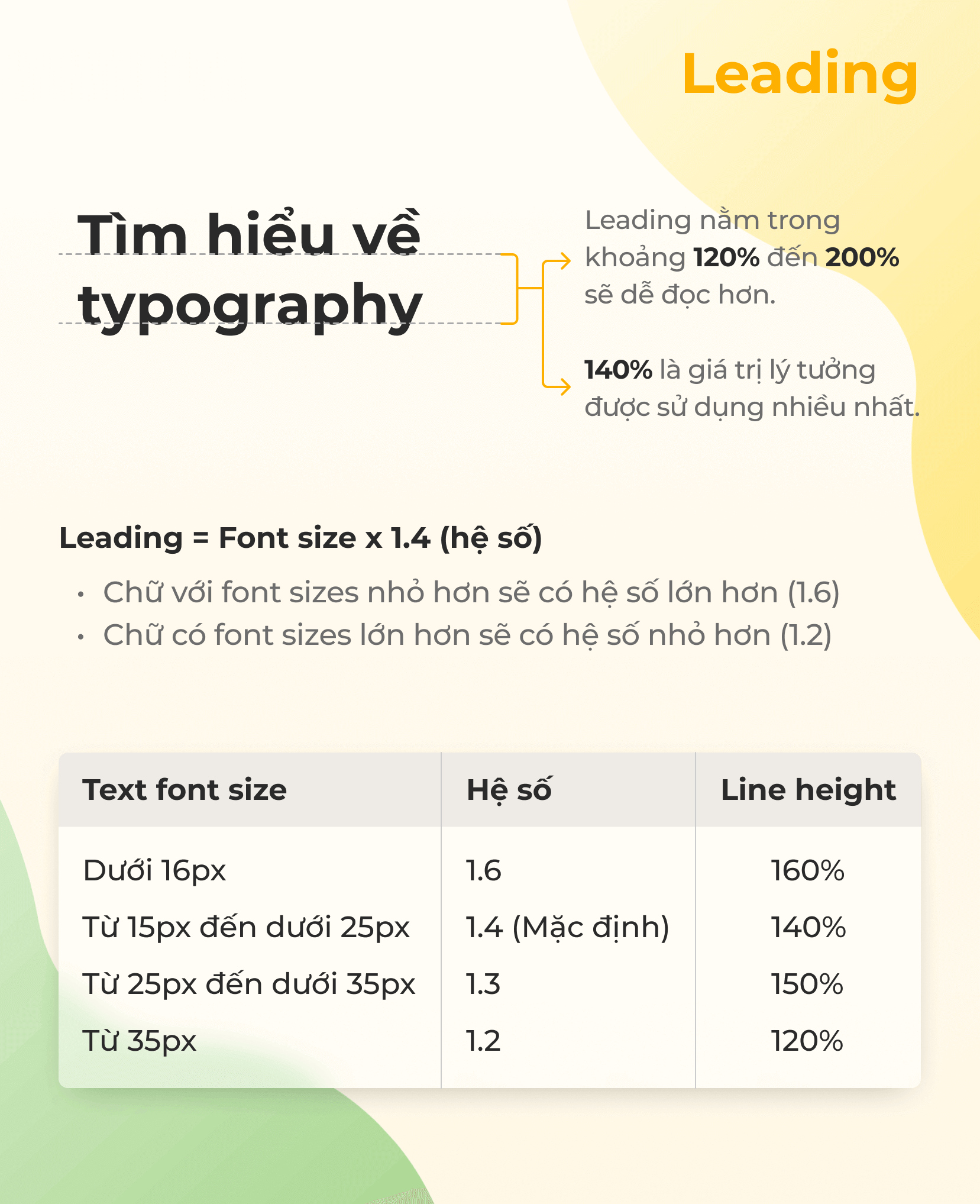
Leading là khoảng trống theo hướng dọc mà ta thấy giữa mỗi dòng, nói cách khác là khoảng cách giữa hai đường cơ sở của hai dòng văn bản. Thường leading được thiết kế nằm trong khoảng từ 120% đến 200% để người xem có thể đọc được văn bản dễ dàng hơn. Theo xu hướng của việc thiết kế Typography như hiện nay thì 140% sẽ là giá trị Leading lý tưởng mà các designer nên tham khảo để sử dụng.

Để giúp bạn dễ dàng hơn trong việc thiết kế, thì dưới đây là công thức dùng để tính giá trị của Leading như sau:
Leading = Phông chữ x 1.4 (hệ số)
Trong đó:
Tracking là khoảng cách giữa những ký tự văn bản, nói cách khác chính là chiều dài tổng thể của một từ hay một đoạn văn bản. Để hình ảnh rõ ràng hơn, Tracking hoặc Letter-spacing nên ở trong khoảng từ -0.08 đến -0.4. Có một vài lưu ý cho Tracking đó là, chữ có quá nhiều Tracking (2) sẽ gây khó đọc, ngược lại chữ với phông ít Tracking (0.2) sẽ dễ đọc hơn.
Kerning là thuật ngữ chỉ khoảng cách giữa các ký tự kế nhau trong cùng phông chữ. Nếu không có Kerning thì các ký tự sẽ đặt kế tiếp nhau liền mạch và không có khoảng cách. Khi áp dụng Kerning vào Typography, các ký tự sẽ không dính vào nhau, mà hai ký tự kề nhau sẽ được phân tách một cách rõ ràng, không bị chồng chéo và đứng chung trong cùng không gian dọc.
Line length, hay được gọi là độ dài dòng. Đây là độ dài tiêu chuẩn của văn bản. Thường thì các đoạn văn bản có độ dài của dòng tối thiểu 40 từ, tối đa 75 từ. Nếu độ dài dòng của khung văn bản của bạn quá dài khiến thì sẽ cho người xem mệt mỏi khi có quá nhiều thông tin cần phải đọc. Thế nên, những văn bản nên được thiết kế súc tích, ngắn gọn.
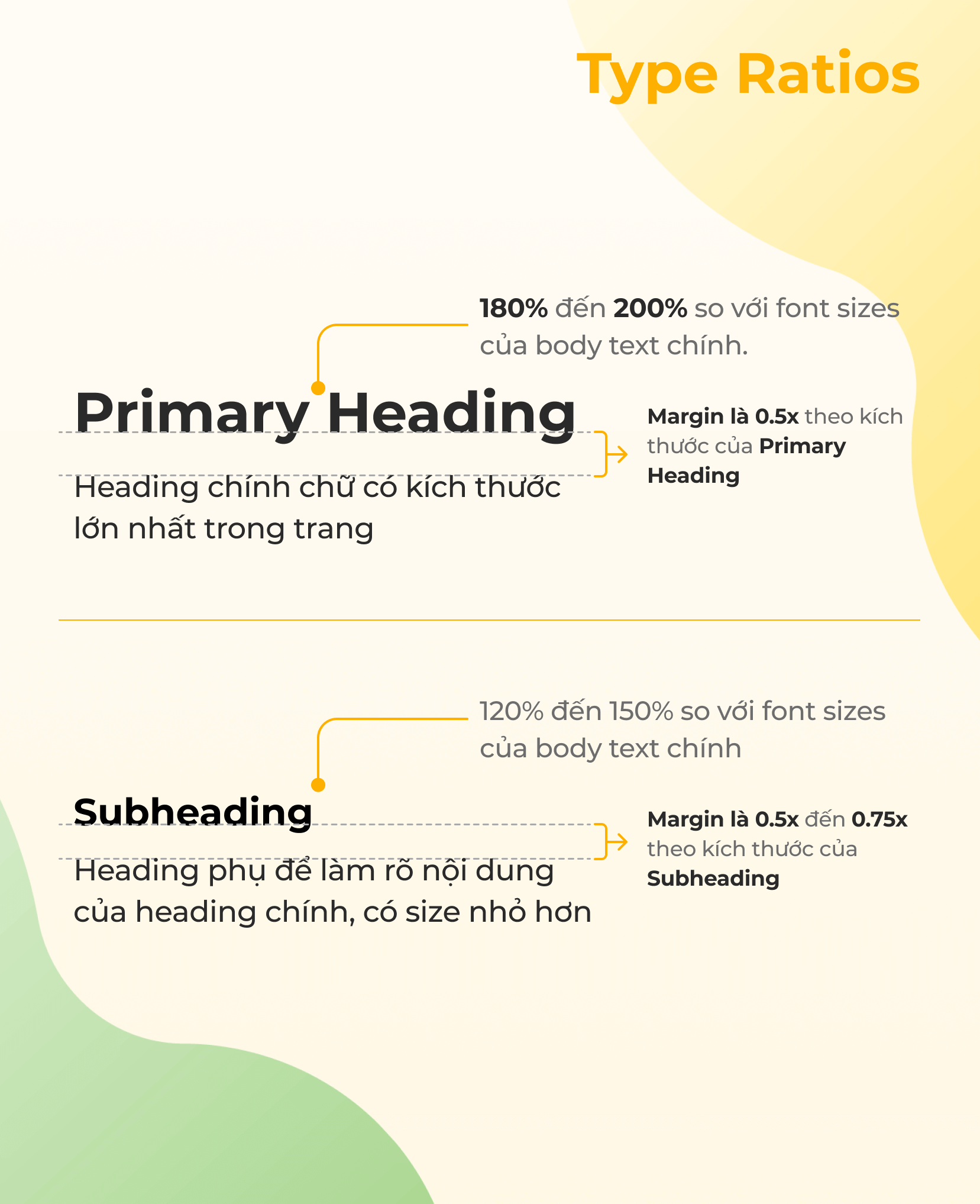
Một cấu trúc phân cấp của bài viết sẽ gồm có tiêu đề, tiêu đề phụ và những loại nội dung khác nằm trong văn bản. Hệ thống này được thiết kế dựa trên kích thước, độ đậm nhạt và các sắp xếp hiệu ứng của những ký tự văn bản. Tiêu đề chính thông thường được thiết kế đậm và lớn nhất, tiếp đến là tiêu đề phụ và cuối cùng là đoạn văn bản với nội dung dài hơn cùng kích thước nhỏ.
Kích thước giúp cho các designer xác định được hệ thống cấp bậc có trong văn bản. Điều này được thực hiện bằng việc dùng khoảng cách, kích thước và màu sắc một cách hợp lý. Kích thước được áp dụng cho 2 dạng Heading đó là Primary Heading và Subheading.

Primary Heading (Heading chính) có kích thước lớn nhất trong trang. Kích cỡ của Heading này thông thường rơi vào khoảng từ 180% đến 200% so với phông chữ của phần văn bản chính, trong đó phần lề 0.5x theo kích thước của Heading chính.
Còn với Subheading (Heading phụ) nhằm làm rõ nội dung cho Heading chính có kích thước nhỏ hơn. Desginer thường áp dụng kích thước trong khoảng từ 120% đến 150% so với phông chữ của văn bản chính cho các Heading phụ. Lúc này, phần lề sẽ từ 0.5x đến 0.7x và theo kích thước của Heading phụ.
Màu sắc là yếu tố giúp văn bản trở nên nổi bật hơn. Nó giúp truyền tải được thông điệp của thương hiệu hiệu quả và nhanh chóng. Khi đó, designer cần phải biết cách cân bằng ba thành phần quan trọng của màu sắc: giá trị, màu và độ bão hòa.
Biết cách căn chỉnh hợp lý sẽ giúp Typography trở nên thống nhất toàn bộ văn bản. Cụ thể, mỗi ký tự văn bản sẽ có kích thước cũng như không gian bằng nhau. Hơn nữa, nó sẽ đảm bảo khoảng cách phù hợp giữa các phần tử với nhau.
Độ tương phản là một yếu tố khác của Typography giúp designer trong khía cạnh làm nổi bật lên ý tưởng hay thông điệp của mình. Tương phản khi được điều chỉnh và sử dụng hợp lý sẽ khiến văn bản không những trở nên có ý nghĩa hơn mà đồng thời còn giúp thu hút người đọc hiệu quả hơn.

Khi khách hàng truy cập vào trang web, điều đầu tiên bạn cần nên làm đó là làm sao để có thể thu hút được sự chú ý của họ trước khi trong đầu họ có ý định rời đi. Đây là lúc các designer trổ tại và thể hiện sức mạnh của Typography.
Typography có nhiều phong cách, hình dạng và kích thước khác nhau. Các yếu tố này đóng vai trò quan trọng trong việc tạo ra các thiết kế độc đáo. Nhiều người hiện nay có xu hướng tạo nên các bản thiết kế với kiểu chữ kinetic để thu hấp dẫn sự chú ý của người xem một cách nhanh chóng.
Khi dùng Typography bạn cần đảm bảo khách hàng khi truy cập có thể đọc được văn bản trên trang web dễ dàng. Trường hợp bạn chọn sai phông chữ sẽ khiến bài viết trở nên rối mắt và khó hiểu cho người xem. Một ví dụ ta thường thấy đó là khi những phông chữ nhỏ với nếp gấp sẽ làm cho mắt căng thẳng khi xem.
Khả năng đọc nội dung của khách hàng phụ thuộc vào cách desginer sắp xếp và căn chỉnh cho văn bản. Thường thì designer sẽ sắp xếp các phông chữ trong khung lề gồm phái, trái, giữa và justified.
Bên cạnh đó, họ cũng có thể căn chỉnh văn bản bằng mọi cách mà họ muốn với sự hỗ trợ từ CSS và Photoshop. Mục đích chính của nó vẫn là hướng người xem đến với các thông tin quan trọng, cốt yếu nhất.

Khi đã có kinh nghiệm nhất định, một designer sẽ biết cách kết hợp kích thước cùng với loại phông chữ sao cho khéo léo để đưa chú ý người đọc vào thông tin quan trọng nhất đầu tiên. Người xem có thể xác định được vị trí thông tin qua việc xem nhanh nội dung văn bản. Để làm được điều này, designer phải dùng nhiều kích thước phông chữ khác nhau cho tiêu đề chính, phụ và nội dung văn bản.

Đây là yếu tố đặc biệt quan trọng đối với mọi doanh nghiệp. Việc nhận diện thương hiệu tốt và hiệu quả sẽ giúp cho doanh nghiệp cạnh tranh mạnh mẽ hơn với các đối thủ khác trên thị trường. Trong từng mẫu thiết kế, phông chữ chính là yếu tố giúp khách truy cập và khách hàng mục tiêu có thể ghi nhớ một cách dễ dàng. Nhiều doanh nghiệp lớn đã được chính những hình ảnh trực quan này giúp và nhận được sự công nhận từ phần lớn khách hàng.
Nhiều logo hiện nay đều dựa vào Typography nhằm giúp người dùng nhận ra được thương hiệu của doanh nghiệp. Thế nên việc dùng Typography cẩn thận là điều vô cùng cần thiết. Nó giúp đảm bảo khách hàng nhận ra điểm đặc trưng của doanh nghiệp một cách nhanh chóng. Ví dụ như logo của Coca Cola, Disney hay Netflix đều có thể dễ dàng nhận biết và ghi nhớ nhờ vào cách dùng kiểu chữ hiệu quả.

Typography là một công cụ cực kỳ hữu ích trong việc thiết lập giá trị cho thương hiệu theo nhiều cách khác nhau vì chúng có sức mạnh đại diện cho doanh nghiệp. Đó chính là lý do vì sao có vô cùng nhiều kiểu chữ cho bạn chọn, đơn giản vì mỗi kiểu chữ sẽ mang hiệu ứng khác nhau và thể hiện cảm xúc theo cách riêng biệt.
Lấy ví dụ kiểu chữ Sans-serif. Chúng thường được ưu tiên khi dùng cho những trang văn bản hoặc các thiết kế. Lý do là vì kiểu chữ này dễ nhớ và dễ đọc. Mặt khác, serifs đôi lúc lại bị coi là quá đỗi bình thường và có phần “lỗi thời”. Tuy nhiên, đây vẫn luôn là một kiểu chữ khá dễ đọc. Đó là lý do vì sao hầu hết các văn bản có nội dung dài như sách hay blog thường được designer áp dụng kiểu chữ này.

Designer còn dùng Typography nhằm xác định sự hài hòa cho bố cục một bản thiết kế hoặc trang web. Một thiết kế càng hài hòa sẽ càng mang lại giá trị nghệ thuật cao cho người xem. Vậy nên, những designer dùng cùng phông chữ cho các nội dung tương tự, người xem sẽ có thể nhận ra nó ngay lập tức.
Typography là một yếu tố chủ chốt giúp nâng tầm cho các thiết kế và trang web. Đối với designer thì Typography còn là cách hữu dụng để họ có thể truyền tải được thông điệp cho thương hiệu mà không cần đến lời nói. Mona Media chúc bạn tận dụng hợp lý và hiệu quả Typography để nhanh chóng đẩy mạnh nhận diện thương hiệu của doanh nghiệp cũng như hỗ trợ truyền tải thông điệp truyền thông đến với người xem nhé!


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






