Nhận hoa hồng

15 Tháng Sáu, 2023
Hiện nay hầu hết các doanh nghiệp đều tìm kiếm những công cụ xây dựng trang web tiết kiệm thời gian và chi phí. Một website chuyên nghiệp đòi hỏi kỹ năng lập trình và thiết kế nâng cao từ đội ngũ kỹ thuật. Đó là lý do Webflow ra đời để tiên phong cho ngành thiết kế trang web. Vậy Webflow là gì? Nền tảng này có thể giải quyết hoàn toàn tất cả các vấn đề xây dựng web của bạn hay không?
Hãy tham khảo ngay bài viết dưới đây, Mona Media sẽ giúp bạn có cái nhìn tổng quan về Webflow cũng như những ưu nhược điểm khi sử dụng.

Webflow là một công cụ trực tuyến hỗ trợ thiết kế và vận hành các trang web với những công nghệ, kỹ thuật tương đối mạnh. Webflow bao gồm các công cụ trực quan được thiết lập sẵn để giúp người dùng có thể dễ dàng tạo ra và quản lý các trang web của riêng họ mà không cần bất kỳ kiến thức hoặc kỹ năng viết mã nào.
Webflow cho phép bạn làm việc với ba ngôn ngữ lập trình: CSS, HTML và JavaScript mà không cần phải hiểu chúng. Trọng tâm chính là khía cạnh trực quan hoặc giao diện của người dùng, của thiết kế. Bên cạnh đó, nền tảng Webflow chính là sự kết hợp giữa công cụ xây dựng website truyền thống Wix với hệ thống quản lý nội dung WordPress.
Với thông tin Webflow là gì như trên. Về cơ bản, Webflow giúp các công ty xây dựng trang web mà không cần động đến mã, chứ không phải là không sử dụng mã.
Webflow cung cấp một công cụ có thể tùy chỉnh giúp người dùng có khả năng thiết kế các trang web đẹp và chuyên nghiệp một cách dễ dàng. Hiểu đơn giản, công cụ này cho phép bạn thiết kế và tùy chỉnh giao diện của trang web theo ý thích của bạn. Người dùng có thể kéo và thả các phần tử, tùy chỉnh giao diện và tạo các trang web mà không cần kỹ năng về mã lập trình.
-> Xem thêm: Thiết kế Website độc quyền theo nhu cầu – Xây dựng Website chuẩn SEO
Webflow cho phép người dùng có thể quản lý hiệu quả nội dung trang web của mình. Bạn có thể tùy ý tạo và chỉnh sửa những bài viết, hình ảnh, trang sản phẩm, video clip và các yếu tố khác trực tiếp từ giao diện quản lý của Webflow.
Webflow sẽ giúp bạn tạo và quản lý các thư viện phương tiện để lưu trữ và sử dụng các tệp như video, hình ảnh và tệp âm thanh trên trang web của bạn. Dó đó bạn có thể tải lên, sắp xếp và quản lý các tệp trong thư viện phương tiện của bạn.
Webflow cho phép người dùng tối ưu hóa SEO cho website. Bạn hoàn toàn có thể tạo tiêu đề, phần mô tả, từ khóa và các thông tin có liên quan khác để giúp cải thiện khả năng tìm thấy trang web của bạn hiệu quả.
Ngoài ra có thể tạo và tùy chỉnh URL của trang web mà bạn xây dựng trong Webflow. Điều này cho phép bạn tạo các URL thân thiện với SEO có chứa các từ khóa có liên quan và dễ đọc cho khách hàng.
-> Xem thêm: Tư vấn chiến lược SEO Website hiệu quả
Webflow cung cấp dịch vụ phát triển web và hosting cho các trang web của bạn. Điều này đảm bảo rằng website của bạn sẽ được tải nhanh và có sẵn trên toàn thế giới. Webflow còn sử dụng máy chủ đám mây với mạng phân phối nội dung để mang đến tốc độ tải trang tối ưu nhất.
Chính vì vậy, bạn có thể quản lý dịch vụ hosting trực tiếp từ tài khoản Webflow của mình mà không cần tìm dịch vụ này ở bên ngoài.
Mỗi công cụ hỗ trợ đều có các điểm mạnh và điểm yếu khác nhau. Đặc biệt là khi nói đến Webflow, một nền tảng mới phát triển và chưa được nhiều người Việt Nam biết đến. Do đó, sau khi hiểu Webflow là gì, doanh nghiệp cần biết ưu và nhược điểm để cân nhắc.

->Tham khảo ngay: Thiết Kế Website Nội Thất Chuyên Nghiệp, Cao Cấp – Chuẩn SEO
Khi đọc đến đây, các công ty có lẽ đã trả lời được các câu hỏi cơ bản như Webflow là gì? và những ưu điểm nhược điểm của công cụ này là gì. Tiếp theo, hãy tiến hành tìm hiểu cách sử dụng nền tảng xây dựng trang web này.
Nhìn chung, để triển khai một trang web trên Webflow, một công ty cần hoàn thành các bước sau:
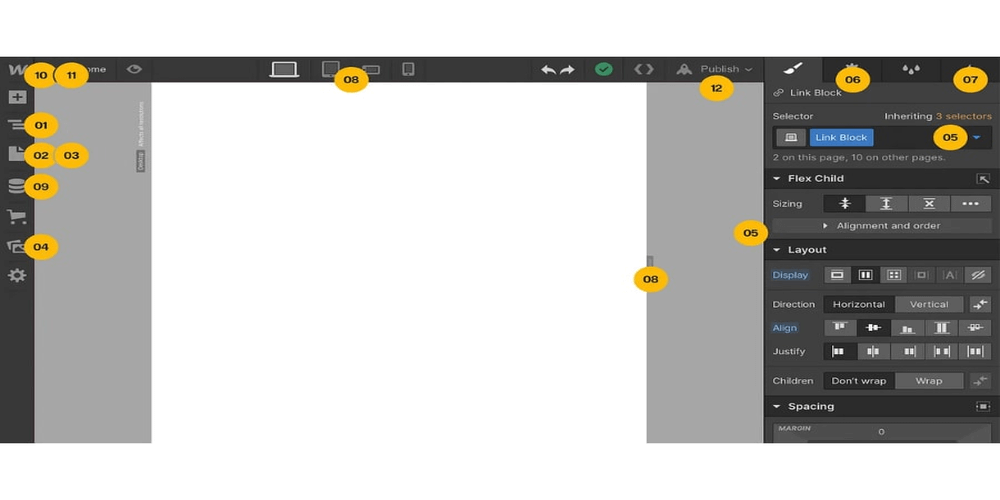
Bước 1: Hiểu cách thức hoạt động và giao diện của Webflow.
 (1) Thanh điều hướng: Khu vực hiển thị cấu trúc website dưới dạng tổng quát tương tự như những lớp trong công cụ Sketch hay Figma.
(1) Thanh điều hướng: Khu vực hiển thị cấu trúc website dưới dạng tổng quát tương tự như những lớp trong công cụ Sketch hay Figma.Bước 2: Tạo cấu trúc trang web của bạn.
Một vài cấu trúc phổ biến thường được sử dụng để xây dựng trang web là 5W1H và 7Ps (Đối với những ngành dịch vụ).

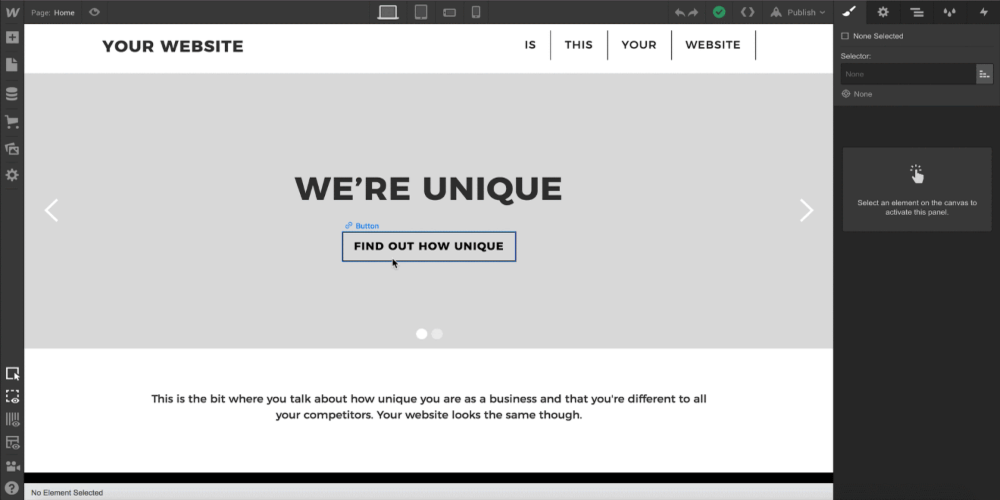
Bước 3: Thêm nội dung và bố cục trang web bằng các mẫu có sẵn và chỉnh sửa bằng thao tác kéo thả.
Bước 4: Có thể thêm nhiều hiệu ứng vào để làm cho website thêm phong phú hơn.

Bước 5: Doanh nghiệp hãy kiểm tra trang web trên máy tính xách tay hoặc điện thoại di động để xem lại giao diện người dùng, tác vụ và các thay đổi liệu có phù hợp với những nền tảng mục tiêu hay không nhé.
Để website mà bạn tạo ra được xuất hiện trước mặt khách hàng, thì ngay sau khi thiết kế website trên Webflow hay bất kỳ nền tảng nào khác, doanh nghiệp cần nhanh chóng tìm hiểu khách hàng và tạo nội dung để thu hút họ đến với doanh nghiệp thông qua các kênh vừa xây dựng.
Các công ty thường có hai lựa chọn. Một là SEO (tối ưu hóa công cụ tìm kiếm để thu hút khách hàng thông qua các yêu cầu về chất lượng và giá trị). Hai là thực hiện chạy quảng cáo (thu hút khách hàng bằng các cách trả phí và yếu tố sự chú ý). Ngoài ra, công ty còn có thể thực hiện nhiều yếu tố khác chẳng hạn như: thông báo đẩy, điền vào biểu mẫu để thu thập dữ liệu,…
Chính vì vậy, để thu hút lượng khách hàng biết đến đoanh nghiệp của bạn qua các website được xây dựng, bạn có thể tìm đến dịch vụ SEO Website của Mona cực kỳ uy tín. Chúng tôi sẽ tạo ra được hiệu quả kinh doanh thực sự và giúp website có thể tiếp cận được với khách hàng nhanh nhất.
-> Xem thêm chi tiết: Tổng hợp những điều cần thực hiện sau khi có Website độc quyền
Webflow có phải là một trình soạn thảo mã nguồn mở không?
Không, Webflow không phải là một trình soạn thảo mã nguồn mở. Nó là một nền tảng thương mại và bạn cần trả phí để sử dụng các tính năng của nó.
Webflow có hỗ trợ tích hợp của bên thứ ba không?
Có, Webflow cung cấp tích hợp của bên thứ ba thông qua các ứng dụng và dịch vụ khác nhau. Bạn có thể tích hợp các công cụ như Google Analytics, Mailchimp, Zapier và nhiều ứng dụng khác để mở rộng chức năng của trang web của bạn.
Với bài viết này, hy vọng thông tin sẽ giúp cho các công ty hiểu rõ hơn về Webflow là gì? Webflow có ưu điểm và nhược điểm như thế nào? Qua đó có thể thấy, Webflow là một nền tảng còn tồn tại một vài hạn chế, nhưng không thể phủ nhận nó có thể giúp các doanh nghiệp xây dựng và thiết kế website phù hợp với mình một cách hiệu quả và cực kì tiện lợi.


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!






